はじめに
今回も、簡単にスマートフォン向けサイトを作成するために活用できるjQuery Mobileを紹介します。今回は2月に正式リリースされたばかりの最新バージョン1.3.0の新機能を紹介します。
対象読者
- jQuery mobile、スマートフォンに興味があり、使ってみたい方
必要な環境と準備
執筆時点のjQueryの最新版は、1.9.1です。第1回を参考に、ダウンロードしてください。また、jQueryプラグインの基本的な使い方は、第3回を参照してください。
また、執筆時点でのjQuery Mobileの最新版は、1.3.0です。こちらからzipファイルでダウンロードできます。サンプルでは、htmlファイルと同じ階層にmobileというフォルダを作成しています。zipファイル中のimagesフォルダ(cssファイルが呼び出す画像ファイルが格納されたフォルダ)と、jquery.mobile-1.3.0.min.css(通常使用するcssファイル)とjquery.mobile-1.3.0.min.js(スクリプトファイル)をmobileフォルダに入れています。
jQuery Mobile 1.3.0の変更点
2013年2月には最新バージョンであるjQuery Mobile 1.3.0が正式に公開されました。直近の1.3.0の主な変更点を挙げてみます。
| 変更点 | 説明 |
|---|---|
| パネルウィジェット追加 | 横方向から引き出す形のパネルを表示できる。 |
| レンジスライダー追加 | スイッチが2つあるスライダー。数値の範囲を指定できる。 |
| 画面幅に応じたテーブル表示 |
横幅の広い表を画面幅が狭い状況で表示すると立て表示できるなど、 画面幅に応じたテーブル表示が可能に。 |
jQuery Mobile 1.3.0では、最新バージョンのjQuery1.9.xだけでなく、現在β版が公開されているjQuery 2.0.0もサポートされています。なお、jQuery 2.0.0はIEの旧バージョン6~8をサポート外とし、よりスリム化されます。パネルウィジェットはFacebookアプリやEvernoteアプリでおなじみのUIで、横方向から画面をフリックするとさまざまなメニューパネルを呼び出すことができます。
今回は1.2.0で追加となったポップアップウィジェットと、1.3.0で追加となったパネルウィジェットの使い方について紹介します。
ポップアップウィジェットを使ったサイトの作成
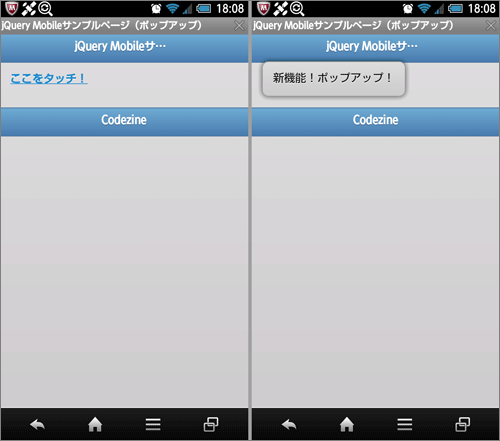
まずは、jQuery Mobile 1.2.0から使用できるようになったポップアップウィジェットを使ったサイトを作成してみます。実際にポップアップウィジェットを表示させたところです。

なお、jQuery Mobileはパソコンのブラウザでの表示も対応していますので、パソコンで見るとこうした形になります。
サンプルサイトのスクリプトを以下に示します。
<!DOCTYPE html> <html> <head> <meta charset=UTF-8" /> <!--1.スマートフォン画面での表示方法指定--> <mata name="viewport" content="width=device-width,initial-scale=1"> <title>jQuery Mobileサンプル(ポップアップ)</title> <!--2.CSSの読み込み--> <link rel="stylesheet" type="text/css" href="./mobile/jquery.mobile-1.3.0.min.css" /> <!--3.jQueryの読み込み--> <script language="javascript" type="text/javascript" src="./Scripts/jquery-1.9.1.min.js"></script> <!--4.jQuery Mobileの読み込み--> <script language="javascript" type="text/javascript" src="./mobile/jquery.mobile-1.3.0.min.js"></script> </head> <body> <!--5.ページの設定--> <div data-role="page" data-theme="b"> <!--6.ポップアップの設定--> <div data-role="popup" id="popupsample"> <div data-role="content"> 新機能!ポップアップ!</p> </div> </div> <!--7.ヘッダーの設定--> <div data-role="header" data-theme="b"> <h1>jQuery Mobileサンプルページ(ポップアップ)</h1> </div> <!--8.ページ内容の設定--> <div data-role="content"> <a href="#popupsample" data-rel="popup"><b>ここをタッチ!</b></a></p> </div> <!--9.フッターの設定--> <div data-role="footer" data-theme="b"> <h3>Codezine</h3> </div> </div> </body> </html>
6.ポップアップの設定の中に、jQuery Mobile1.2.0より使用できるようになった「div data-role="popup"」という記述があります。これはポップアップウィジェットであることを表し、ポップアップで表示したいメッセージなどをdivタグで囲んで書き込みます。
その後の8.ページ内容の設定の「a href="#popupsample" data-rel="popup"」では、リンク先として6.ポップアップの設定でIDとして定義されている「popupsample」を指しています。これは、「data-rel="popup"」でポップアップとして表示することを指定しているので、リンクをタッチすればポップアップウィジェットとして呼び出すことができます。
ポップアップウィジェットは、周囲のスペースをタッチすれば消すことが可能です。












































