対象読者
- UWPアプリを開発していてUI構築に不便を感じている方
- なじみのないUWPアプリ開発に躊躇しているWindowsフォーム/WPF/ASP.NETの開発者の方
はじめに
グレープシティのComponentOne Studioは、.NET Frameworkでの開発に必須のライブラリーといえます。WindowsフォームやWPF用のFlexGridコントロール、金額や電話番号などの入力に便利な各種の入力コントロール、あるいはASP.NET用のGridViewコントロールなど、ComponentOne Studioに含まれているコンポーネントを列挙していけば「あれか! お世話になってるよ」と思い当たる読者も多いと思います。
そのComponentOne Studioに、Windows 10のユニバーサルWindowsプラットフォーム(UWP)アプリ開発用のコンポーネントが追加されることになりました。これもUWPアプリ開発には必須のものになることでしょう。
ComponentOne Studio for UWPのリリースは2016年5月の予定とアナウンスされています。この記事では、それに先駆けて公開されたベータ版を使って、その機能や特徴を紹介していきます。
UWPアプリとは?
UWPアプリは、すべてのWindows 10デバイスで実行できます。PCやタブレットだけでなく、Windows 10 Mobileを搭載したスマートフォン(いわゆるWindows Phone)や組み込み用のコンピューター(Windows 10 IoT)でも動きます。Xbox Oneでも、また、Surface HubやHoloLensといった新しいデバイスでも動作します。ComponentOne Studioが、そのようなさまざまなデバイスで動くUWPアプリの開発にも利用できるのです。
おことわり
この記事は2016年2月現在のベータ版に基づいているため、正式リリース時には内容が異なっている場合があります。
必要な環境
ComponentOne Studio for UWPを試してみるには、UWPアプリ開発の環境が必要です。具体的には、Windows 10注1とVisual Studio 2015が必要になります。
Visual Studio 2015は無償の「Visual Studio Community 2015」で構いませんが、以下のことにご注意ください。
- Communityエディションは個人開発者向けです。それ以外での利用は、ライセンス条件を確認してください(条件を満たせば企業/団体組織でも利用可能です)。
- Communityエディションの標準インストールではUWPアプリ開発環境が入りません。インストール時にオプションを選択してください。
注1 Windows 10のエディション
テスト/デバッグにMobileエミュレーターを利用するには、Hyper-Vの動作する64bit版のWindows 10 Proが必要です。Mobileの実機を使ってテスト/デバッグするのであれば、Windows 10のエディションは問いません。
ベータ版をインストールする
ComponentOne Studio for UWPのベータ版は、次のURLからダウンロードできます(2016年2月現在)。
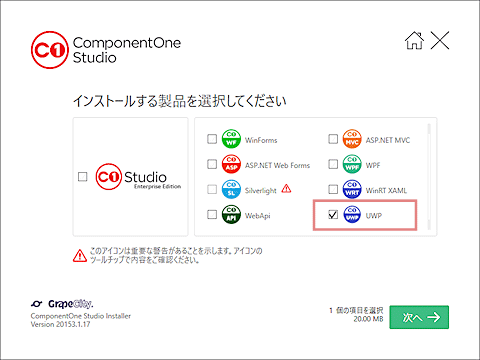
ダウンロードしたZIPファイルには、ComponentOne Studio 2015J v3が入っています。ZIPファイルを展開したら、インストーラーを起動します。インストーラーの画面を進めていくと、次の画像のような製品選択画面になります。ここで「UWP」にチェックを入れてインストール作業を進めてください。

このインストーラーには、ComponentOne Studioの全製品が含まれています。画面左側に大きく「Studio」と表示されているチェックボックスを選ぶと、全製品が入ったEnterpriseエディションがインストールされます。右側に小さめのアイコンのチェックボックスが8個並んでいるのが、個別の製品です。この記事では紹介しませんが、個別の製品にはWindowsストアプリ用の「WinRT XAML」もあります(UWPのすぐ上)。Windowsストアアプリ開発をしている方は、「WinRT XAML」も試してみてください。
なお、インストールできる条件が整っていないと、チェックボックスの右に警告マークが付きます。この画像では、開発環境にSilverlightのランタイムが導入されていなかったため、Silverlight用のところに警告マークが出ています。
インストールが完了したときに、ライセンス認証のダイアログが表示されます。トライアル版として利用するには、そのダイアログで[キャンセル]ボタンをクリックしてください。トライアル期限は、インストールしてから30日です。












































