テーブルをスタイリングする際は、行や列のグループ化、キャプションなどテーブル特有のマークアップや、テーブルセルのボーダーの表示形式、セル間隔を指定するプロパティなどについても理解しておく必要があります。実務で陥りやすいポイントも踏まえて説明します。
対象読者
- (X)HTMLとCSSの基本を理解している方。
- デザインのコツを学びたい方。
必要な環境
本連載で動作確認を行ったブラウザは次のとおりです。
- Windows 7 Internet Explorer 11
- Windows 7 Firefox 26
- Windows 7 Chrome 32
ボーダーの表示形式
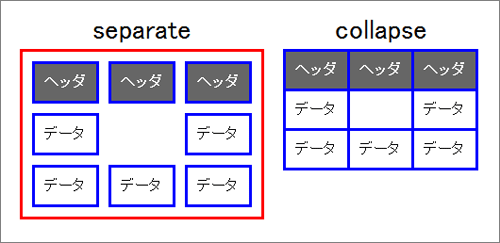
まずは、テーブルをスタイリングする際にポイントとなる、ボーダーの表示形式を確認しておきましょう。図01のように、テーブルセルのボーダーの表示形式には、セルとセルの間をあけて表示する「separete」と、ボーダーを重ねて表示する「collapse」があります。これはborder-collapseプロパティで指定することができ、デフォルト値はseparateとなっています。

table {
border: 3px solid red;
}
th {
background-color: #666;
color: #fff;
}
th, td {
border: 3px solid blue;
padding: 10px;
}
table#separate {
border-collapse: separate; /* 隣接するセルのボーダーを間隔をあけて表示 */
border-spacing: 10px; /* 隣接するセルのボーダーの間隔を指定 */
empty-cells: hide; /* 空セルのボーダーを非表示に */
}
table#collapse {
border-collapse: collapse; /* 隣接するセルのボーダーを重ねて表示 */
}
「border-collapse:separate;」
border-collapseプロパティの値がseparateの時のみ、border-spacingプロパティでボーダーとボーダーの間隔を指定したり、empty-cellsプロパティで空セルのボーダーの表示・非表示を指定したりすることができます。値がseparateではない場合、これらのプロパティは無効になるので注意しましょう。
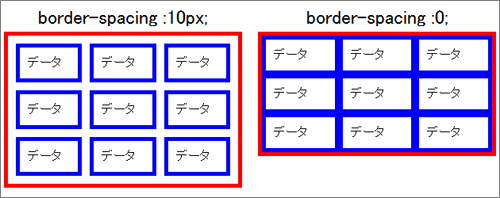
次の例では、2つのテーブルにそれぞれ「border-spacing:10px;」と「border-spacing:0;」を指定し、ボーダー間隔を調整しています。
table#separate1 {
border-spacing: 10px; /* ボーダーの間隔を10px */
}
table#separate2 {
border-spacing: 0; /* ボーダーの間隔を0 */
}