はじめに
本稿では、「Extract for Brackets」の基本的な使い方を紹介します。なお、本稿は Brackets 1.5 を元に執筆したものです。今後のバージョンアップにより、機能や操作方法が変更となる場合があります。あらかじめご了承ください。
対象読者
- 画像スライスおよびCSSコーディングをされる方
- Adobe Brackets Extract を使いたい方
必要な環境
- Brackets(英語)
- Adobe Creative Cloud(無償メンバーシップでも利用できます)
Extract for Bracketsとは
Adobe Systemsが中心となって開発を行っている、オープンソースのWebコーディング用テキストエディタ「Brackets」で利用可能な機能です。PSD形式のファイルからの画像書き出しやCSS抽出を行うことができます。
Extract for Brackets の使い方
起動方法
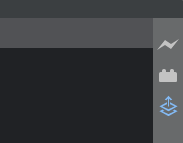
Adobe Brackets の画面右側下部にある、レイヤーのようなアイコンがExtractです。

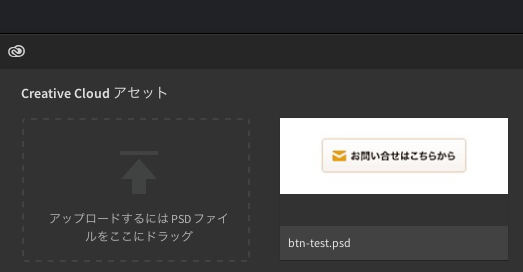
アイコンを押すと、ログイン画面が表示されるので、Adobe ID(無償登録可)でログインします。すると、画面下部に「Creative Cloudアセット」が表示されます。ここで、PSDファイルを管理します。

今回は、上記画像のようなお問い合せボタンのPSDをアップロードして、HTML/CSSを作成します。
HTML
まずは、Brackets で簡単なHTMLを作成します。<a>タグにclassをつけただけのシンプルなものです。
<a href="" class="btn">お問い合せはこちらから</a>
HTMLはこれだけです。
CSS
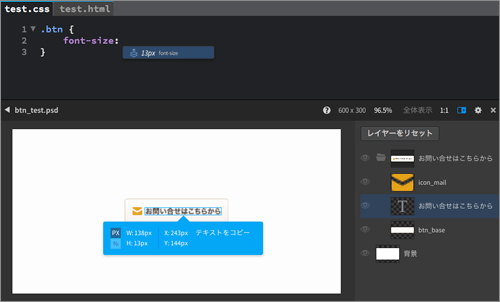
ここから、Extract の出番です。PSDからCSSを抽出しながら書いていきます。テキストを選択すると、font-size のコードヒントが出てくるので、あとはエンターを押すだけです。

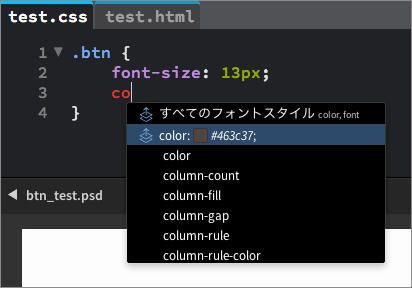
colorもコードヒントが出てくるので簡単です。

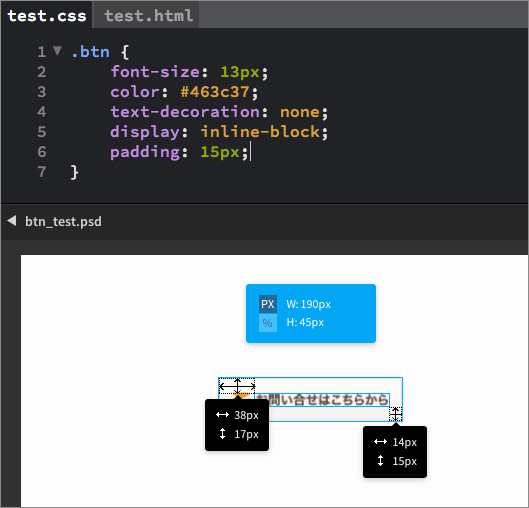
さらに、shiftキーを押しながらPSDレイヤーを複数選択すると、相対位置情報が表示されます。位置情報を参考に、padding を入力します。

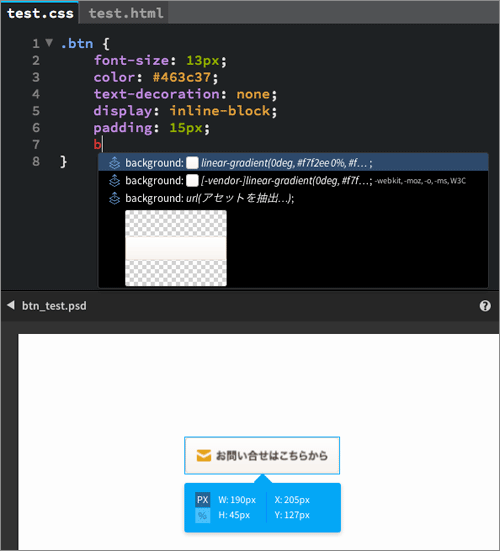
次に、背景を抽出します。backgroundのグラデーションもベンダープレフィックス付きで簡単に抽出できます。

角丸のサイズも抽出できます。ただし、borderは抽出できないので手入力します。
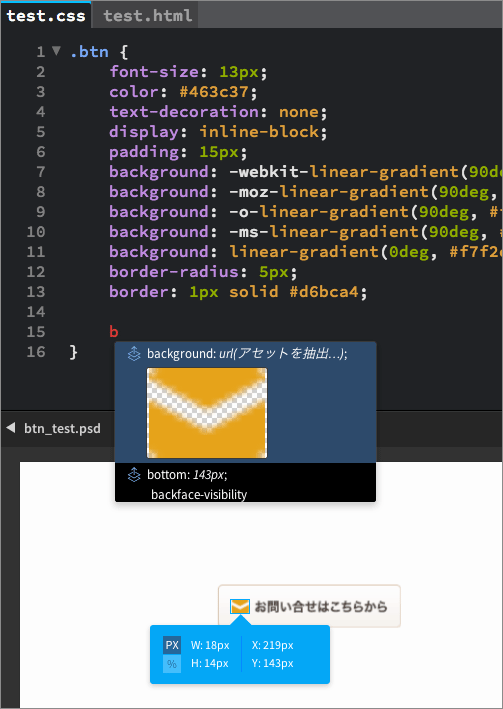
次に、メールアイコンの画像をスライスして書き出します(後で複数背景にします)。PSDのアイコン部分を選択すると、backgroundに「アセットを抽出」と表示されます。

Enterキーを押すと、images フォルダが生成され、レイヤー名の画像が保存されます。画像スライスが一瞬で完了しました。
今のbackgroundを、グラデーションのbackgroundに追加し、複数背景にします(repeat、positionは手入力)。
最後に、paddingやhoverなどを微調整すれば完成です。
.btn {
font-size: 13px;
color: #463c37;
text-decoration: none;
display: inline-block;
padding: 15px 15px 15px 40px;
background: url(images/icon_mail.png) no-repeat 15px 50%,
-webkit-linear-gradient(90deg, #f7f2ee 0%, #ffffff 100%);
background: url(images/icon_mail.png) no-repeat 15px 50%,
-moz-linear-gradient(90deg, #f7f2ee 0%, #ffffff 100%);
background: url(images/icon_mail.png) no-repeat 15px 50%,
-o-linear-gradient(90deg, #f7f2ee 0%, #ffffff 100%);
background: url(images/icon_mail.png) no-repeat 15px 50%,
-ms-linear-gradient(90deg, #f7f2ee 0%, #ffffff 100%);
background: url(images/icon_mail.png) no-repeat 15px 50%,
linear-gradient(0deg, #f7f2ee 0%, #ffffff 100%);
border-radius: 5px;
border: 1px solid #d6bca4;
}
.btn:hover {
background: url(images/icon_mail.png) no-repeat 15px 50%,
#f7f3ef;
}
画像スライスも含めて5分ほどで完成しました。 また、Bracketsのライブプレビュー機能で表示確認しながらコーディングすることも可能です。
まとめ
簡単に画像スライスおよびCSSコーディングを行う「Extract for Brackets」の使い方でした。完成品はサンプルファイルで確認できます。













































