はじめに
グレープシティのJavaScriptライブラリ「ActiveReportsJS」は、サーバー側処理ではなく、WebブラウザのJavaScript処理で帳票を出力できるライブラリです。帳票デザイナのWindows/Macアプリを利用して帳票デザインをGUIで作成でき、作成した帳票デザインをビューワのJavaScriptライブラリでWebページに表示できます。ActiveReportsJSの活用法は、CodeZineの連載記事「『ActiveReportsJS』ではじめるフロントエンド帳票開発」などで紹介されています。
ActiveReportsJSは、単体でWebページでの帳票出力に利用できますが、他のライブラリと組み合わせて利用することもできます。本記事では、ActiveReportsJSと同じくグレープシティが提供するWebページ用コントロール(UI部品)ライブラリ「InputManJS」や「Wijmo」と組み合わせて、帳票へのデータ入力環境を強化する方法を説明します。
対象読者
- Webページに帳票出力機能を実装したい方
- ActiveReportsJSをより深く活用したい方
- JavaScriptのUI部品に興味がある方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。Node.jsは、ActiveReportsJSやInputManJS/Wijmoの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- ActiveReportsJS V1.2J
- InputManJS V2.4J
- Wijmo 2020J v2
- Microsoft Edge 85.0.564.68
- Node.js 12.18.4 64bit版
サンプルコードを動作させるには、ActiveReportsJSのトライアル版が必要になります。InputManJS/Wijmoと組み合わせたサンプルコードでは、各ライブラリのトライアル版も必要です。トライアル版は、グレープシティのダウンロードページからダウンロードできます。
トライアル版のZipファイルから、表1に示すフォルダを、サンプルコードのフォルダにコピーします。ActiveReportsJSは全てのサンプルコードでコピーが必要です。InputManJS/Wijmoと組み合わせたサンプルコードでは、それらのライブラリもコピーします。
| ライブラリ | Zipファイルからのコピー元 | サンプルコードへのコピー先 |
|---|---|---|
| ActiveReportsJS | dist配下のcss、scriptsフォルダ | activereportsjsフォルダ |
| InputManJS | css、scriptsフォルダ | inputmanjsフォルダ |
| Wijmo | Wijmo5EntEval_<バージョン番号>/Dist配下のcontrols、stylesフォルダ | wijmoフォルダ |
ライブラリをコピー後、「npm install」コマンドでライブラリをダウンロードして「npm run start」コマンドを実行すると、WebブラウザでWebページが表示されます。
外部からActiveReportsJSへデータを渡す方法
ActiveReportsJSと他ライブラリとの連携は、他のライブラリからActiveReportsJSにデータを渡して、その内容を帳票に反映することで行います。そこで本記事ではまず、外部からActiveReportsJSにデータを渡す方法を説明します。なお、ActiveReportsJSをWebページに導入して利用する基本的な方法は、過去記事を参照してください。
帳票パラメータを外部から設定する方法
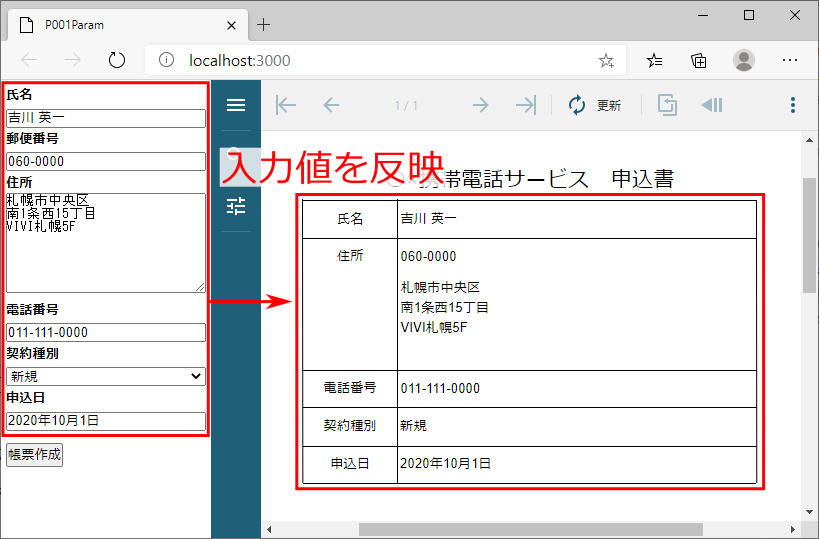
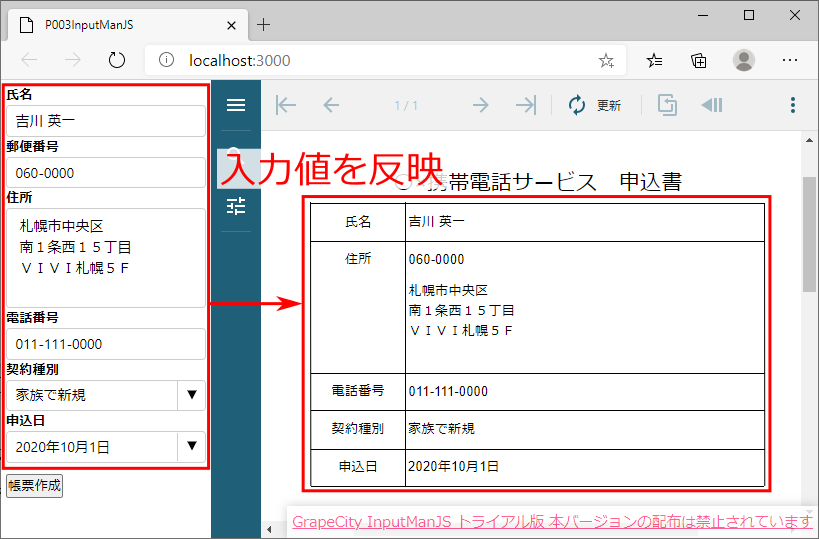
ActiveReportsJSでは、帳票表示時に帳票のビューワでデータを動的に設定できるパラメータ機能が利用できます。このパラメータは、ビューワの外部からJavaScriptの処理で設定することもできます。図1のサンプルでは、氏名や住所などをビューワの外部から設定して帳票を表示します。

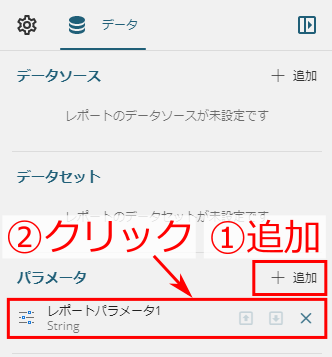
まず、ActiveReportsJSの帳票デザイナで、パラメータを設定します。帳票デザイナ右側の「データ」-「パラメータ」で「追加」ボタンをクリックして追加できます。

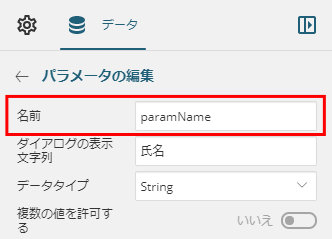
追加したパラメータをクリックして、パラメータに名前を設定します。

ここでは、表2のパラメータを帳票に追加します。
| No. | パラメータの名前 | 意味 |
|---|---|---|
| 1 | paramName | 氏名 |
| 2 | paramZip | 郵便番号 |
| 3 | paramAddress | 住所 |
| 4 | paramTelephone | 電話番号 |
| 5 | paramCategory | 契約種別 |
| 6 | paramDate | 申込日 |
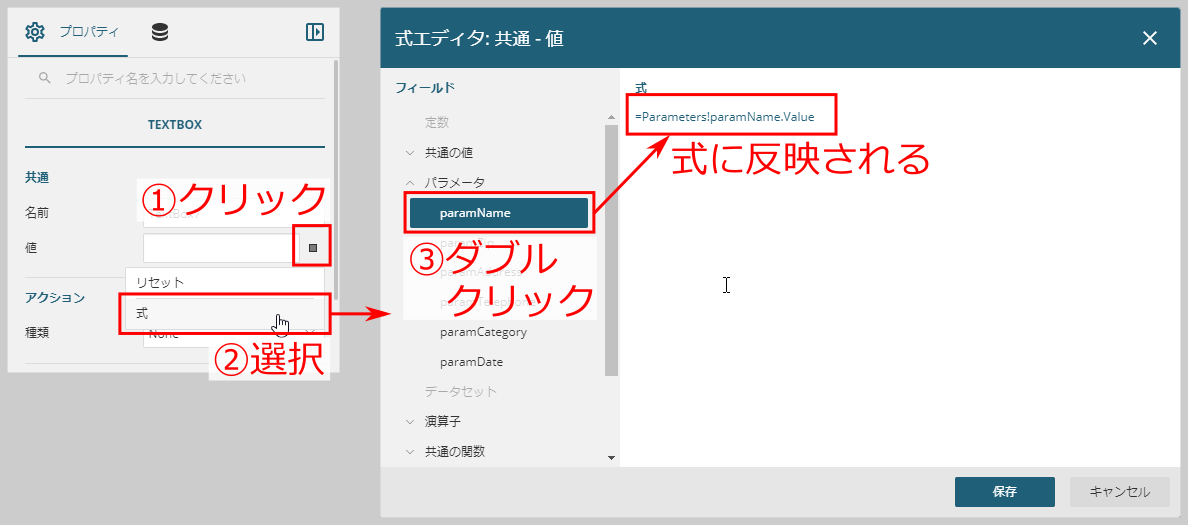
次に、パラメータを表示させるTextBoxを帳票に配置します。TextBoxの式エディタを表示させ、リストの「パラメータ」をダブルクリックして式に反映させます。

JavaScriptには、パラメータを帳票に設定する処理を、リスト1の通り実装します。
window.addEventListener('load', function () {
// ビューワを生成 ...(1)
const viewer = new ActiveReports.Viewer('#viewer', { language: 'ja' });
// 帳票作成ボタンの処理 ...(2)
document.getElementById('apply').addEventListener('click', function () {
// ビューワをリセット ...(3)
viewer.resetDocument();
// パラメータ作成 ...(4)
var params = [
{ Name: 'paramName', Value: [document.getElementById('name').value] },
{ Name: 'paramZip', Value: [document.getElementById('zip').value] },
(略:他のパラメータも同様に設定)
];
// 帳票デザインにパラメータを渡して帳票を表示 ...(5)
viewer.open('p001-param.rdlx-json', { ReportParams: params });
}, false);
}, false);
Webページ表示時の処理で、ビューワを表示させるHTML要素のCSSセレクタ(#viewer)を指定してコンストラクタを実行して、ActiveReports.Viewerオブジェクトviewerを生成します(1)。コンストラクタの第2引数は日本語の言語設定です。
帳票作成ボタンクリック時の処理(2)では、まず(3)のviewer.resetDocumentメソッドでビューワをリセットします。次に(4)で、帳票に与えるパラメータparamsを作成します。JavaScriptオブジェクトのNameプロパティにパラメータ名、Valueプロパティにパラメータ値を設定して1組のパラメータを記述し、それらを配列としてparamsに設定します。
(5)のviewer.openメソッドで帳票を表示します。第1引数は帳票デザインのファイル名、第2引数はオプションで、ReportParamsオプションに(4)で作成したparamsを設定します。この処理により、パラメータが設定された帳票が表示されます。
データソースを外部から設定する方法
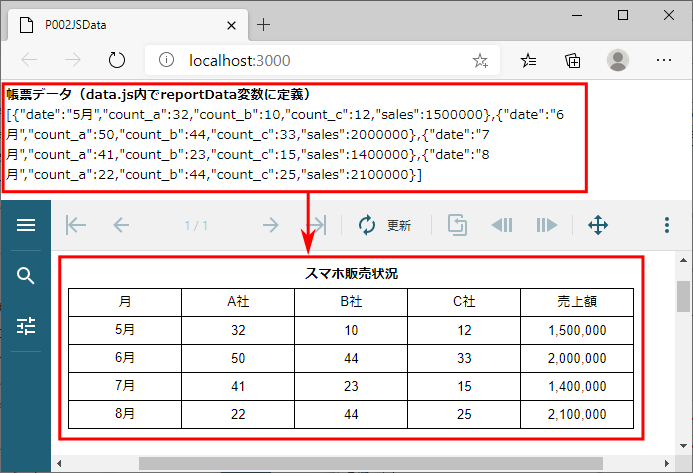
ActiveReportsJSでは、帳票に表示するデータの情報源「データソース」にデータのJSONファイルを指定して、複数組のデータからなる表やチャートを帳票に表示できます。上述のパラメータ機能を利用すると、JSONファイルの代わりに外部からJSON文字列を指定してデータソースに設定できます。図5のサンプルでは、JavaScriptオブジェクトから変換したJSON文字列をデータソースに設定して、データを表に表示します。

サンプルで利用するデータのJavaScriptオブジェクトはリスト2の通りです。携帯電話ショップの各月の販売台数と売上額を想定したデータで、携帯電話会社A社/B社/C社の販売台数と合計の売上額を、月ごとに配列にしています。
var reportData = [
{
"date": "5月", // データの月
"count_a": 32, // A社の販売台数
"count_b": 10, // B社の販売台数
"count_c": 12, // C社の販売台数
"sales": 1500000 // 売上額
},
(略)
]
Webページロード完了時の処理にリスト3を記述します。リスト2のreportData変数を(1)でJSON文字列に変換してパラメータを作成し、(2)で帳票デザインに設定します。
// パラメータ作成 ...(1)
var params = [
{ Name: 'paramReportData', Value: [JSON.stringify(reportData)] }
];
// 帳票デザインにパラメータを渡して帳票を表示 ...(2)
viewer.open('p002-js-data.rdlx-json', { ReportParams: params });
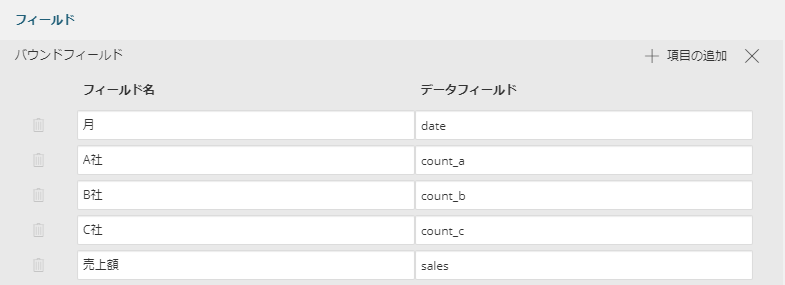
帳票デザインではリスト3(1)のパラメータを受け取れるよう、図2/図3と同じ手順でパラメータ「paramReportData」を設定します。また、事前にリスト2と同じ形式のJSONファイル(サンプルコードに含まれるreport-data.json)をデータソースに設定して、データセットを作成しておきます。これは、データセットのフィールドを事前に設定するための手順です。データソースとデータセットの設定手順は過去記事を参照してください。

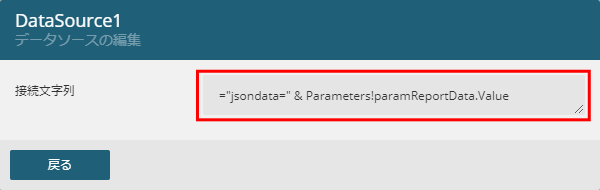
次に、データソースの編集画面で「接続文字列」ボタンをクリックして、図7の通り入力します。「jsondata」に設定したJSON文字列(ここではparamReportDataパラメータの値)がデータソースの値になり、データセットを介して帳票に反映されます。

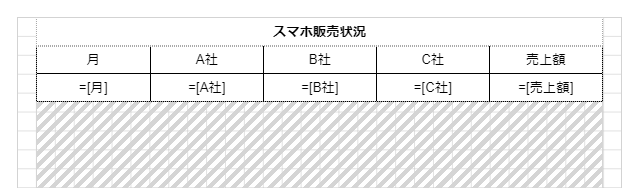
帳票デザインは図8の通り、リスト2の配列要素に含まれる各データを表に表示するように設定します。

ActiveReportsJSを他のライブラリと組み合わせて活用
以下では、外部からActiveReportsJSにデータを渡す方法を利用して、ActiveReportsJSと他のライブラリを組み合わせる例を紹介します。本記事では、グレープシティのJavaScriptライブラリ「InputManJS」と「Wijmo」をActiveReportsJSと組み合わせます。
フォーム入力部品ライブラリ「InputManJS」でリッチなフォームを実現
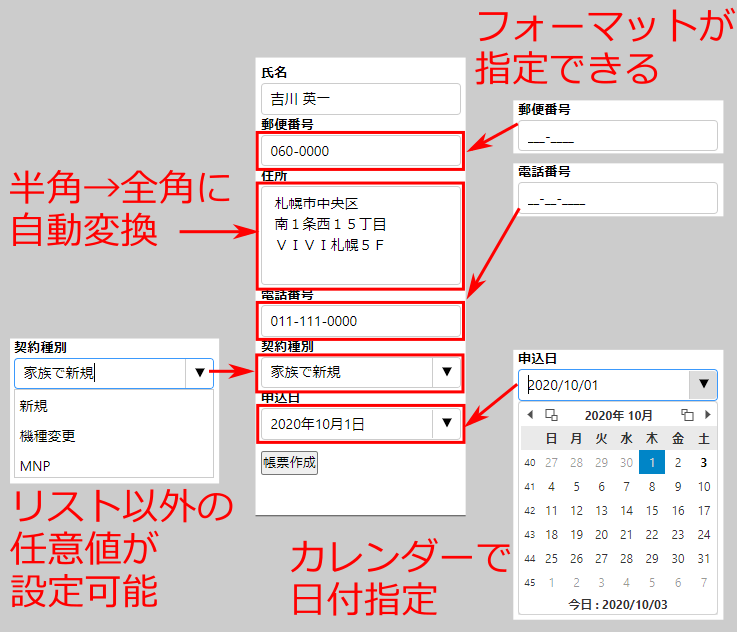
InputManJSは、Webページのフォームで利用できるコントロールを提供するライブラリです。決められた形式で文字入力できるコントロールや、日付の入力に特化したコントロールなど、さまざまな入力形式に対応したコントロールが利用できます。ここでは、図1のサンプルで左側に配置していたフォームの入力部品を、InputManJSのコントロールに置き換えてみます(図9)。

InputManJSの利用により、郵便番号/電話番号はフォーマットが指定され、住所は半角英数字が全角に自動変換されます。契約種別はリスト以外の任意値が設定できるようになり、申込日はカレンダーで日付を指定できるようになります。

実装方法を以下で説明します。まず、index.htmlのhead要素内で、リスト4の通りInputManJSのJavaScriptとCSSを参照します。
<link rel="stylesheet" href="inputmanjs/css/gc.inputman-js.css"> <script src="inputmanjs/scripts/gc.inputman-js.ja.js"></script>
次に、Webページロード時に、リスト5でInputManJSのコントロールを設定します。
// 氏名 ...(1)
const gcName
= new GC.InputMan.GcTextBox(document.getElementById('name'));
// 郵便番号:フォーマット指定 ...(2)
const gcZip
= new GC.InputMan.GcMask(document.getElementById('zip'), {
formatPattern: '\\D{3}-\\D{4}' // フォーマット
});
// 住所:全角に自動変換 ...(3)
const gcAddress
= new GC.InputMan.GcMultiLineTextBox(document.getElementById('address'), {
format: 'Z', // フォーマット(全角) ...(3a)
autoConvert: true // 自動的に全角に変換 ...(3b)
});
// 電話番号:フォーマット指定 ...(4)
const gcTelephone
= new GC.InputMan.GcMask(document.getElementById('telephone'), {
formatPattern: '\\D{2,4}-\\D{2,4}-\\D{4}' // フォーマット
});
// 契約種別:リスト以外の任意値を許可 ...(5)
const gcCategory
= new GC.InputMan.GcComboBox(document.getElementById('category'), {
isEditable: true // 任意値を許可
});
// 申込日:ドロップダウンカレンダーを表示 ...(6)
const gcDate
= new GC.InputMan.GcDateTime(document.getElementById('date'), {
displayFormatPattern: 'yyy年M月d日', // 表示時のパターン
formatPattern: 'yyyy/MM/dd', // 入力時のパターン
showDropDownButton: true, // ドロップダウンを表示 ...(6a)
dropDownConfig: { // ドロップダウンはカレンダーを表示 ...(6b)
dropDownType: GC.InputMan.DateDropDownType.Calendar
}
});
InputManJSのコントロールは、HTMLの入力フォーム要素を引数にコントロールのコンストラクタを実行して生成します。例えば(1)では、IDに「name」が設定された要素を引数にGC.InputMan.GcTextBoxのコンストラクタを実行して、テキストボックスを生成しています。
郵便番号(2)と電話番号(4)はフォーマットを指定できるGcMaskコントロールを設定します。フォーマットはコンストラクタの第2引数にformatPatternで設定します。
住所(3)は複数行テキストボックスを表示するGcMultiLintTextBoxコントロールを設定します。(3a)でフォーマット(全角)、(3b)で自動変換を設定しています。
契約種別(5)はコンボボックスを表示するGcComboBoxコントロールを設定します。isEditableをtrueにすることでリスト以外の任意値を許可しています。
申込日(6)は日付入力を表示するGcDateTimeコントロールを設定します。(6a)(6b)の指定でドロップダウンカレンダーが表示できるようになります。
なお、入力値をパラメータに設定する際は、リスト6の通り、リスト5で生成したInputManJSコントロールから値を取得してパラメータを作成します。
var params = [
{ Name: 'paramName', Value: [gcName.getText()] },
{ Name: 'paramZip', Value: [gcZip.getText()] },
(以下略)
];
UIライブラリ「Wijmo」のグリッド部品FlexGridで表データを編集
Wijmoは、Webページで利用できるコントロールを提供するライブラリです。InputManJSは入力部品に特化されていますが、Wijmoはチャートやゲージ、グリッドなど、より幅広い部品を提供します。
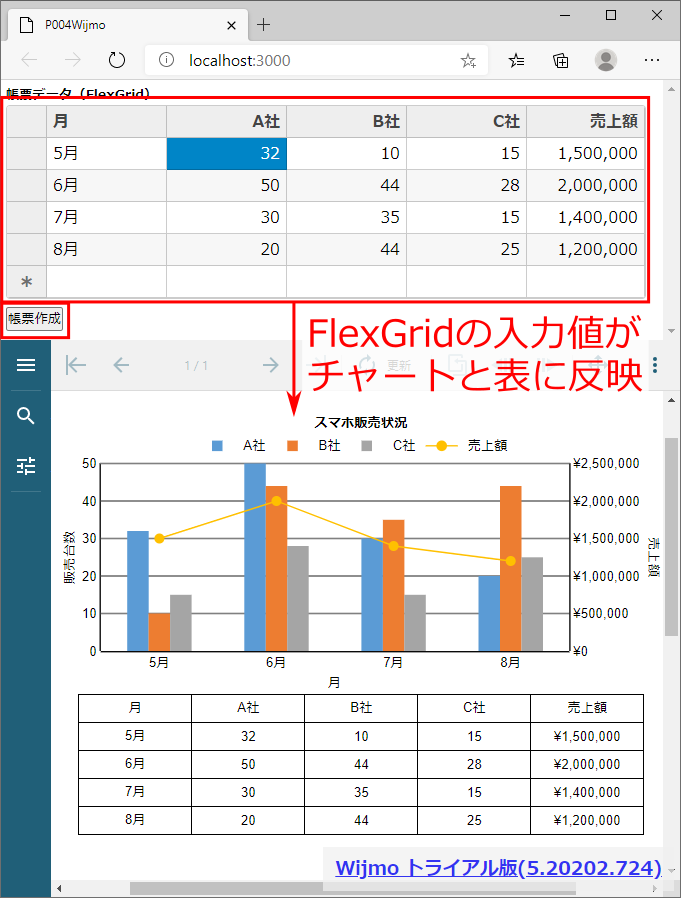
ここでは、Wijmoのグリッド部品FlexGridを利用して、FlexGridに入力したデータを帳票作成ボタンクリック時に帳票のチャートと表に反映させるサンプル(図11)を説明します。図5のサンプルを改良して、FlexGridのデータをJSON文字列にしてデータソースに設定します。

実装方法を以下で説明します。まず、index.htmlのhead要素内で、リスト7の通りWijmoのJavaScriptとCSSを参照します。(1)はCSSで、(2)はWijmoの基本機能、(3)はFlexGrid、(4)は日本語カルチャーのJavaScriptです。
<link rel="stylesheet" href="wijmo/styles/wijmo.min.css"> <!-- (1)--> <script src="wijmo/controls/wijmo.min.js"></script> <!-- (2)--> <script src="wijmo/controls/wijmo.grid.min.js"></script> <!-- (3)--> <script src="wijmo/controls/cultures/wijmo.culture.ja.min.js"></script> <!-- (4)-->
次に、Webページロード時に、リスト8の処理でFlexGridを設定します。
// データからCollectionViewを生成 ...(1)
var cvData = new wijmo.collections.CollectionView(reportData);
// CollectionViewを表示するFlexGridを定義 ...(2)
var flexGrid = new wijmo.grid.FlexGrid('#flex-grid', {
allowAddNew: true, // 行を追加できるようにする
allowDelete: true, // 行を削除できるようにする
autoGenerateColumns: false, // 指定した以外の列を自動生成しないようにする
columns: [ // 列の指定 ...(3)
{ binding: 'date', header: '月', width: '*' },
{ binding: 'count_a', header: 'A社', width: '*', format: 'n0' },
{ binding: 'count_b', header: 'B社', width: '*', format: 'n0' },
{ binding: 'count_c', header: 'C社', width: '*', format: 'n0' },
{ binding: 'sales', header: '売上額', width: '*', format: 'n0' }
],
itemsSource: cvData // データの指定 ...(4)
});
(1)で、データ変数reportDataを引数に、Wijmoが提供するデータクラスCollectionViewのコンストラクタを実行して、生成したCollectionViewをcvData変数に格納します。
(2)で、CSSセレクタ(#flex-grid)を引数にFlexGridのコンストラクタを実行して、FlexGridを生成します。第2引数はオプションで、ここでは行の追加・削除ができるように設定し、(3)のcolumnsでデータ(reportData)の項目と表の列を対応付けます。データ項目名をbinding属性に、ヘッダに表示する内容をheader属性に設定します。width属性の「*」は列の幅を均等にする設定、format属性の「n0」はデータを数値として表示する設定です。(4)でCollectionView(cvData)をFlexGridのデータに指定します。
帳票作成時にデータを反映するには、リスト9の通り、cvDataのitemsプロパティでデータ(JavaScriptオブジェクト)を取り出してパラメータを作成します。
var params = [
{ Name: 'paramReportData', Value: [JSON.stringify(cvData.items)] }
];
帳票デザインには、リスト9のパラメータを表示するチャートと表を設定します。チャートの設定方法は過去記事を参照してください。
まとめ
本記事では、ActiveReportsJSをInputManJS/Wijmoと組み合わせて利用することで、帳票へのデータ入力環境を強化する方法を説明しました。優れたUIコンポーネントである両製品と組み合わせることにより、帳票におけるデータ入力から出力まで快適に実現できるWeb帳票アプリケーションが作成できます。





























































