WPFアプリケーションの作成
では、さっそくC1Chartコントロールを使ってWPFアプリケーションを作成しましょう。
GUIのデザイン
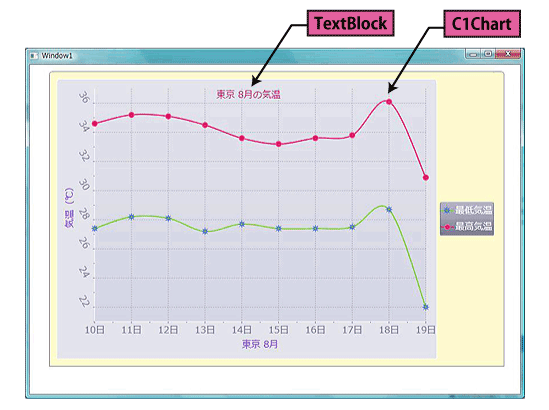
今回作成するアプリケーションは、東京都の8月の最高・最低気温を折れ線グラフにします。折れ線グラフは、緩やかなラインとし、最高気温と最低気温で線の色とシンボルの形状を変えます。全体の配色はテーマを使用しますが、カラーパレットを変えてカスタム化します。
また、マウスポインタをシンボルに重ねると、シンボルを強調表示するようなイベント処理を加えます。使用するコントロールは、C1ChartコントロールとTextBlockコントロールだけです。

C1Chartコントロールの設定
作業のメインは、C1Chartコントロールの設定です。デフォルトの設定から、徐々にデザインを変えていきます。
系列データの変更
C1Chartコントロールをツールボックスからページにドラッグ&ドロップします。ウィンドウサイズを変え、C1Chartコントロールもウィンドウに合わせて広げます。
C1Chartコントロールには、デフォルトでダミーのデータが挿入され、縦棒グラフが作成されています。
<Window x:Class="WPF_C1Chart_cs.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:c1chart="http://schemas.componentone.com/xaml/c1chart"
Title="Window1" Height="610" Width="869" FontSize="16" >
<Grid>
<c1chart:C1Chart Height="513" HorizontalAlignment="Left" Margin="34,12,0,0" Name="c1Chart1"
VerticalAlignment="Top" Width="791">
<c1chart:C1Chart.Data>
<c1chart:ChartData ItemNames="P1 P2 P3 P4 P5">
<c1chart:DataSeries Label="Series 1" Values="20 22 19 24 25" />
<c1chart:DataSeries Label="Series 2" Values="8 12 10 12 15" />
</c1chart:ChartData>
</c1chart:C1Chart.Data>
<c1chart:C1ChartLegend DockPanel.Dock="Right" />
</c1chart:C1Chart>
</Grid>
</Window>
次に、系列データの変更です。ここでは、DataSeriesクラスのValuesプロパティの値を書き換えます。また、ChartDataクラスのItemNamesプロパティの値を変えると、横軸にあるデータ名が変更されます。「AxisX」「AxisY」プロパティで軸ラベルを設定します。この時点で、縦棒グラフのデータと軸ラベルが変更されます。
<c1chart:C1Chart.Data>
<c1chart:ChartData ItemNames="10日 11日 12日 13日 14日 15日 16日 17日 18日 19日">
<c1chart:DataSeries Values="27.4 28.2 28.1 27.2 27.7 27.4 27.4 27.5 28.7 22.0" AxisX="気温(℃)"
AxisY="東京 8月" Label="最低気温"/>
<c1chart:DataSeries Values="34.6 35.2 35.1 34.5 33.6 33.2 33.6 33.8 36.1 30.9" AxisX="気温(℃)"
AxisY="東京 8月" Label="最高気温"/>
</c1chart:ChartData>
そして、C1Chartコントロールを選択した状態で、プロパティウィンドウの[可視性-ChartType]プロパティをクリックし、リストから[LineSymbolsSmoothed]を選びます。これで、チャートが緩やかな曲線の折れ線グラフに変わります。
![リストから[LineSymbolsSmoothed]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6166/6166_fig11.gif)















































