フォーカス取得時の背景色を変更
コントロールのプロパティを変更
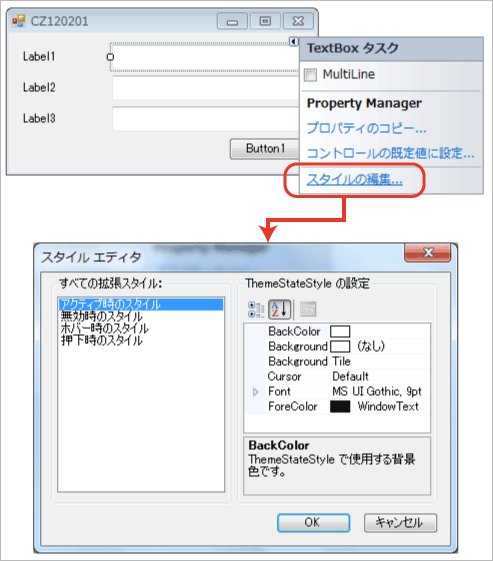
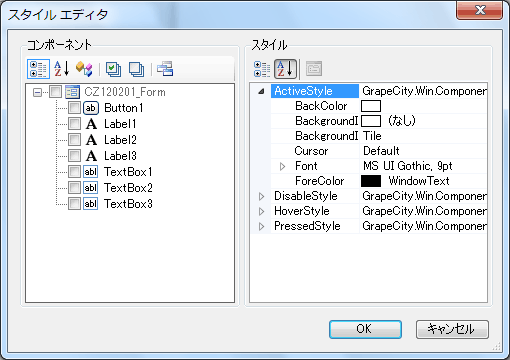
StylePlusをコントロールに適用するには、コントロールのタスクから[スタイルの編集]を選択し、スタイルエディタを開いて設定します。

スタイルエディタは左側に4つの状態、右側にそれぞれの状態になっている間の6つのプロパティ値を設定できる分かりやすい画面構成になっています。
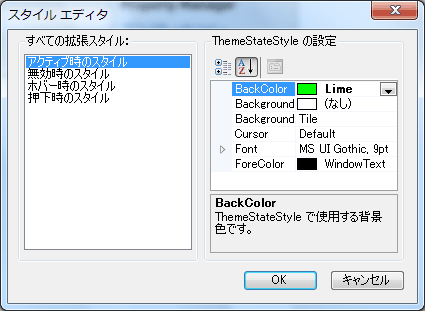
それでは「アクティブ状態の時だけ背景色をLimeに変更」する設定をしてみましょう。

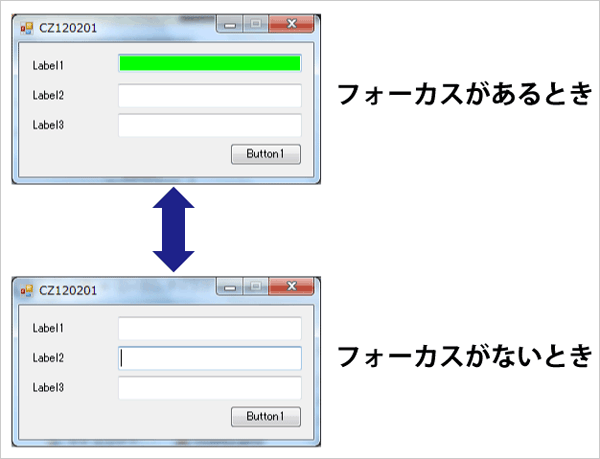
[すべての拡張スタイル]リストボックスで「アクティブ時のスタイル」を選択し、[ThemaStateStyleの設定]で[BackColor]プロパティに「Lime」を設定します。たったこれだけで設定は完了です。この状態で実行すると、次のように期待通りの動きをしてくれます。

同一フォームのコントロールを一気に
コントロールのタスクからスタイルエディタを起動した場合、StylePlusの適用対象は該当コントロールのみとなります。もし複数のコントロールに同じような設定をしたい場合、フォームデザイナの下部に配置されているStylePlusコンポーネントのタスクから[スタイルの編集]を選択してください。

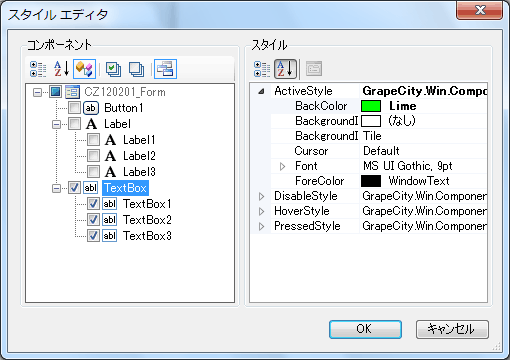
StylePlusコンポーネントのタスクから起動されたスタイルエディタの画面構成は、コントロールのタスクから起動されたものとは異なり、左にコントロールの一覧、右に状態とプロパティの一覧という構成になります。

操作方法は左側でStylePlusを適用したいコントロールを選択し、右側で状態とプロパティを設定します。
通常、「テキストボックスがフォーカスを得ている間は」といったようにコントロール単位で同じ設定をする場合が多いと思いますが、そのような時はスタイルエディタの左側の上にある[種類別]アイコンをクリックして、コントロール単位でまとまったツリー表示をするとチェックしやすくなります。

例えば、テキストボックスであれば[TextBox]チェックボックスにチェックすればその下にあるテキストボックスすべてにチェックが入り、スタイルエディタでのスタイル適用対象として選択できます。
複数フォームのコントロールを一気に
続いて、複数フォームがあるプロジェクトではどのようにスタイルを適用するか確認してみましょう。

繰り返しになりますが、StylePlusコンポーネントはフォームデザイナにコントロールを貼りつけて初めて有効になるコンポーネントです。そのため複数フォームに適用したい場合は、フォームごとにStylePlusコンポーネントの貼り付けが必要です。貼り付けは個々のフォームごとに必要ですが、貼り付けが終わっていればスタイルエディタで一気に複数フォームにまたがってスタイルを設定できます。
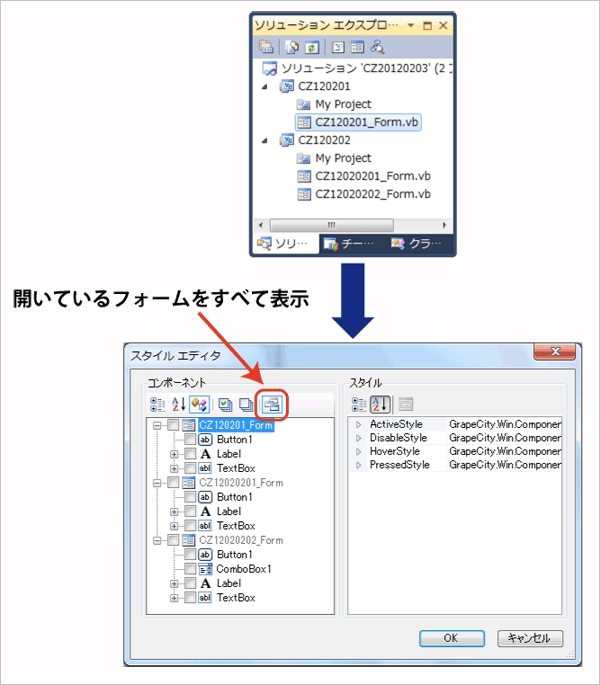
どのフォームでもいいので、StylePlusコンポーネントのタスクからスタイルエディタを起動して[開いているフォームをすべて表示]アイコンをクリックすれば、現在、開いているフォームに対するスタイルを設定できます。
後は必要なコントロールに対してチェックし、状態に対するスタイルを設定して[OK]ボタンをクリックすれば、スタイルの設定は完了です。
複数プロジェクトのコントロールを一気に
複数フォームに対するStylePlusコンポーネントの使い方が分かったので、次は複数プロジェクトにまたがったフォームに対する使い方を確認してみましょう。
複数プロジェクトにまたがった時のスタイル設定方法も1プロジェクトに複数フォームに対して設定する場合と一緒です。必要なフォームにStylePlusコンポーネントを貼りつけてフォームデザイナで開いておけばスタイルエディタのコンポーネントツリーにコントロールが表示されます。

あとは必要なコントロールにチェックをし、状態のプロパティを設定してから[OK]ボタンをクリックすれば設定完了です。
複数フォームおよび複数プロジェクトのコントロールの変更は、SP1以降のPlusPak for Windows Forms 6.0Jで利用できる機能です。












































