はじめに
今回は、JIRA課題のサマリー(要約)を外部エディタ上で編集してJIRAに書き戻す機能を、JIRAのREST APIとElectron上に構築したテキストエディタを連携させ、実現していきます。
通常、JIRAのテキストフィールドで一括置換を行いたい場合、CSV Export/Importを使って外部ツール経由で行うなど一手間が必要です。そこで、テキストエディタとREST APIを用いて直接連携すると、便利なテキスト編集機能を使いながら手軽に要約の一括置換ができるようになります。
実装はJavaScriptとjQueryを組み合わせて行います。

必要な環境
Electron稼働環境(本記事ではv1.6.2を利用しました)
- macOS 10.9以降, Windows 7以降
- JIRA6.4以降(サーバ版のみ)
サマリーエディタを動作させてみる
はじめに、必要なソフトウェアをインストールしてテキストエディタを起動する準備を行います。Node.jsがインストールされていない場合は、Node.jsをインストールします。こちらからダウンロードしてください。
次に、Electronのインストールを行います。インストール方法はこちらをご参照ください。ここでは以下のコマンドを利用してインストールします。
npm install -g electron
その後、コマンドラインで以下の通り入力し、ウインドウが立ち上がればインストールは成功です。
electron
今回、エディタはAceを使用しますが、起動時に外部から読み込むのでインストールは不要です。
任意の場所に作業用ディレクトリを作成し、そこに移動します。
mkdir test; cd test
プロジェクトを作成します。
npm init -y
同じ場所にサンプルファイル内のファイルを全てコピーしてください。
cp (サンプルファイルのディレクトリ)/index.html (サンプルファイルのディレクトリ)/index.js (サンプルファイルのディレクトリ)/editor.js (サンプルファイルのディレクトリ)/editor.css .
最後に、editor.js内に固定で設定されているJIRAホストURL、ユーザー名、パスワードを環境に合わせて書き換えてください。
これでテキストエディタを起動する準備ができました。実際に起動してみましょう。以下のコマンドでエディタが起動します。
electron .
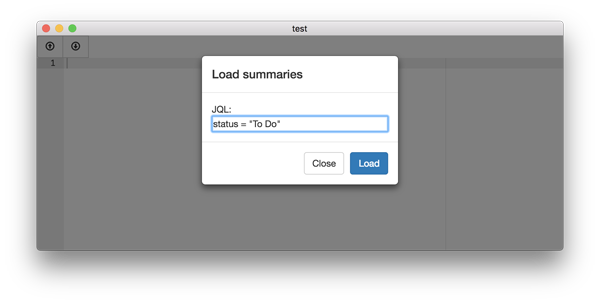
画面左上のダウンロードボタンを押すとJQL(JIRA検索言語)ダイアログが表示されます。JQLフィールドは空のままでも問題ありません。

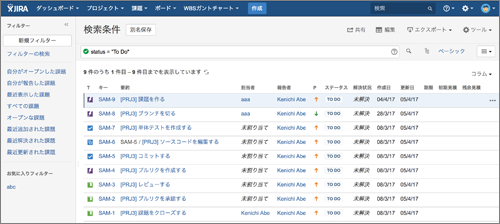
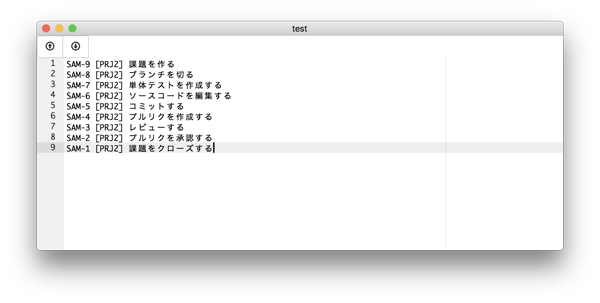
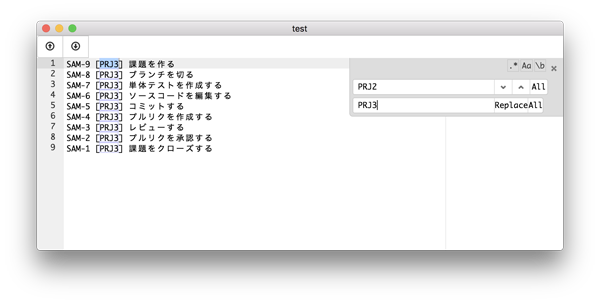
ダイアログ上のロードボタンを押すと課題がロードされ、テキストエディタ上には課題キーとサマリーが表示されます。

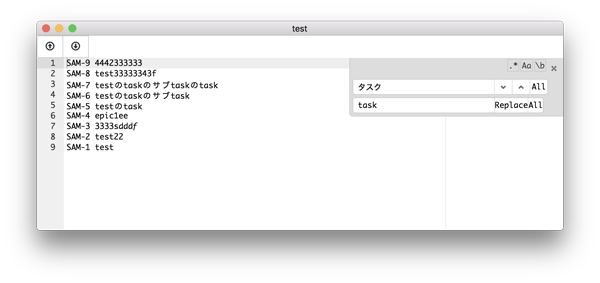
いくつかのサマリーをエディタ上で編集します。ちなみに、検索&置換機能で一括変換することもできます(macOSの場合はOpt+Command+F)。

最後にアップロードボタンを押すと、テキストエディタ上で行った編集がJIRAに反映されます。