はじめに
InputManJS(インプットマンJS)は、グレープシティのJavaScriptコントロールで、Webフォームの入力用UI部品を提供します。2018年1月に発表、同2月に発売されました。

InputManJSでは、表1のコントロールが利用できます。
| UI部品 | 説明 |
|---|---|
| テキストコントロール | 書式指定などの機能を持つテキストボックスコントロール |
| マスクコントロール | 定型書式を正規表現で指定できるコントロール |
| 日付時刻コントロール | 日時入力に特化したコントロール |
| 数値コントロール | 数値入力に特化したコントロール |
| カレンダーコントロール | 年月日を指定できるカレンダーコントロール |
InputManJSには、以下の特徴があります。
高速、軽量、シンプル
InputManJSの構成ファイルは600KB程度と軽量で、高速に動作します。動作に必要なファイルはCSSとJavaScriptが1ファイルずつだけです。
多彩な環境対応
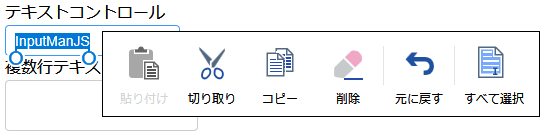
HTML5対応のほとんどのブラウザーで動作します。タッチ入力対応のPCでは、コントロールを長押しして表示されるタッチツールバーで、コピーや貼り付けなどができます。

日本独自文化に対応
InputManJSは日本生まれで、漢数字や和暦といった日本独自の文化に対応します。2019年5月1日からの新元号にも対応できます。
単体でも、他フレームワークと組み合わせても利用可能
単体での利用のほか、AngularJS/Angular、React、Vue.jsといったJavaScriptフレームワークや、TypeScriptでの開発に対応します。
本記事では、InputManJSの利用方法を、サンプルを交えて説明していきます。
対象読者
- Webページの入力用UI部品を探している方
- Webページの入力画面を作りこむのが面倒な方
- Webページの新元号対応が求められている方
必要な環境
InputManJSの動作環境は、公式ページで「Internet Explorer 11、Microsoft Edge、Chrome、Safari 5.1以上、Firefox、iOS(Safari、Chrome)」が案内されています(Androidは非対応です)。タッチツールバーは、タッチ機能対応PCで動作します(タッチツールバーはiOS非対応です)。
今回は以下の環境で動作を確認しています。
- Windows 10 64bit版
- Microsoft Edge 42.17134.1.0
本記事では、公式ページからダウンロードできるトライアル版を利用します。正式版を利用するにはライセンスの設定が必要です。ライセンスの詳細は公式ページを参照してください。
まず表示させてみる
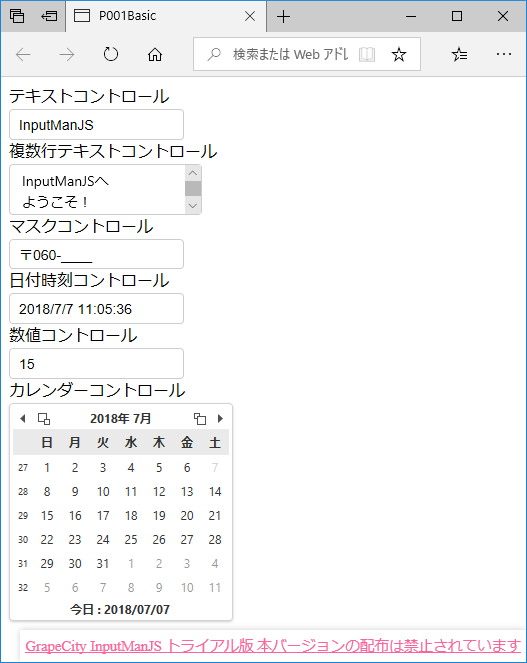
最初に、InputManJSのクイックスタートを参考にして、InputManJSのコントロールを表示させてみます。

まず、InputManJSのCSSファイル(gc.inputman-js.1.0.css)とJavaScriptファイル(gc.inputman-js.ja.1.0.js)を、ダウンロードしたトライアル版のアーカイブファイルから展開して、リスト1のようにindex.htmlのhead要素で参照します。
<link rel="stylesheet" type="text/css" href="css/gc.inputman-js.1.0.css"/> <script src="js/gc.inputman-js.ja.1.0.js"></script>
body要素には、リスト2のようにInputManJSのコントロールを表示するHTML要素を記述します。カレンダーコントロールは<div>、それ以外は<input>タグを用います。また<textarea>タグで、テキストコントロールを複数行にできます。
<div>テキストコントロール</div> <input id="gcTextBox1"> <div>複数行テキストコントロール</div> <textarea id="gcTextBox2"></textarea> <div>マスクコントロール</div> <input id="gcMask"> <div>日付時刻コントロール</div> <input id="gcDateTime"> <div>数値コントロール</div> <input id="gcNumber"> <div>カレンダーコントロール</div> <div id="gcCalendar"></div>
JavaScriptでは、InputManJSのコントロールを設定するメソッド(テキストコントロールならばGC.InputMan.GcTextBoxメソッド)を実行します。(1)はマスクコントロールに郵便番号のマスクを設定する処理です(詳細は後述します)。
// テキストコントロール
var gcTextBox1
= new GC.InputMan.GcTextBox(document.getElementById('gcTextBox1'));
// マスクコントロール
var gcMask = new GC.InputMan.GcMask(document.getElementById('gcMask'));
gcMask.setFormatPattern('〒\\D{3}-\\D{4}'); // マスクを設定 ...(1)
(略:以下、日付時刻/数値/カレンダーの各コントロールも同様に設定)
InputManJSの機能で入力フォームをカスタマイズ
InputManJSをカスタマイズできる設定の概要を以下で説明します。書式設定で指定できるパラメーターの種類など、詳細は公式ページを参照してください。
書式の設定
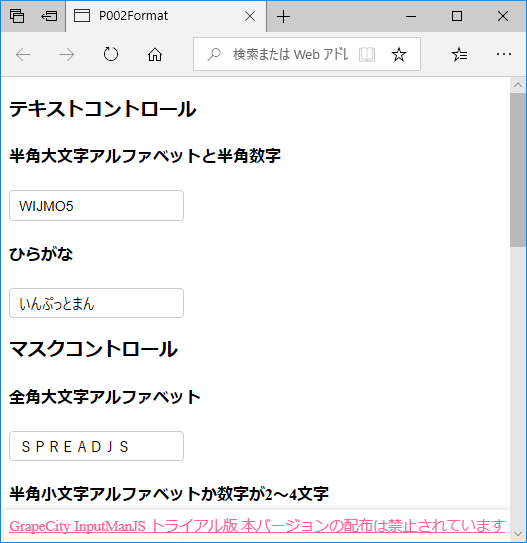
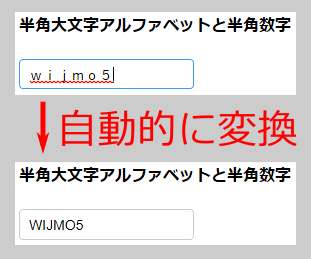
コントロールに書式を設定する方法を、図4のサンプル(P002-format)で説明します。

テキストコントロールでは、入力できる文字の種類をsetFormatメソッドで指定します。
gcTextBox1.setFormat('A9'); // A:半角大文字アルファベット、9:半角数字
gcTextBox2.setFormat('J'); // 全角のJ:ひらがな
この場合、指定外の文字は入力できなくなりますが、大文字/小文字、半角/全角などは自動変換されます。

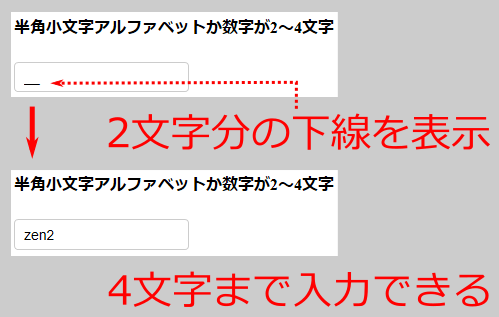
マスクコントロールでは、setFormatPatternメソッドの引数に正規表現で書式を指定します。一般的な正規表現のほか、「\\A」(全角大文字アルファベット)、「\\a」(半角小文字アルファベット)、「\\D」(半角数字)といった指定もできます。
// 全角大文字アルファベット0文字以上
gcMask1.setFormatPattern('\\A*');
// 半角の小文字アルファベットか数字が2~4文字 ...(1)
gcMask2.setFormatPattern('[\\a\\D]{2,4}');
リスト5(1)のように文字数を制限すると、最小文字数に対応する下線が表示されて、利用者の入力をガイドします。

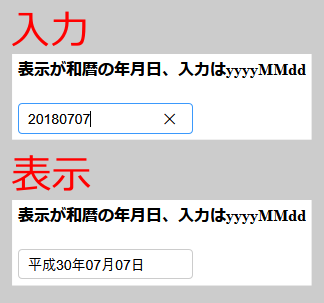
日付時刻コントロールでは、入力時の書式をsetFormatPatternメソッド、表示時の書式をsetDisplayFormatPatternメソッドに指定します。
gcDateTime1.setFormatPattern('yyyyMMdd'); // 入力時の書式
gcDateTime1.setDisplayFormatPattern('gggEE年MM月dd日'); // 表示時の書式
リスト6の日付時刻コントロールは、図7のように表示されます。

書式設定では、表2のように元号や和暦も指定できます。和暦の「E」や「EE」は、「平成元年」のように表示するための指定です。
| キーワード | 説明 |
|---|---|
| g | アルファベットの元号(M、T、S,H) |
| gg | 元号の頭文字(明、大、昭、平) |
| ggg | 元号(明治、大正、昭和、平成) |
| e | 和暦(0詰めなし) |
| ee | 和暦(2桁になるように0詰め) |
| E | 和暦(0詰めなし、開始年を「元」と表示)※表示時のみ |
| EE | 和暦(2桁になるように0詰め、開始年を「元」と表示)※表示時のみ |
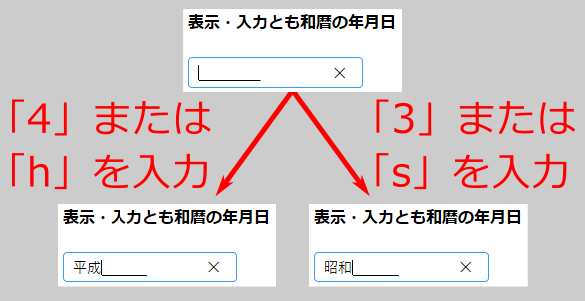
入力時の書式に元号を指定した場合、表3の入力ショートカットが利用できます。
| 入力ショートカットの種類 | 明治 | 大正 | 昭和 | 平成 |
|---|---|---|---|---|
| 数字入力 | 1 | 2 | 3 | 4 |
| 英字入力 | m | t | s | h |
入力ショートカットを利用すると、図8のように元号を入力できます。

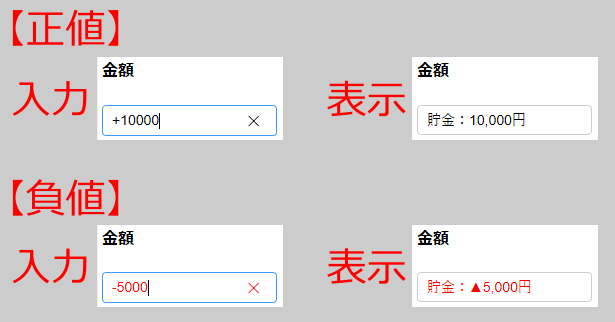
数値コントロールでは、リスト7のように、入力時と表示時で個別に書式を設定できます。(1)は数値の書式設定で、入力時は指定なし(入力値をそのまま表示)、表示時は数値がカンマ区切りになります。(2)は接頭辞の設定で、入力時と表示時、値が正のときと負のときで別の設定ができます。接尾辞の設定も同様です(サンプルコード参照)。
// 数値コントロールの書式設定(数値書式) ...(1)
gcNumber1.setFormatDigit(''); // 入力時(指定なし)
gcNumber1.setDisplayFormatDigit('###,##0'); // 表示時(カンマ区切り)
// 数値コントロールの書式設定(接頭辞) ...(2)
gcNumber1.setPositivePrefix('+'); // 入力時・正値
gcNumber1.setDisplayPositivePrefix('貯金:'); // 表示時・正値
gcNumber1.setNegativePrefix('-'); // 入力時・負値
gcNumber1.setDisplayNegativePrefix('貯金:▲'); // 表示時・負値
(略:接尾辞の書式設定)
リスト7の表示結果は図9のようになります。

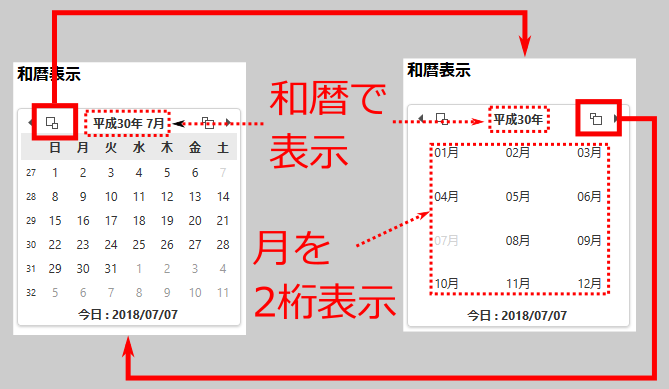
カレンダーコントロールでは、リスト8のように書式を設定できます。
gcCalendar1.setHeaderFormat('ggge年 M月') // ヘッダー書式 ...(1)
gcCalendar1.setYearMonthFormat('ggge年,MM月'); // 年-月カレンダー書式 ...(2)
カレンダーコントロールでは、カレンダー上部のボタンで、月-日カレンダー(図10=左)と年-月カレンダー(図10=右)を切り替えて表示できます。(1)は月-日カレンダーのヘッダー、(2)は年-月カレンダーのヘッダーと、月表示の書式を指定します。

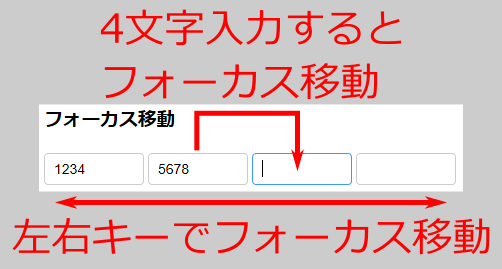
フォーカス移動
コントロールのフォーカス移動設定を、図11のサンプルで説明します。このサンプルでは、テキストボックスに4文字入力したときに自動でフォーカス移動します。また、矢印キーの左右でフォーカスを前後に移動できます。

このサンプルでは、各テキストボックスにリスト9のように設定しています。
// 最大文字数を4に設定 ...(1) gcTextBox1.setMaxLength(4); // 入力完了後にフォーカス移動 ...(2) gcTextBox1.setExitOnLastChar(true); // 左右キーでフォーカス移動 ...(3) gcTextBox1.setExitOnLeftRightKey(GC.InputMan.ExitOnLeftRightKey.Both);
(1)で最大文字数を4にしたテキストボックスに、(2)のsetExitOnLastCharメソッドで入力完了後のフォーカス移動を設定しています。(3)のsetExitOnLeftRightKeyは、左右キー押下時の挙動を指定するメソッドで、Both(左右ともフォーカス移動)のほか、Left(左のみ)、Right(右のみ)、None(フォーカス移動なし)が指定できます。
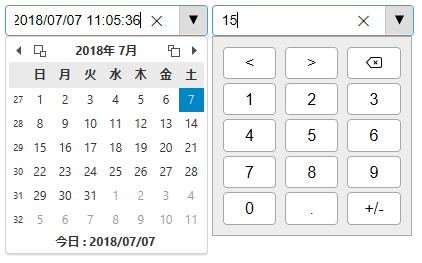
ドロップダウン表示
日付時刻コントロールと数値コントロールには、入力を支援するドロップダウンが表示できます。図12のサンプルでは、各コントロールの右側に表示される▼ボタンを押すと、カレンダーやテンキーがドロップダウン表示されます。

ドロップダウンを表示するには、リスト10のように指定します。
gcDateTime1.addDropDownCalendar(); // 日付時刻コントロールのドロップダウン設定 gcNumber1.addDropDownNumericPad(); // 数値コントロールのドロップダウン設定
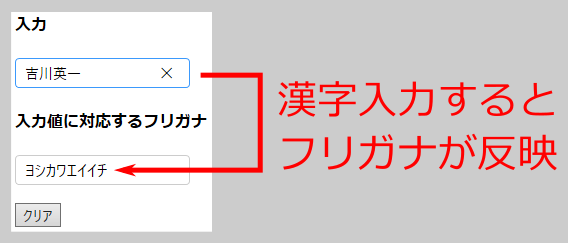
フリガナ
InputManJSのテキストコントロールでは、入力時にフリガナを取得できます。図13のサンプルでは、上のテキストコントロールに漢字入力すると、対応するフリガナが下のテキストコントロールに反映されます。

実装はリスト11のようになります。
// フリガナの取得 ...(1)
gcTextBox1.onIMEReadingStringOutput(function(sender, eArgs) {
furigana.setText(furigana.getText() + eArgs.readingString);
});
// フリガナを全角カタカナに設定 ...(2)
gcTextBox1.setReadingImeStringKanaMode(GC.InputMan.KanaMode.Katakana);
// 前に取得されたフリガナを置き換える設定 ...(3)
gcTextBox1.setIMEReadingStringAppend(false);
(1)で、onIMEReadingStringOutputイベントハンドラーに渡される引数eArgsのreadingStringプロパティからフリガナを取得します。(2)のsetReadingImeStringKanaModeメソッドでフリガナの種類を設定します。Katakana(全角カタカナ)のほか、KatakanaHalf(半角カタカナ)、Hiragana(全角ひらがな)が指定できます。(3)は、前に取得されたフリガナを置き換えて、新たに入力されたフリガナだけを取得する設定です。
休日・休業日の設定
カレンダーコントロールには、休日や休業日が設定できます。ここでは毎週日曜日と第2/4土曜日を休業日に設定して赤色や青色で表示する、図14のサンプルを説明します。

休業日を設定する実装はリスト12のようになります。
// 毎週日曜日を休業日に設定 ...(1)
gcCalendar1.getWeekday('sunday').setWeekFlags(GC.InputMan.WeekFlags.All);
// 毎週第2/4土曜日を休業日に設定 ...(2)
gcCalendar1.getWeekday('saturday').setWeekFlags(
GC.InputMan.WeekFlags.Second | GC.InputMan.WeekFlags.Fourth);
(1)で、カレンダーコントロールのgetWeekdayメソッドに「sunday」を指定して、setWeekFlagsメソッドで「All」(=毎週)を設定して休業日にします。(2)では、土曜日に対して「Second」と「Fourth」を設定して、第2・4土曜日を休業日にします。なお、設定した休業日の文字色などは、リスト13のようにCSSで指定します。
/* 日曜のスタイル */
.gcim-calendar__weekday_sunday {
color: red;
}
/* 土曜のスタイル */
.gcim-calendar__weekday_saturday {
color: blue;
}
また、カレンダーに祝日を設定することもできます。詳細は公式ページを参照してください。
新元号対応
InputManJSではデフォルトで明治から平成までの元号が利用できますが、GC.InputMan.updateCustomEraメソッドで新元号を設定することもできます。
GC.InputMan.updateCustomEra([
{ name: '明治', abbreviation: '明', symbol: 'M', startDate: '1868/09/08', shortcuts: '1,M' },
(略)
// 2019年5月1日からの新元号を「安藤」と仮定
{ name: '安藤', abbreviation: '安', symbol: 'A', startDate: '2019/05/01', shortcuts: '5,A' }
]);
メソッドの引数に与えるJavaScriptオブジェクト配列で、各元号の名前(name)、頭文字(abbreviation)、アルファベット(symbol)、開始日(startDate)、入力ショートカット(shortcuts)を指定します。ここでは新元号を「安藤」と仮定しています。
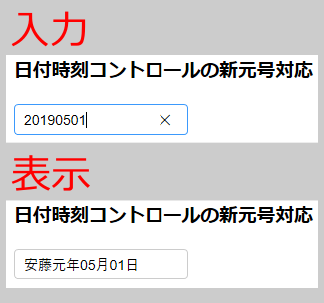
リスト14の設定で、InputManJSは2019年5月1日以降を新元号「安藤」として処理します。日付時刻コントロールでは図15のように新元号を表示できます。表2の書式設定「E」や「EE」で、新元号の最初の年を「元年」と表示させることができます。

カレンダーコントロールの表示は図16のようになります。なお、現状のカレンダーコントロールでは、「元年」を表示する「E」や「EE」の書式は利用できません。

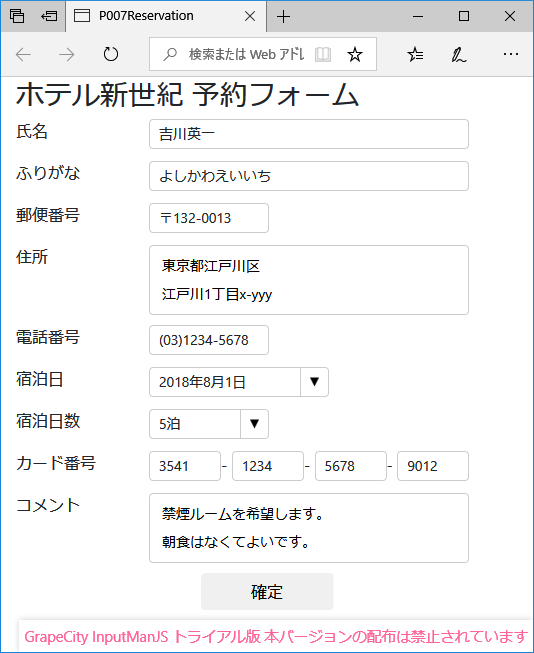
【実用例】ホテル予約フォーム
図17は、InputManJSの機能を活用して作成した、ホテル予約フォームのサンプルです。

このサンプルでは、ここまで紹介した表4の機能を利用しています。このようにInputManJSの機能を活用して、使いやすいフォームを作成できます。
| 機能 | 説明 |
|---|---|
| ふりがな | 氏名を入力するとふりがなを全角ひらがなでふりがな欄に入力 |
| マスク | 郵便番号、電話番号に書式指定 |
| 接尾辞 | 宿泊日数に「泊」を表示するように指定 |
| ドロップダウン | 宿泊日のカレンダー、宿泊日数の数字キーボードを表示 |
| フォーカス移動 | 郵便番号、電話番号、カード番号に自動フォーカス移動、すべてのコントロールに左右キーのフォーカス移動をそれぞれ設定 |
【参考】Angularと組み合わせた利用法
InputManJSをAngularと組み合わせると、InputManJSのコントロールをAngularのコンポーネントとして、<gc-***>形式の独自タグで記述できます。
<gc-mask [(value)]="maskValue" [formatPattern]="'〒\\D{3}-\\D{4}'"></gc-mask>
AngularでのInputManJSの利用例は、サンプル(P008-angular)を参照してください。
まとめ
本記事では、Webページのフォーム用入力コントロールを提供するグレープシティの「InputManJS」について、利用方法を説明しました。InputManJSは、入力をより便利にしてくれる、さまざまな機能を備えています。また登場したばかりなので、今後のバージョンアップでより進化していくことが期待されます。
例えば、現状のInputManJSには、郵便番号から該当する住所を入力することや、クレジットカード番号の妥当性をチェックする機能はありません。このような機能を提供する他のライブラリーで実現できますが、将来的にInputManJS自身がそのような「特定のデータ形式に対応した機能」を提供するならば、より便利に利用できることが期待されます。























































