はじめに
プログラミングに関するブログや解説記事を書くときに、いろいろ調べますよね。ググって、答が載っているブログ記事を見つけて、「そうか!」と。コーディングしているときなら、そこがゴールです。後はコードを書いてみて、ちゃんと動けばOK。ですが、ブログや解説記事といったテクニカルライティングのときはそこで止まってはいけません。テクニカルライティングの3C(第1話参照)の1つCorrect(正確さ)を担保するために、原典(オリジナル)も確認しましょう。
今回は、プログラミングの問題を調べるときのコツをいくつか紹介します。

対象読者
- テクニカルな文章を書いている人/書かなきゃならなくなった人
- その中でも、とくにソフトウェア開発に関わっている人
テクニカルライティングの領域は広いですけど、この連載ではソフトウェア開発に関連した文書を主に想定しています。
まずは答が欲しい
解説記事を書くときに、分からないことが出てくることがあります。分かっているつもりで書き始めても、途中で「あれれ?」となることも。そんなときはまずググって答を探してみると思います。これは読者のみなさんも慣れたものでしょう。わざわざ書くまでもないかもしれませんが、私(筆者)がプログラミング関係の記事を書くときに実践しているやり方を紹介します。
プログラミング言語やプラットフォームをキーワードに加える
例えば、WindowsのUWPアプリで画像や文字などのオブジェクトの周囲に影のようなビットマップエフェクトを付ける方法を探しているとしましょう。
「ビットマップエフェクト」だけでググると、他のOSでのプログラミングや、画像処理アプリの使い方などもヒットしてしまいます。そこで、プログラミング言語とプラットフォームも追加して「ビットマップ エフェクト c# uwp」でググってみると、それっぽい記事がいくつか見つかります。
なお、検索キーワードが全て英語の場合、例えば「bitmap effect c# uwp」でググったりしたときは、英語の記事も大量にヒットします。私もそうですが、英語があまり得意でないのなら、検索結果を日本語だけに絞り込んでみましょう。
新しいものだけに限定する
上のようにして見つけた中からそれっぽい記事「ビットマップ エフェクトというかピクセル シェーダーっていうか、まぁそういう効果を XAML で楽して書きたいよね♪」を開いてみると、UWPではなくて、Windows 8時代のものでした。がっかりです。
そういうときは、新しいものだけに絞り込みましょう。たいてい私は、まず最初に操作が簡単な1年以内で絞り込んでみます。ここではUWPアプリがリリースされた(つまりWindows 10がリリースされた)2015年7月以降を指定して検索してみましょう。
なお、ご存知とは思いますが、Googleで検索した結果を言語や期間で絞り込むには、[ツール]ボタンをクリックしてオプションを表示させます。Bingの検索結果には、初めから言語や期間で絞り込むオプションが表示されています。
使うAPIが分かったらそれで再検索してみる
上で絞り込んだ結果の中に、UWPでテキストに影をつける方法を解説しているブログ記事を見つけました。Win2DというライブラリーのShadowEffectクラスを使ってコーディングしてやれば実現できるようです。ただ、この記事に載っているコードはちょっと面倒そうでした。もっと楽な方法がないか、今度は使うAPIで検索してみましょう。
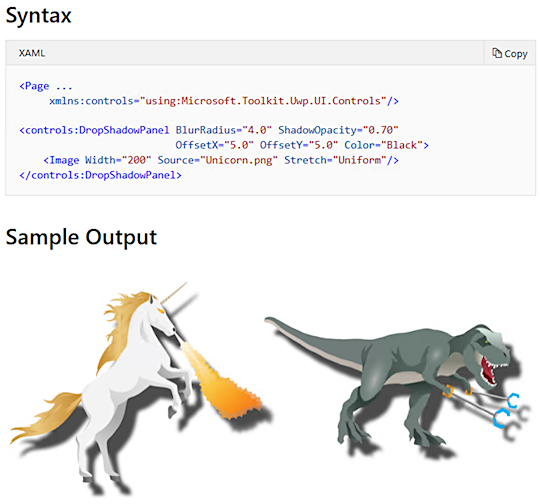
使うAPIをキーワードにして「win2d shadoweffect uwp c#」でググってみます。残念ながら日本語ではめぼしい記事がないので、がんばって英語の記事を見ていきます。すると、「UWP: Create shadow in XAML」という掲示板の記事に"The easiest way is to use the DropShadowPanel from UWP Community Toolkit."(最も簡単なのはUWP Community ToolkitのDropShadowPanelを使うことだよ)という1文が! UWP Community ToolkitのDropShadowPanelを見ると、たしかに簡単にできそうです(次の画像)。良さそうな答が見つかりました。

DropShadowPanelコントロールの中にImageコントロールを配置するだけで画像に影を付けられる
今回はそのものズバリのライブラリーが見つかりました。利用するAPIでの再検索はぜひやってみてください。最初に見つけたものよりも簡単だったり詳細だったりする記事を発見できることがよくあります。


































.png)












