この記事ではこの未来のコーディングを体験するために、デザイナーにどんなことに注意してPSDファイルを作ってもらえばよいか、詳しくご紹介します。
PSDファイルを受け取ったエンジニアの憂鬱な作業
HTML/CSSコーディングに取り掛かる前に行う作業はいつも同じです。
まず、Photoshopでスライスを切って画像を書き出します。
スライスを使わずにレイヤーを新規ファイルに複製しトリミングして保存、という方法もよく使われます。またPhotoshop CCの2014年10月バージョンからは、「アセットを抽出」する機能がつき、わざわざスライスを切らなくてもレイヤーごとに画像を書き出せるようになりました。
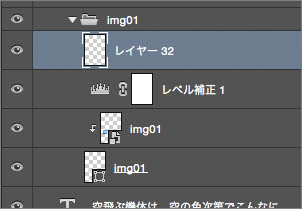
いずれにしても、エンジニアにとってのコーディングという作業は、慣れないPhotoshopを使ってレイヤーの海に潜り、ドロップシャドウが途中で切れないように注意しながら範囲を決め、ファイル名を付けつけながら画像を切り出す作業からはじまります。デザイナーが残業続きなら、作りっぱなしの「レイヤー32」などと格闘することもあるでしょう。

いよいよ本業のコーディングという段階になってもPhotoshopは手放せません。オブジェクトの大きさや余白、文字の大きさや行間を測りつつCSSに反映させていく作業は、いつも単調で膨大です。

CSSコーディングが劇的に変わるCreative Cloud Extract
そんな作業を楽にしてくれるクラウドサービスが「Creative Cloud Extract(エクストラクト)」です。もう、いちいち画像を切り出したり、大きさを測ったりする必要はありません。
使い方は簡単です。まず、PSDファイルをCreative Cloudにアップロードします。
アップロードが終わったらPSDファイルを開きます。もうPSDファイルのレイヤー構造がブラウザ上に表示されています。
CSSを自動生成
レイヤーを選択すると、なんとCSSが表示されます。幅や高さだけでなく、枠線の幅まで表示されていますね。
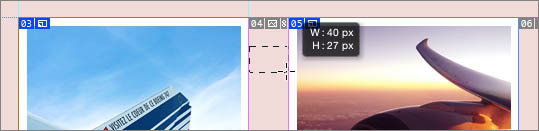
2つの要素を選ぶだけの計測
2つの要素を選択すると、相対的な位置関係が数値で表示されます。もうPhotoshopでいちいち計測する必要はありません。
カラーピッカーで色情報を取得
PSDファイルで使われている主要な色やグラデーションは、すでにパレットとして並んでいます。クリックすると、その色がどこで使われているか表示されます。カラーピッカーツールでPSDファイルの任意の場所から色を拾うこともできます。
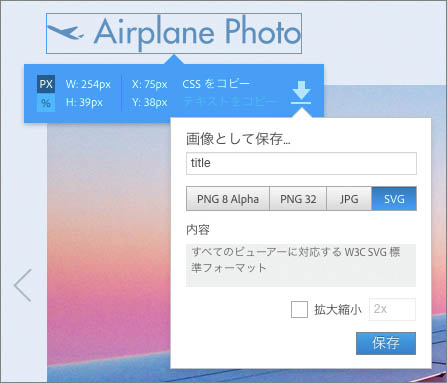
画像切り出しはファイル名を決めるだけ
画像の切り出しは、ファイル名を決めてフォーマットを選択するだけです。画質や拡大率も設定できます。これだけの操作で画像がクラウド上に切り出されます。

コードエディターからも利用可能
とても便利ですぐ使えそうな機能ですが、ブラウザとコードエディターを行き来するのが大変そうですね。
オープンソースのコードエディター「Brackets」を使えば、上にコードエディター、下にPSDファイルを開いた状態でExtractサービスを使えます。
Creative Cloud有償契約なしで利用できる
なんといっても凄いのは、月何千円という支払いが必要なCreative Cloudの有償契約がなくてもExtractサービスを利用できるということです。Extractサービスを利用できる期間や機能に制限はありません。Creative Cloudのアカウントを作るだけで使えます。























































