サンプルファイル
本記事にアップロードしているサンプルファイルは、GitHubでも公開しています。
今回紹介するコンポーネント
本記事では以下のコンポーネントを紹介します。
C1Excel(Excel for WPF)
ComponentOne Studioに含まれるExcelファイルを扱うためのコンポーネントです。C1Excelを利用すれば、Excelファイルの作成、編集が可能になります。また、C1Pdf、C1Wordと組み合わせることで、PDF形式やWord形式で出力することができます。
対象読者
Visual Studioを利用してアプリケーションを作成した経験がある、またはC#、Visual Basicなどの.NET系言語での開発経験がある方。
必要な環境
ComponentOne Studio for WPFを利用するには以下の環境が必要となります。
- Visual Studio 2010/2012/2013/2015 日本語版
- .NET Framework 4.5.2/4.6/4.6.1/4.6.2
本記事はVisual Studio Community 2015、.NET Framework 4.6環境で画像キャプチャーの取得、動作検証を行っております。
なお、Microsoft ExcelなどのOffice製品が無くても開発可能です(作成したExcel形式のファイルを閲覧する場合にExcelが必要になりますが、アプリケーションの開発に必要ではありません)。
コンポーネントの導入
ComponentOne Studio for WPFのインストール
ComponentOne Studio for WPFの導入については過去の記事「モダンな環境に対応する便利で多様なコンポーネント ~ バーコード/Excel/PDF/高解像度対応/タッチ操作/タイル」を参照ください。左記事では、WinFormsを選択してインストールしていますが、本記事ではWPFに読み替えてください。
ComponentOne Studio for WPFのバージョンは、執筆時点で最新の「2016J v3」を利用します。
Excel形式でファイルを保存する
C1Excelを用いて、Excel形式のファイルを出力する方法を紹介します。
Excel形式での保存方法
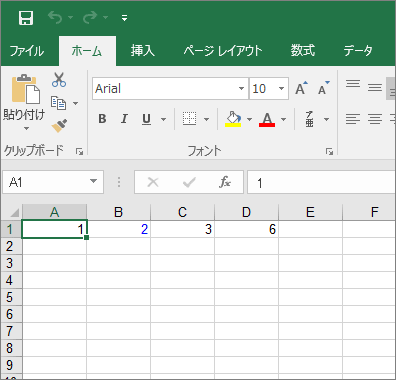
まずはシンプルにセルに数字を入力したExcelファイルを保存します。
参照の追加
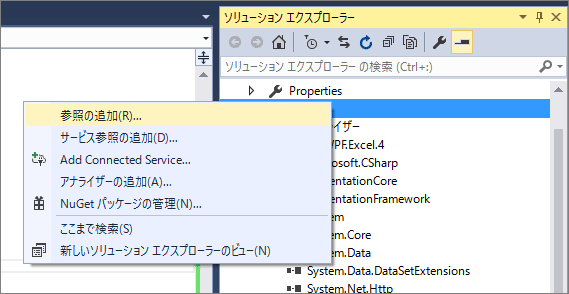
ソリューションエクスプローラーの「参照」を右クリック→「参照の追加」をクリックします。

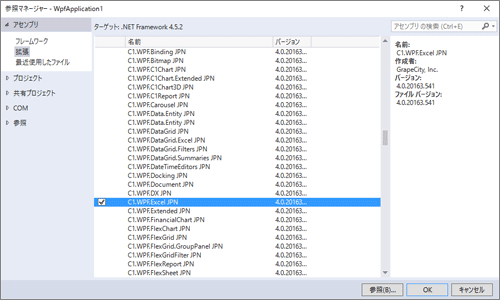
左ナビの「アセンブリ」→「拡張」から「C1.WPF.Excel JPN」にチェックを入れ、右下の「OK」をクリックします。

usingの追加
MainWindow.xaml.csに以下のusingを追加します。
using C1.WPF.Excel;
処理の記述
アプリケーションの起動時にExcel形式のファイルを保存します。
MainWindow.xaml.csのコンストラクタに以下のように処理を記述します。
public MainWindow()
{
InitializeComponent();
// C1XLBookがExcelブックを表すクラス
C1XLBook book = new C1XLBook();
// XLSheetがExcelのシートを表す
XLSheet sheet = book.Sheets[0];
// 1行目の1から3列目に値を設定する
sheet[0, 0].Value = 1;
sheet[0, 1].Value = 2;
sheet[0, 2].Value = 3;
// 保存する
book.Save(@"C:\<ドキュメントフォルダのパス>\excel.xls");
}
保存するファイルのパスはご自分の環境のドキュメントフォルダを指定してください。
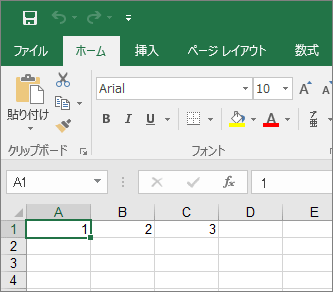
アプリケーションをデバッグ実行すると、ドキュメントフォルダにexcel.xlsファイルが作成されます。

セルの書式を設定する
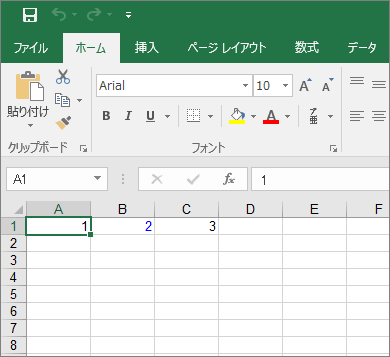
セルに書式を設定してみます。
セルの書式設定にはXLSheetクラスを用います。
public MainWindow()
{
InitializeComponent();
// C1XLBookがExcelブックを表すクラス
C1XLBook book = new C1XLBook();
// XLSheetがExcelのシートを表す
XLSheet sheet = book.Sheets[0];
// 1行目の1から3列目に値を設定する
sheet[0, 0].Value = 1;
sheet[0, 1].Value = 2;
sheet[0, 2].Value = 3;
// スタイルを設定する
XLStyle style = new XLStyle(book);
// 文字色を青色に
style.ForeColor = Colors.Blue;
sheet[0, 1].Style = style;
// 保存する
book.Save(@"C:\<ドキュメントフォルダのパス>\excel.xls");
}

数式を扱う
セルに式を用いることもできます。
public MainWindow()
{
InitializeComponent();
// C1XLBookがExcelブックを表すクラス
C1XLBook book = new C1XLBook();
// XLSheetがExcelのシートを表す
XLSheet sheet = book.Sheets[0];
// 1行目の1から3列目に値を設定する
sheet[0, 0].Value = 1;
sheet[0, 1].Value = 2;
sheet[0, 2].Value = 3;
// スタイルを設定する
XLStyle style = new XLStyle(book);
style.ForeColor = Colors.Blue;
sheet[0, 1].Style = style;
// 式を用いる
// 1行目の1から3列のSUM(合計)を4列目に求める
sheet[0, 3].Formula = "SUM(A1: C1)";
// 保存する
book.Save(@"C:\<ドキュメントフォルダのパス>\excel.xls");
}

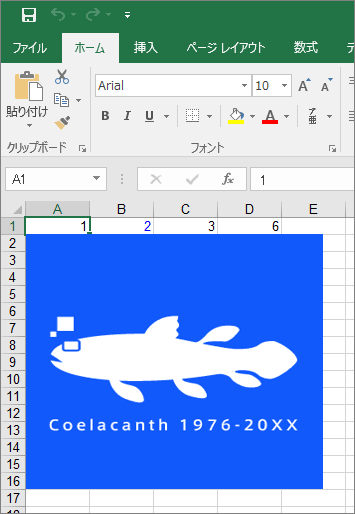
画像の表示
セルに画像を指定することもできます。
public MainWindow()
{
InitializeComponent();
// C1XLBookがExcelブックを表すクラス
C1XLBook book = new C1XLBook();
// XLSheetがExcelのシートを表す
XLSheet sheet = book.Sheets[0];
// 1行目の1から3列目に値を設定する
sheet[0, 0].Value = 1;
sheet[0, 1].Value = 2;
sheet[0, 2].Value = 3;
// スタイルを設定する
XLStyle style = new XLStyle(book);
style.ForeColor = Colors.Blue;
sheet[0, 1].Style = style;
// 式を用いる
// 1行目の1から3列のSUM(合計)を4列目に求める
sheet[0, 3].Formula = "SUM(A1: C1)";
// 画像を設定する
// プロジェクトにicon.pngというファイルが含まれている
WriteableBitmap img = new WriteableBitmap(new BitmapImage(new Uri("icon.png", UriKind.Relative)));
sheet[1, 0].Value = img;
// 保存する
book.Save(@"C:\<ドキュメントフォルダのパス>\excel.xls");
}
C1XLBookクラスのValueプロパティには、このように画像を指定することもできます。

Excel形式のファイルを読み込む
既存のExcelファイルを読み込んで編集する方法を紹介します。
以下のサンプルは、これまでのサンプルコードで作成してきたexcel.xlsファイルがドキュメントフォルダーに存在することを想定しています。
public MainWindow()
{
InitializeComponent();
C1XLBook book = new C1XLBook();
// ファイルを読み込む
book.Load(@"C:\<ドキュメントフォルダのパス>\excel.xls");
// シートを編集する
book.Sheets[0][0, 0].Value = 5;
// 別名で保存する
book.Save(@"C:\<ドキュメントフォルダのパス>\excel2.xls");
}
既存ファイルの読み込みもC1XLBookクラスで扱うため、ファイルの生成と同様の使い方で処理が記述できます。
生成したファイルを規定のプログラムで開きたい場合は以下のように記述します。
System.Diagnostics.Process.Start(@"C:\<ドキュメントフォルダのパス>\excel.xls");
読み込んだExcelデータとその他コンポーネントを組み合わせる
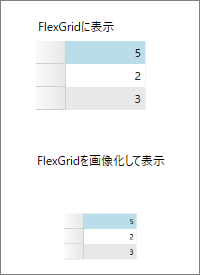
C1XLBookクラスに読み込んだExcelファイルのデータは、中身を取り出してFlexGridコントロールに表示することができます。
C1XLBook book = new C1XLBook(); // ファイルを読み込む book.Load(@"C:\Users\macni\Documents\mybook.xls"); // シートを編集する book.Sheets[0][0, 0].Value = 5; // データをFlexGrid用に加工する List<int> list = new List<int>(); list.Add(Convert.ToInt32(book.Sheets[0][0, 0].Value)); list.Add(Convert.ToInt32(book.Sheets[0][0, 1].Value)); list.Add(Convert.ToInt32(book.Sheets[0][0, 2].Value)); // FlexGridで表示する FlexGrid.ItemsSource = list;
さらにFlexGridを、RenderTargetBitmapクラスを利用して画像化することで、C1Pdfコンポーネントを用いてPDFとして保存したり、C1WordコンポーネントでWord形式で保存したりすることが可能になります。
以下にRenderTargetBitmapで画像にするコードを紹介します。PDFやWord形式にしたい場合は、「ComponentOne Studio for WPFでアプリケーションからWord、PDFを取り扱う」などを参考にして置き換えてください。
if (!Double.IsNaN(FlexGrid.Width))
{
var size = new System.Windows.Size(FlexGrid.Width, FlexGrid.Height);
FlexGrid.Measure(size);
FlexGrid.Arrange(new Rect(size));
// RenderTargetBitmapでFlexGridをBitMapに変換する
var renderBitmap = new RenderTargetBitmap((int)size.Width, (int)size.Height, 96.0d, 96.0d, PixelFormats.Pbgra32);
renderBitmap.Render(FlexGrid);
// Imageコントロールに表示する
// C1PdfやC1Wordを利用して保存することも可能
image.Source = BitmapFrame.Create(renderBitmap);
}

まとめ
ComponentOne Studio for WPFで利用可能なC1Excelを用いて、Excelファイルを簡単に扱う方法を紹介しました。業務で頻繁に利用されるExcelファイルをアプリケーションで利用できるC1Excelコンポーネントを知っておくと、仕様策定の際により業務で使いやすいアプリケーションを作成することができるケースがあると思います。
また、C1PdfやC1Word、FlexGridといったComponentOne Studio for WPFのその他コンポーネントと組み合わせることで、PDFやWordといった他の形式での出力が可能になる点もポイントです。























































