リモートリポジトリへの登録(プッシュ)
続けて、コミットした内容をリモートリポジトリに連携する「プッシュ」を行います。プッシュするには[同期されてないコミット]メニューを使用します。
![[同期されてないコミット]メニューからプッシュの準備](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_170push_2.gif)
先ほどのコミットが[出力方向のコミット]の部分に表示されていることを確認します。VSの「出力方向」とはローカルからリモート方向を示し、「入力方向」とはリモートからローカル方向を示します。問題がなければ、プッシュボタンをクリックします。

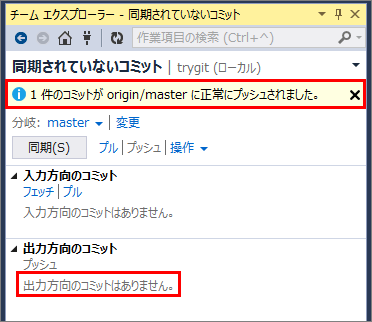
正常にプッシュされた旨が表示され、[出力方向のコミット]に表示されていた項目がなくなっていることを確認できます。なお、通知メッセージで「origin/master」と表示されていますが「origin」はリモートリポジトリを示す接頭語です。
以上、コミットとプッシュによってGitへの登録が行えました。
リモートリポジトリの変更を取得(フェッチ・プル)
次は、リモートリポジトリの変更内容をローカルリポジトリに取り込んでみましょう。準備としてVS Online上でリモートリポジトリのファイルを直接変更します。
[Edit]ボタンを押すと編集モードに入るので、タイトルのH1タグの内容を「ASP.NET」から「ASP.NETです」に変更して、保存アイコンを押します。
保存ボタンを押すことで、リモートリポジトリの内容を変更できます。
「フェッチ」でリモートの変更情報を取得
それでは、VSでリモートリポジトリの変更をローカルリポジトリに取り込んでみましょう。

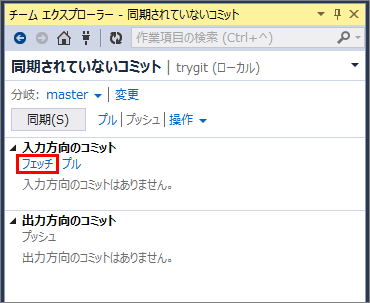
まず[入力方向のコミット]-[フェッチ]をクリックします。
フェッチをクリックすると、先ほどリモートリポジトリで変更したコミットが新たに表示されます。この段階では、ローカルファイルに変化はありません。このように、フェッチではリモートリポジトリの最新状態を確認できます。
リモートのコミットを「プル」でローカルに反映
続けて、リモートリポジトリのコミットをローカルリポジトリに反映させる「プル」を実行します。[入力方向のコミット]-[プル]をクリックします。
プルの実行によりコミットが取り込まれ、さきほどリモートで変更した内容がローカルのIndex.cshtmlに反映されることが確認できました。







































](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_500Setting_s.gif)
![VS Onlineの[Code]-[Explorer]メニューよりViews/Home/Index.cshtmlファイルを選択](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_200VsOnline_s.gif)






