縦列に対してスタイルを適用するための方法や、行や列のハイライト表示、データセルのソートなど、jQueryを使ったデザインサンプルを紹介します。
対象読者
- (X)HTMLとCSSの基本を理解している方。
- デザインのコツを学びたい方。
必要な環境
本連載で動作確認を行ったブラウザは次のとおりです。
- Windows 7 Internet Explorer 11
- Windows 7 Firefox 26
- Windows 7 Chrome 32
テーブルの縦列をスタイリングする
HTML上では、セル(th/td)は列ではなく、横行(tr)の子孫要素になっています。そのため、スタイリングの対象として横列を操作するのは比較的簡単ですが、縦列を操作する場合には、ちょっとした知識が必要になります。
テーブルの縦列をマークアップする
テーブルの縦列を構造的な意味でグループ化したい場合には、colgroup要素を使います。何列分の縦列をグループ化するかは、span属性で指定するか、colgroup要素内にcol要素(後述)を配置して指定します。span属性がない場合は1が指定されている状態です。colgroup要素内にcol要素を配置した場合は、colgroup要素のspan属性は無視されます。
col要素は、縦列に対して属性やスタイルシートを設定するための空要素です。colgroup要素と異なり、縦列を構造的な意味でグループ化する要素ではありません。colgroup同様、何列分を対象とするかはspan属性で指定し、span属性がない場合は1が指定されている状態になります。
colgroupやcol要素は、table要素内のcaption要素の後、thead要素の前に配置します。
例えば、図1のように、5列の表をcolgroup要素のspan属性で、1列、2列、2列の3つのグループにしたい場合は、次のようになります。
<table>
<caption>グループ化</caption>
<colgroup span="1" id="groupA"></colgroup>
<colgroup span="2" id="groupB"></colgroup>
<colgroup span="2" id="groupC"></colgroup>
<thead>
<tr>
<th>グループA</th><th colspan="2">グループB</th><th colspan="2">グループC</th>
</tr>
</thead>
<tbody>
~中略~
</tbody>
</table>
あるいは、次のようにcol要素を使ってマークアップすることもできます。1列目のgroupAのはspan属性を省略しています。groupBはcolgroup内のcol要素のspan属性で2列目と3列目をまとめています。groupCには、col要素を2つ配置して4列目と5列目をまとめています。
<colgroup id="groupA"></colgroup> <colgroup id="groupB"><col span="2" /></colgroup> <colgroup id="groupC"><col /><col /></colgroup>
このようにcolgroupやcol要素を使えば、これらをセレクタとして、縦列を対象にスタイルを適用できるようになります。
colgroup#groupA {
background: #fcc;
}
colgroup#groupB {
background: #ffc;
}
colgroup#groupC {
background: #ccf;
}
ただし、colgroup要素やcol要素に使用できるプロパティは、border関連、background関連、width、visibilityに限られており、その他のプロパティは無効になるので注意してください。さらに、borderプロパティは、「border-collapse:collapse;」の場合にのみ有効、backgroundプロパティは、セルや行の背景が透明な場合のみ有効という制限があります。これらは実務ではまりやすいポイントになるので覚えておくと良いでしょう。
| プロパティ | 説明 |
|---|---|
| border | table要素の'border-collapse'の値が'collapse'である場合に限り有効 |
| background | セルや行の背景が透明な場合に限り有効 |
| width | ブラウザによっては、列幅を指定しておくことで、データの読み込みが終わるのを待たずに、横1行ずつ表示させることが可能になる |
| visibility | 値を'collapse'にすると、その部分が切り取られて表示される |
:nth-child()を使って縦列をスタイルの適用対象とする
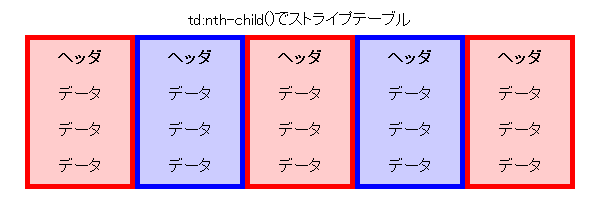
先述したように、colgroupやcol要素をセレクタとする場合、使えるプロパティが限られてしまいます。そこで、CSS3のセレクタ「E:nth-child(n)」を使ってテーブルの縦列を操作する方法もあります。これは、n番目の子となるE要素をスタイルの対象とするセレクタで、例えば、奇数列をスタイルの対象にしたい場合は「td:nth-child(odd)」、偶数列は「td:nth-child(even)」という具合になります。tdをセレクタとしているため、colgroup要素をセレクタとする場合と違ってボーダーの表示形式を問わず、「border-collapse:separate;」であってもborderプロパティが有効なので、図2のようなボーダーとボーダーが重ならないタイプのデザインも可能になります。

このサンプルでは、col要素に対して背景色を適用し、セルに対してボーダーを引いています。最初の行の見出しセル(th)には上・左・右ボーダーを、2行目から最終行のセル(td)には左・右ボーダーを、最終行のセル(tr:last-child th)には下ボーダーを引いて、グループを囲むように縦列をスタイリングしています。
col.groupA {
background: #fcc;
}
col.groupB {
background: #ccf;
}
th:nth-child(odd) {/* 最初の行の見出しセルは上・左・右ボーダー */
border-top: 5px solid #f00;
border-left: 5px solid #f00;
border-right: 5px solid #f00;
}
td:nth-child(odd) { /* 2行目からのセルは左・右ボーダー */
border-left: 5px solid #f00;
border-right: 5px solid #f00;
}
tr:last-child td:nth-child(odd) { /* 最終行のセルは下ボーダー */
border-bottom: 5px solid #f00;
}
th:nth-child(even) {
border-top: 5px solid #00f;
border-left: 5px solid #00f;
border-right: 5px solid #00f;
}
td:nth-child(even) {
border-left: 5px solid #00f;
border-right: 5px solid #00f;
}
tr:last-child td:nth-child(even) {
border-bottom: 5px solid #00f;
}
















































