はじめに
AndroidはGoogleが提供するオープンソースのモバイルオペレーティングシステムです。Samsung Galaxyシリーズのスマートフォンやタブレット、AmazonのKindle Fireタブレット、Barnes and NobleのNookタブレットをはじめ、様々なメーカーのスマートフォンやタブレットデバイスで使用されています。PhoneGapは、ネイティブにインストールできるモバイルアプリケーションをHTMLおよびJavaScriptで作成するためのオープンソースのアプリケーションプラットフォームです。
必要な環境
Eclipseをセットアップする
Android用のPhoneGapアプリケーションを開発するための環境をセットアップするには、まず、Eclipse IDEをダウンロードしてインストールします。
PhoneGapを使用してAndroid用のアプリケーションを開発する場合は、Windows、OS XまたはLinuxで行います。Eclipseには様々な種類のインストールパッケージがあります。PhoneGapはどのパッケージでも機能しますが、PhoneGapアプリケーションの効率的な開発に必要なツールが揃っているEclipse Classicパッケージの使用をお勧めします。
Eclipseの設定
- Eclipseのダウンロードページにアクセスし、使用しているオペレーティングシステム用のEclipse Classicパッケージをダウンロードします。Eclipseダウンロードパッケージは、開発環境が格納されたアーカイブファイルです。
- ローカルハードディスクにアーカイブファイルを解凍し、場所を覚えておきます。
- ファイルを解凍したら、Eclipseアプリケーションをダブルクリックして起動できます。その他のセットアップは特に必要ありません。
Androidツールをセットアップする
Eclipseのダウンロードとセットアップが終了したら、GoogleのAndroid開発ツールを使用するための環境を設定する必要があります。このプロセスには2つの手順があります。まず、Android SDKをダウンロードしてインストールします。次に、Eclipse用のADTプラグインをインストールします。
Android SDKをダウンロードして設定する
お使いのシステムでAndroidツールを設定する際の最初の手順として、まずAndroid SDKをダウンロードします。
- Android SDKのサイトにアクセスして、使用しているオペレーティングシステムに対応するビルドをダウンロードします。
- ダウンロードしたアーカイブファイルをローカルハードドライブに解凍し、場所を覚えておきます。
Eclipse用ADTプラグインを設定する
次に、Eclipse用ADT(Android開発ツール)プラグインをセットアップします。ADTプラグインは、EclipseのInstall New Software(新規ソフトウェアのインストール)ウィザードでインストールする必要があります。
- Eclipseを起動します。
- AndroidデベロッパーSDKページにあるADTプラグインのダウンロード手順に従って操作します。この手順どおりに操作することでADTプラグインをインストールできます。
- Eclipseを再起動します。ADTプラグインをインストールしてEclipseを再起動したら、ローカルファイルシステムに既にダウンロードされているAndroid SDKを参照するようにプラグインを設定する必要があります。
- AndroidデベロッパーSDKページのEclipseの設定手順に従って、ADTプラグインで適切なAndroid SDKの場所を設定します。
PhoneGapをダウンロードしてインストールする
次の手順として、PhoneGapをダウンロードしてセットアップします。
- PhoneGapのダウンロードページにアクセスし、オレンジ色のダウンロードリンクをクリックして、ダウンロードプロセスを開始します。
- アーカイブファイルをローカルファイルシステムに解凍します。このファイルは後で使用します。
これで、EclipseでAndroid用のPhoneGapプロジェクトを作成できます。
ここで紹介する手順はPhoneGap 1.5のものですが、その他のバージョンでもこれと同一のプロセスまたは類似したプロセスが適用されます。
Eclipseでプロジェクトを作成する
次の手順に従って、Eclipseで新規Androidプロジェクトを作成します。
-
New(新規)/Android Project(Androidプロジェクト)を選択します(図1を参照)。
図1:新規Androidプロジェクトの作成

-
新しい標準的なAndroidプロジェクトを作成した後、PhoneGapを使用するためにプロジェクトを更新します。New Android Project(新規Androidプロジェクト)ダイアログボックスで、プロジェクト名を入力し、Create New Project In Workspace(ワークスペース内にプロジェクトを作成)を選択します(図2を参照)。
図2:New Android Project(新規Androidプロジェクト)ダイアログボックス

- [Next(次へ)]をクリックします。
-
ビルドのターゲットとしてAndroid 2.2を選択し、「Next(次へ)」をクリックします(図3を参照)。
図3:ビルドターゲットの選択
 注意
注意ビルドのターゲットとしてAndroid 2.2を選択すると、Android 2.2 SDKをターゲットとするようにコンパイラーが設定され、PhoneGapアプリケーションは、Android 2.2以上のオペレーティングシステムを実行しているデバイスで確実に稼動します。
-
Application Info(アプリケーションの情報)画面で、メインのAndroidアプリケーションのパッケージ名を入力します(図4を参照)。パッケージ名には、com.yourcompany.yourprojectなど、パッケージ構造を論理的に表す名前空間を使用する必要があります。
図4:パッケージ名の指定

- Finish(完了)をクリックします。
PhoneGapを使用するようにプロジェクトを設定する
この時点で、空のAndroidプロジェクトは作成されていますが、まだPhoneGapを使用するように設定されていません。これからその設定を行います。
-
新規Androidプロジェクトに、assets/wwwディレクトリとlibsディレクトリを作成します。PhoneGapアプリケーションインターフェイスのHTMLおよびJavaScriptはすべてassets/wwwフォルダーに格納されます(図5を参照)。
図5:新規プロジェクトのディレクトリ

-
PhoneGapに必要なファイルをプロジェクトにコピーするには、PhoneGapをダウンロードしたディレクトリに移動し、lib/androidサブディレクトリを探します(図6を参照)。
- cordova-1.5.0.jsをAndroidプロジェクトのassets/wwwディレクトリにコピーします。
- cordova-1.5.0.jarをAndroidプロジェクトのlibsディレクトリにコピーします。
-
xmlディレクトリをAndroidプロジェクトのresディレクトリにコピーします(図7を参照)。
図7:コピーされたリソース

- index.htmlという名前のファイルをassets/wwwフォルダーに作成します。このファイルは、PhoneGapアプリケーションのインターフェイスのメインのエントリーポイントとして使用されます。
-
index.htmlに、ユーザーインターフェイス開発の開始点となる、次のHTMLコードを追加します。
<!DOCTYPE HTML> <html> <head> <title>PhoneGap</title> <script type="text/javascript" charset="utf8" src="cordova-1.5.0.js"></script> </head> <body> <h1>Hello PhoneGap</h1> </body> </html> -
Androidプロジェクトのビルドパスにcordova-1.5.0.jarライブラリを追加する必要があります。cordova-1.5.0.jarを右クリックし、Build Path(ビルドパス)/Add To Build Path(ビルドパスに追加)を選択します(図8を参照)。
Activityクラスを更新する
これでAndroidプロジェクトを更新してPhoneGapを使用する準備が整いました。
-
メインアプリケーションのActivityファイルを開きます。このファイルは、プロジェクトと同じ名前の後に「Activity」が付加されたもので、このプロセスの前の手順で指定したプロジェクトパッケージのsrcフォルダーに格納されています。
HelloGapと名付けたプロジェクトの場合、メインのAndroid Activityファイルの名前はHelloGapActivity.javaになり、場所はNew Android Project(新規Androidプロジェクト)ダイアログボックスで指定したpackage com.tricedesigns.helloになります。 -
メインのActivityクラスに、org.apache.cordova.DroidGapの読み込みステートメントを追加します。
import org.apache.cordova.DroidGap;
-
基本クラスをActivityからDroidGapに変更します。これは、クラス定義内のextendsの後にあります。
public class HelloGapActivity extends DroidGap { -
setContentView()への呼び出しを、先ほど作成したローカルのassets/www/index.htmlファイルからPhoneGapインターフェイスをロードするための参照に置き換えます。
super.loadUrl("file:///android_asset/www/index.html");注意PhoneGapプロジェクトでは、assetsディレクトリに格納されているファイルを参照する場合、file:///android_assetのURL参照の後にファイルへのパス名を付加します。「file:///android_asset」のURIは、assetsディレクトリに相当します。
プロジェクトメタデータを設定する
AndroidプロジェクトのファイルでPhoneGapを使用するための設定は終了しました。最後に、プロジェクトメタデータを設定してPhoneGapを有効にします。
supports-screen XMLノードは、アプリケーションでサポートされる画面サイズを識別します。画面およびフォームファクターのサポートはこのエントリの内容を編集することで変更できます。<supportsscreens>について詳しくは、Android Developersサイトのsupports-screen要素に関するトピックを参照してください。
<uses-permission>XML値は、アプリケーションで有効にする機能を識別します。上記の行は、PhoneGapのすべての機能が動作するために必要なすべての許可を有効にします。アプリケーションの作成後、実際に使用しない許可は削除できます。これにより、アプリケーションのインストール時のセキュリティ警告も削除されます。Androidの許可と<uses-permission>要素について詳しくは、Android Developersサイトのuses permission要素に関するトピックを参照してください。
-
まず、プロジェクトのルートにあるAndroidManifest.xmlファイルを開きます。AndroidManifest.xmlファイルを右クリックし、Open With(アプリケーションから開く)/Text Editor(テキストエディター)を選択して、Eclipseのテキストエディターを開きます。
-
AndroidManifest.xmlで、ルートのmanifestノードの子として、次のsupports-screen XMLノードを追加します。
<supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:resizeable="true" android:anyDensity="true" /> -
次に、PhoneGapアプリケーションの許可を設定する必要があります。次の<uses-permission>XMLノードをコピーし、AndroidManifest.xmlファイルの、ルートの<manifest>ノードの子としてペーストします。
<uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" /> <uses-permission android:name="android.permission.BROADCAST_STICKY" />
-
アプリケーションの許可を設定したら、既存の<activity>ノードを変更する必要があります。<application>XMLノードの子である<activity>ノードを探します。<activity>ノードに次の属性を追加します。
configChanges="orientation|keyboardHidden"
-
次に、org.apache.cordova.DroidGapクラスの2番目の<activity>ノードを作成します。既存の<activity>XMLノードの兄弟として次の<activity>ノードを追加します。
<activity android:name="org.apache.cordova.DroidGap" android:label="@string/app_name" android:configChanges="orientation|keyboardHidden"> <intent-filter></intent-filter> </activity>
この時点で、プロジェクトがAndroid用のPhoneGapプロジェクトとして機能するように設定されました。問題が発生した場合は、Android向けPhoneGapスタートガイドのサイトに掲載されている例を参照して設定を確認してください。
アプリケーションを実行する
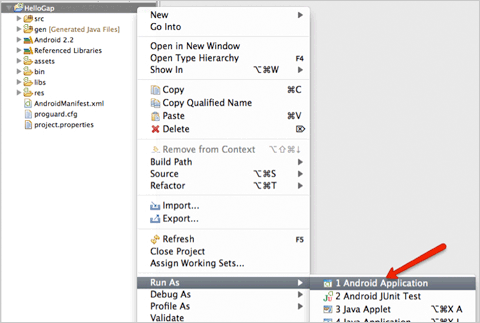
AndroidエミュレーターでPhoneGapアプリケーションを起動するには、プロジェクトのルートを右クリックし、Run As(実行)/Android Application(Androidアプリケーション)を選択します(図11を参照)。

Android仮想デバイスがセットアップされていない場合は、設定するよう要求されます。Androidエミュレーターの仮想デバイスを設定する方法について詳しくは、Android Developersサイトのデバイス管理に関するトピックを参照してください。
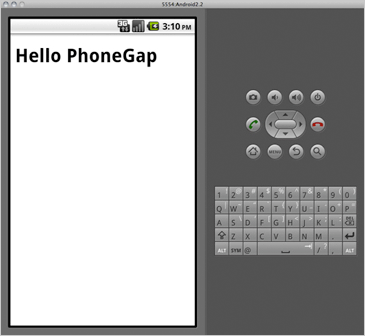
Androidエミュレーターのインスタンスが自動的に開始し(まだ実行されていない場合)、アプリケーションがエミュレーターに展開されて起動します(図12を参照)。

Androidエミュレーターでアプリケーションが稼動したら、次は実際のデバイスでテストします。アプリケーションを実稼働環境に展開する前に、必ず実際のデバイスでテストすることをお勧めします。実際のデバイスには、エミュレーターとは異なる計算機能やフォームファクターがあるため、デバイスでテストすることによってエミュレーター環境では検出できなかった問題が明らかになる場合があります。
次の手順に従って、アプリケーションを実際のAndroidデバイスで起動します。
- USBでコンピューターに接続されていることを確認します。
-
Run(実行)/Run Configurations(実行の構成)を選択します(図13を参照)。
図13:実行構成の更新

- Run Configurations(実行構成)ダイアログボックスの左側の「Android Application(Androidアプリケーション)」から、目的のアプリケーションを選択します。
- 「Target(ターゲット)」タブをクリックし、「Deployment Target Selection Mode(展開ターゲット選択モード)」で「Manual(手操作)」を選択します。
-
アプリケーションを起動する準備が整ったら、「Run(実行)」をクリックします(図14を参照)。
図14:アプリケーションをデバイスで実行する準備

Android Device Chooser(Androidデバイス選択)ダイアログボックスで、エミュレーターか接続されているAndroidデバイスを選択できます。接続されているすべてのAndroidデバイスがこのリストに表示されます。
図15:Androidデバイスの選択
- 使用するデバイスを選択し(図15を参照)、「OK」をクリックします。
PhoneGapアプリケーションがデバイスにインストールされ、起動します。
次のステップ
ここまで理解したら、PhoneGapを使用して実際のアプリケーションを構築できます。次のステップとして、『ネイティブプラグインでPhoneGapを拡張する(Android)』をご覧ください。
繰り返しますが、PhoneGapアプリケーションのユーザーインターフェイスはHTML、CSSおよびJavaScriptで構築されています。したがって、デベロッパーは従来のWeb開発スキルを活用して魅力的なアプリケーションを簡単に作成できます。PhoneGapについて詳しくは、PhoneGap wikiを参照してください。また、PhoneGap User Groupへの参加やPhoneGapマニュアルの確認も役立ちます。
また、Adobe Developer ConnectionにPhoneGapデベロッパーセンターも開設されています。PhoneGap関連の記事はこちらで随時紹介していく予定ですので、ぜひご参照ください。


この作品はCreative Commons Attribution-Noncommercial-Share Alike 3.0 Unported Licenseに基づき使用が許可されます。この作品に含まれるサンプルコードに関して、このライセンスの範囲を超えた使用の許可については、アドビのWebサイトを参照してください。






























.png)







































