対象読者
- Visual Studioを使ったアプリケーション開発に興味がある方
Visual Studio "15"
「Visual Studio "15"」(以下、VS15)は、統合開発環境Visual Studioの次期バージョンです。なお、Visual Studio 2015とは別物で、この"15"という数字は、内部バージョンに由来するものです。正式にリリースされる際には、異なった正式名称になります。
Visual Studio "15" Preview 4
VS15は、2016年3月30日にプレビュー版が初めてリリースされた後、順調に開発が進められており、8月22日には、Preview 4がリリースされました。今回のバージョンでは、不具合の修正はもちろん、さらに機能が強化されています。
なお、プレビュー版ではサポート対象外となっているため、業務環境などへのインストールは避けたほうが無難です。また、Preview 4では、これまでのプレビュー版のアンイストールが推奨されています。ただし、前バージョンのVisual Studio 2015とは、共存インストールが可能です。
VS15の新機能
VS15での主な機能強化は次のとおりです。
- インストーラーの刷新
- スタートページの項目追加などのIDE機能強化
- 新しいインストーラーに対応した開発用コマンドプロンプト
- 新しい例外ヘルパーの追加
- C++コンパイラ、standard libraryの更新
- IntelliSenseの機能強化
- Xamarin 4.1の搭載
VS15の新機能で、まず目をひくのが、インストーラーの刷新です。Preview 3までは、従来のインストーラーと新しいインストーラーの両方が提供されていましたが、今回のPreview 4からは、新しいインストーラーのみとなっています。
従来のVisual Studioのインストールでは、2時間以上かかる場合もあり、本当に終了するのかと心配するぐらいでした。また、機能を最小にしても、数GBのディスク容量を必要としていました。
VS15では、このような問題を解消するために、インストーラーが刷新され、インストールファイルの容量の削減と、インストールの劇的な高速化が実現されています。
新しいインストーラー
では早速、新しいインストーラーを使って、インストールしてみましょう。プレビュー版のダウンロードサイトから、「すぐに使ってみる」ボタンをクリックすると、インストーラーがダウンロードされます。

「ワークロード」の選択
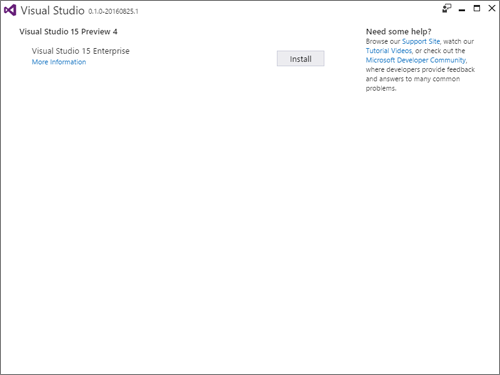
インストーラーを起動してすぐにInstallボタンが表示されるので、そのボタンをクリックします。するとインストーラー本体のダウンロードが開始され、数分たつと、次のような画面になります。

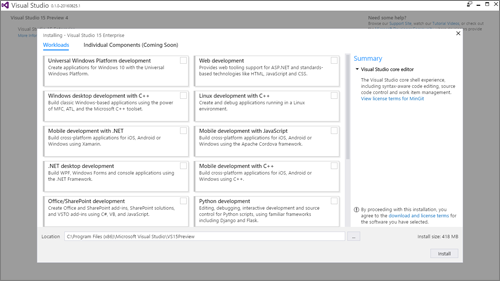
そして、再度Installボタンをクリックすると、次のように、ワークロード(Workloads)と呼ばれる画面になります。

ワークロードでは、開発する目的に応じたインストールセットを選択でき、インストールするコンポーネントをカスタマイズすることができます。
インストールセットには、いずれもコアエディタ機能が含まれています。それ以外のコンポーネントについては、インストールセットによって異なっています。
Workloads欄でインストールしたいセットをクリックすると、右端に、インストールされるコンポーネントの一覧が表示されます。それらは、さらに個別にインストールするかどうかの設定が可能です。
ここでは、.NET desktop developmentを選んで、Installボタンをクリックしてみましょう。インストールされるファイルサイズが右下に表示されるようになっており、この場合は、1.02GBとなっています。
ここから、また必要なコンポーネントがダウンロードされて、インストールが始まります。そして、(環境にもよりますが)たったの10分程度でインストールが終了します。

「ワークロード」とは
新しいVSでは、より広範囲な開発に対応するようになっています。C#を使ったデスクトップアプリケーション開発はもとより、iOS/Android対応のモバイルアプリ開発、Node.jsやPythonでの開発までサポートされます。そのため、それぞれの開発に必要なコンポーネントを絞ってインストールできるように、インストーラーが改善されました。
もちろん、一度インストールした後も、再度インストーラーを起動することで、インストールセットの内容を変更できます。また今後は、クラウド上にインストールセットが残せるようになる予定で、いったん構築した開発環境を、別のPCにすぐに再現することもできそうです。
なお、Preview 4では、一部未実装のものもありますが、ワークロードでは、次のようなインストールセットが予定されています。
- UWP(Universal Windows Platform)アプリ開発
- Webアプリ開発(ASP.NET、TypeScript、Azureツール)
- Webアプリ開発(Python)
- Windowsデスクトップアプリ開発(C++)
- Windowsデスクトップアプリ開発(.NET)
- Windowsゲームアプリ開発(DirectX)
- クロスプラットフォームでのモバイル開発(.NET、Xamarin)
- クロスプラットフォームでのモバイル開発(Apache Cordova)
- クロスプラットフォームでのゲーム開発(Unity)
- Linux/IoT向け開発(C++)
- Android/iOSモバイルアプリ開発(C++)
- Office/SharePointアドイン開発
- データサイエンス向け開発(R、F#、Python)
- Node.jsでの開発
- データストレージ/SQL処理(SQL、Hadoop、Azure ML)
- Azureクラウドサービスの開発
- Visual Studioのextension開発
IDEの起動
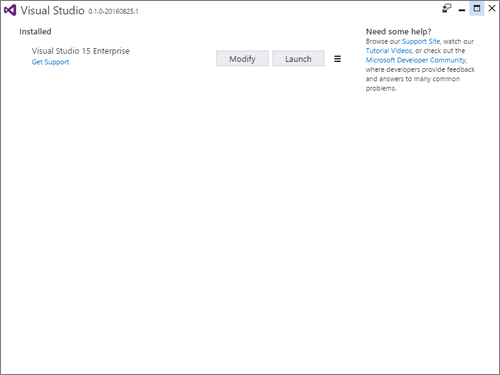
これでインストールできたので、次にIDEを起動してみましょう。インストール終了画面から、Launchボタンをクリックすれば起動します。IDEの初回起動時間も、従来より3割程度早くなったようです。なお、執筆時点では、まだ日本語のメニューは用意されておらず、英語版となります。
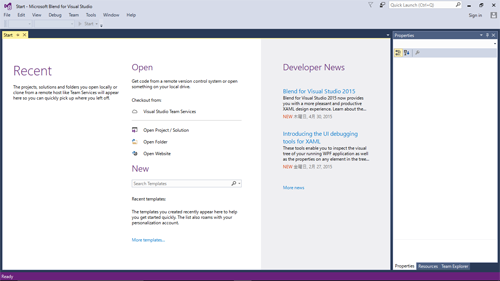
startページ
Preview 4からは、スタートページに項目が追加されています。最近使用したソリューションを示すRecent項目に加えて、OpenやNewといった項目が表示されます。Openは、フォルダを開くダイアログなどの表示、Newでは、ソリューションのテンプレートを検索して、新規作成が可能です。

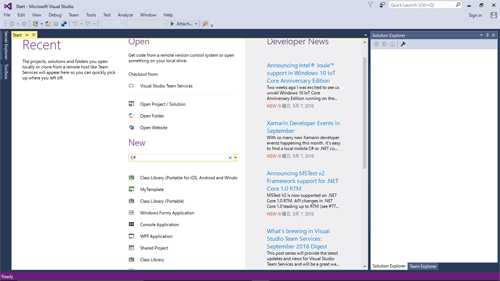
新規作成
Newの検索機能を使って新規作成してみましょう。検索項目に、例えばC#と入力すると、C#を使ったソリューションのテンプレート一覧がずらっと表示されます(ただし、先ほど.NET desktop developmentを選択しているので、その他の機能のテンプレートは表示されません)。

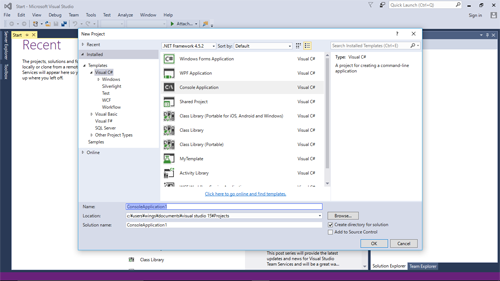
ここでは、Console Applicationを選んでみます。すると、ソリューションの新規作成ダイアログが表示されるので、名前や場所を指定します。

C# 7.0を利用する
Preview 4では、特に指定しなくても次期バージョンの「C# 7.0」の機能が使えるようになっています。ただし、タプル(複数の値をまとめる)構文を記述すると、環境によってはエラーとなるようです。

その場合は、次の手順で不足しているパッケージを手動で導入します。
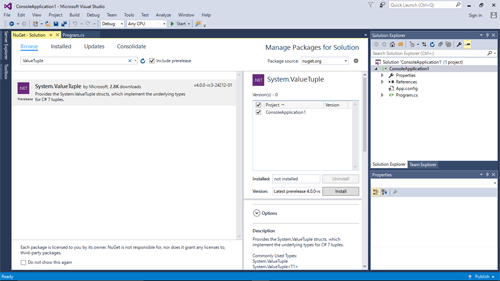
[tools]メニューから、[NuGet Package Manager]-[Manage packages for Solution]を選択し、Browseタブを開きます。そしてInclude prereleaseにチェックをいれ、ValueTupleと入力して検索します。System.ValueTupleというパッケージが表示されるので、それを選択し、インストールしておきます。

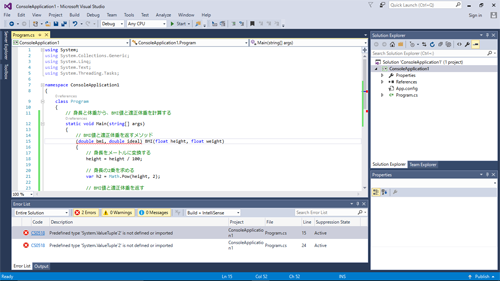
サンプルコード
簡単なコードで動作を確認してみましょう。C# 7.0の新機能である、ローカル関数とタプル構文を使ったサンプルです。
// 身長と体重から、BMI値と適正体重を計算する
static void Main(string[] args)
{
// BMI値と適正体重を返すメソッド
(double bmi, double ideal) BMI(float height, float weight)
{
// 身長をメートルに変換する
height = height / 100;
// 身長の2乗を求める
var h2 = Math.Pow(height, 2);
// BMI値と適正体重を返す
return (weight / h2, h2 * 22);
}
// 170cm 78㎏の例
var (bmi, ideal) = BMI(170,78);
Console.WriteLine("BMI:{0:F2}, 適正体重:{1:F2} kg",bmi,ideal);
}
BMIというローカル関数を使って、体重と身長からBMI値と適正体重を計算します。計算自体は単純なものですが、計算結果の2つの値を、タプルとして返すようにしています。

IDEの機能強化
VS15では、IDEの機能もさらに強化されているので、いくつか紹介しておきます。
拡張機能マネージャーのローミング
拡張機能マネージャーに、ローミング機能が追加されました。拡張機能の設定リストがクラウド内に保存されるようになるので、複数の開発環境であっても、サインインすればインストールした拡張機能が同期されます。
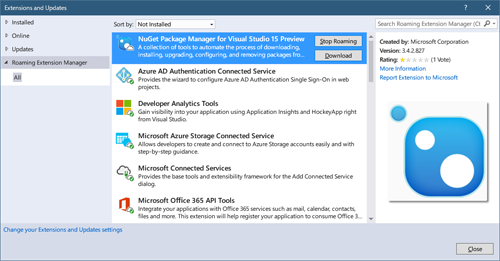
メインメニューの[Tools]から、[Extensions and Updates]を選び、[Roaming Extension Manager]をクリックすると、同期している拡張機能の一覧が表示されます。なお、同期を停止したい場合は、各機能を選択し、表示されたStop Roamingボタンをクリックします。

スタイルアナライザー
スタイルアナライザーは、コーディング規則を設定する機能です。この機能を使うと、コーディング規則の統一ができるので、チームで開発する場合など、よりメンテナンス性の高いコードを書くことができます。
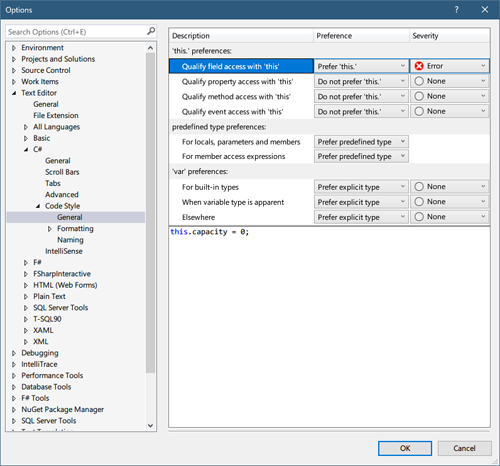
C#であれば、メインメニューの[Tools]から[Options]を選び、[Text Editor]-[C#]-[Code Style]-[General]を開くと、設定画面になります。

ここでは、次の3つの規則が設定可能です。
- メンバーアクセス時のthis.の規定
- 型指定に、System.Int32などの.NET Frameworkの型か、intなどのエイリアスのどちらを使うか
- 暗黙的型指定のvarの適用範囲
例えば、コーディング規則として、クラスのメンバーアクセス時には、必ずthis.をつけるようにしたい場合は、まずthis. preferences内のPreference項目で、Do not prefer this.から、Prefer this.(this.の適用)に変更します。そして、Severity(厳格さのレベル)を、None、Suggestion、Warning、Errorから選びます(ただしNoneの設定では、特に何も変化しないので、選択する意味はないかもしれません)。
this.をつけずにメンバーにアクセスするコードを書いた場合、Suggestion設定なら、該当のコードがグレーの表示になるだけですが、Warningなら緑の波線、Errorなら赤い波線の表示が付加されます。また同時に、Error Listウィンドウにも、コーディング規則の設定の応じた詳細情報が表示されます。

命名規則
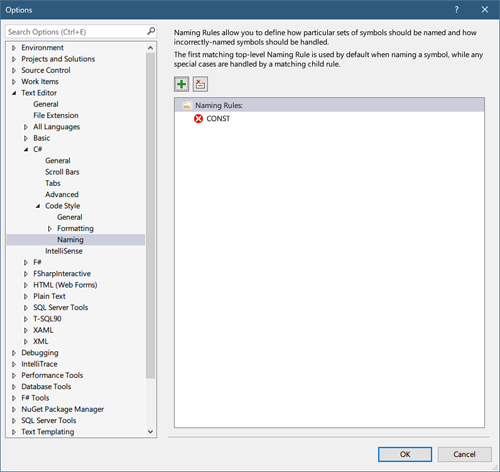
スタイルアナライザーでは、変数などの命名規則も設定可能です。[Options]から、[Text Editor]-[C#]-[Code Style]-[Naming]を選択すると設定画面が表示されます。
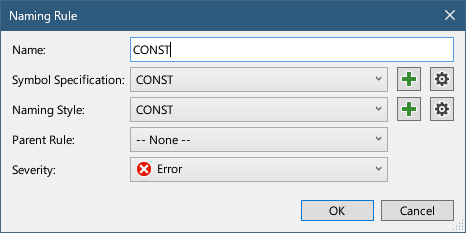
例えば、定数はすべて大文字にするという規則なら、まず+ボタンをクリックしてNaming Ruleを新規作成します。そして、各項目の設定は、次のようにします。
| 項目 | 設定する内容 |
|---|---|
| Name | 任意名称 |
| Symbol Specification | 任意のタイトルをつけ、Modifiesのconstにチェックする |
| Naming Style | 任意のタイトルをつけ、CapitalizationはALL UPPERを選択する |
| Parent Rule | None |
| Severity | Error |
Name項目には、任意の名称をつけます。

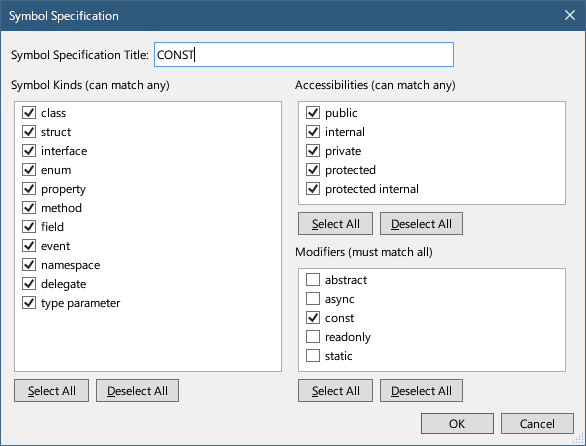
Symbol Specification項目では、+ボタンをクリックすると設定ダイアログが表示されるので、次のように、任意のタイトルをつけ、Modifiesのconstにチェックします。

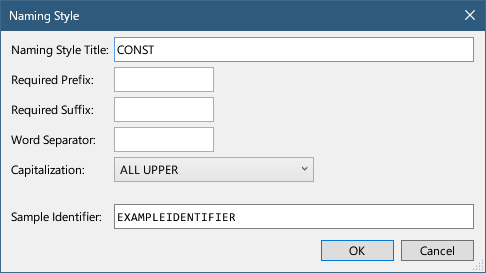
同様に、Naming Style項目では、任意のタイトルをつけ、Capitalization(大文字設定)項目からALL UPPER(すべて大文字)を選択します。

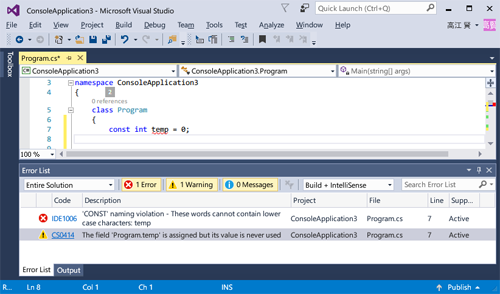
これで、constキーワードでの定義はすべて大文字にする、という規則の設定ができました。

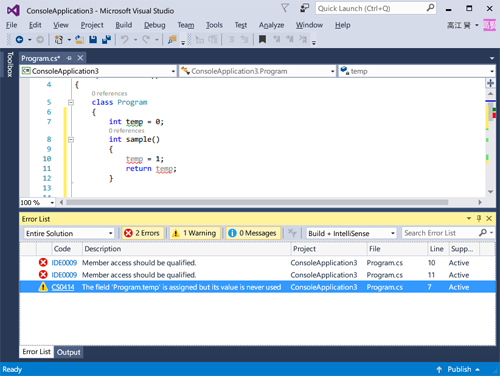
例えば、クラスの定数定義で、次のように記述すると、エラー表示となります。

文字列の分割
この機能は、ちょっとした小技のような機能ですが、意外と便利かもしれません。長い文字列を定義した場合、ソースが見づらくなる場合があります。そのような際に、文字列の中間にカーソルを置いてEnterキーを押すだけで、文字列が分割され、+演算子で結合された記述に変換されます。
サンプルコードの文字列部分で、カンマの直後にEnterキーを押した場合、次のような変換結果となります。
Console.WriteLine("BMI:{0:F2}," +
" 適正体重:{1:F2} kg", bmi, ideal);
まとめ
今回は、VS15の新しいインストーラーとIDEの新機能を解説しました。次回以降でもVisual Studioの新しい機能を中心に解説する予定です。






















































