はじめに
ページ内の一部が変更されるWebコンテンツを作っている際に、ページ全体を更新するのではなく、変更した部位だけ更新できないものかと思っている方は多いのではないでしょうか。Ajax対応コントロール群のLiveControls 1.0Jを使用すると、この願いを叶えることができます。
さらに、LiveControlsにはTimerコントロールが含まれているので、WindowsFormのようにアニメーションを使ったWebページを作成することもできます。
そこで、今回はLiveTimerコンポーネントで簡単なアニメーションをWebページに組み込んでみました。
対象読者
Visual Basic 2005またはVisual C# 2005を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005またはVisual C# 2005、Visual Studio 2005でプログラムが作れる環境。
.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。なお、本プログラムはWindows Vista上で動作するVisual Studioを使用して作成し、動作確認を行っています。
サンプルプログラム実行時の注意事項
1.Visual Studio 2005でサンプルWebサイトを開く
Visual Studio 2005をお持ちであれば、LiveControls 1.0Jトライアル版をインストールし、ソースコード圧縮ファイル「mylive_vb_src.zip」または「mylive_cs_src.zip」を解凍して作成されるプロジェクトファイルをVisual Studio 2005で開き、実行させてください。
2.Visual Studio 2005を使わずにサンプルWebサイトを開く
Visual Studio 2005を使わずに、サンプルWebサイトを直接IISなどのWebサーバで開く場合は、ソースコード圧縮ファイル「mylive_vb_src.zip」または「mylive_cs_src.zip」を解凍して作成されるプロジェクトファイルを、フォルダ構成を変えずにWebサーバにインストール・登録してください。
以下は、Microsoft IISサーバにインストールする場合の手順です。
- プロジェクトファイルのフォルダを、そのままWebサーバへ配置します。
- サーバに配置したアプリケーションフォルダに対して、「アプリケーションへの変換」を実行します。
- 「アプリケーションの追加」ダイアログで、「アプリケーションプール」を「Classic .NET AppPool」に設定します。
- クライアントのWebブラウザで、Default.aspxファイルを開きます。
また、Webブラウザでaspxファイルを実行する際にIISサーバでエラーになる場合は、Web.configファイルに以下の1行を追加してください。
<identity impersonate="false" />
コンポーネントのインストール
はじめてLiveControls 1.0Jを使用する方は、プロジェクトにLiveControls 1.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択すれば入手できます。ファイルはLZH形式で圧縮されています。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
本記事はVisual Studio 2005を使う前提で説明をしているので、Visual Studio 2003バージョンの場合は、LiveControls 1.0Jのヘルプを見てコンポーネントをインストールしてください。
コントロールの追加
LiveControls 1.0Jをインストールしたら、ツールボックスに専用のタブを作成し、LiveControls 1.0Jコンポーネントを追加します。追加するコンポーネントは、「.NET Frameworkコンポーネント」の「名前空間」が「Dart.PowerWEB.LiveControls」で始まる名前空間のコンポーネント「LiveButton」「LiveLabel」「LiveImage」「LiveTimer」です。
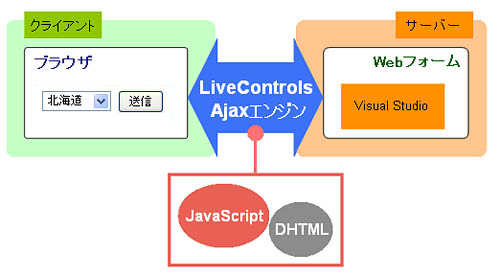
AjaxとLiveControlsについて
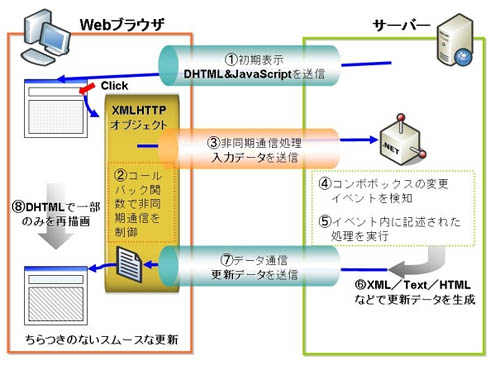
Ajaxは、JavaScriptとDHTMLによってサーバと非同期通信を行い、その結果Webページの変更のあった部分だけを書き換えるという技術です。
これまでは、ページの一部を修正してページを更新する場合は、ページ全体がリロードされていました。そのため、ページ内に画像などがあればそれも更新されるため、ページのロードに時間がかかったり、画面がちらつく、ブラウザの表示がページの先頭にスクロールされてしまうなどの現象が起こっていました。
Ajaxを使うと、ページ内の修正した部分だけを更新するのでページ全体のリロードに比べ更新時間が早く、また画面のちらつきなどもおきません。ページ全体をリロードしませんから、ブラウザの表示が勝手にページの先頭に移動することもありません。
サーバ側も、ページ全体を再度作り直してクライアント側に送信しなくて済むので負荷も減り、転送するデータ量も少なくて済みます。これにより、WebページをWindowsフォームのように使うことができるようになりました。
Visual Studioユーザーは、「Microsoft ASP.NET AJAX」を使うことで、VSの各コンポーネントにAjaxの機能を付加させることができますが、あくまで「UpdatrePanel」というAjax対応コンテナコントロールの中に標準コントロールを配置して使用します。従って、再描画される範囲はUpdatrePanel全体になってしまいます。
一方、LiveControlsの各コンポーネントは、1つ1つがAjaxに対応しているため、ラベルならラベルだけを更新させることができます。Flash、Javaアプレット、ActiveXなどのプラグインは必要ありません。コントロールによりDHTMLのコードが自動的に生成されるため、JavaScriptやDHTMLを習得する必要もありません。ASP.NETのコントロールと同じような感覚で、LiveControlsの各コンポーネントを使ってWebページを構築できます。


Ajaxの効果を見てみる-ASP.NETのコントロールの場合
ASP.NETのコントロールとLiveControlsのコンポーネントを使って、Ajaxの効果を見てみることにします。
まずは、ASP.NETのラベル、ボタン、イメージのコントロールをWebページに配置し、ボタンを押すとラベルに現在の時刻を表示するWebページを作成します。
Protected Sub Button1_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button1.Click Me.Label1.Text = System.DateTime.Now.ToLongTimeString() End Sub
protected void Button1_Click(object sender, EventArgs e) { Label1.Text = System.DateTime.Now.ToLongTimeString(); }
時刻を更新するためにボタンを押すと、毎回ページ全体がリロードされて時刻が更新されます。
LiveControlsのコンポーネントの場合
今度は、LiveControlsのラベルとボタンを配置し、同じように時刻表示の処理を組み込みます。
Protected Sub LiveButton1_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles LiveButton1.Click Me.LiveLabel1.Text = System.DateTime.Now.ToLongTimeString() End Sub
protected void LiveButton1_Click(object sender, EventArgs e) { LiveLabel1.Text = System.DateTime.Now.ToLongTimeString(); }
LiveButtonを押すと、ページ全体のリロードは行われず、時刻表示だけが更新されます。
このように、Ajax対応コントロールを使ってWebページを構築すれば、今までのWebページと比べ、明らかにレスポンスの良いWebページを作成できます。
ただし、このAjaxの恩恵を受けるには、使用するすべてのコントロールをAjax対応のものにする必要があります。
タイマーを使った処理
LiveControlsには、LiveTimerというTimerコントロールが同梱されています。このコントロールは、WindowsフォームのTimerコントロールと同じように使うことができ、Intervalプロパティで設定したミリ秒単位でTickイベントを発生します。
このコンポーネントを使うと、簡単にWebページにアニメーション効果を組み込むことができます。もちろん、Ajax対応のコンポーネントですから、アニメーションの部分だけ更新されるスムーズな処理ができあがります。
ここでは、簡単な例としてLiveImageコンポーネントをページの横方向に移動させるアニメーションをWebページに組み込みます。
LiveTimerの操作
LiveTimerは、Tickイベントの発生頻度をIntervalプロパティに設定します。値はミリ秒です。タイマーの開始はStartメソッドを実行します。タイマーの停止はStopメソッドで行います。
このプログラムでは、Intervalプロパティを500ミリ秒に設定し、LiveButtonでタイマーの開始と停止を行います。
Protected Sub Page_Load(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Me.Load LiveTimer1.Interval = 500 End Sub Protected Sub LiveButton2_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles LiveButton2.Click If Me.LiveButton2.Text = "開始" Then LiveTimer1.Start() Me.LiveButton2.Text = "停止" Else LiveTimer1.Stop() Me.LiveButton2.Text = "開始" End If End Sub
protected void Page_Load(object sender, EventArgs e) { LiveTimer1.Interval = 500; } protected void LiveButton2_Click(object sender, EventArgs e) { if(LiveButton2.Text == "開始"){ LiveTimer1.Start(); LiveButton2.Text = "停止"; }else{ LiveTimer1.Stop(); LiveButton2.Text = "開始"; } }
Tickイベントでの処理作
Tickイベントでは、LiveImageコンポーネントのLeftプロパティを増加させていきます。また、「リセット」ボタンでLeftプロパティに「10」を代入すると、スタートの位置に戻ります。
Protected Sub LiveTimer1_Tick(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles LiveTimer1.Tick Dim x As Integer = Me.LiveImage1.Left.Value x = x + 10 Me.LiveImage1.Left = x End Sub Protected Sub LiveButton3_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles LiveButton3.Click Me.LiveImage1.Left = 10 End Sub
protected void LiveTimer1_Tick(object sender, EventArgs e) { double x = LiveImage1.Left.Value; x = x + 10; LiveImage1.Left = (System.Web.UI.WebControls.Unit)x; } protected void LiveButton3_Click(object sender, EventArgs e) { LiveImage1.Left = 10; }
このように、Tickイベントハンドラの使い方は、VS標準コントロールのTimerとまったく同じで、WebページもWindowsフォームと同じ感覚でプログラミングできます。
そして、Ajax対応なので、アニメーション中はページ全体がリロードさせませんから、アニメーションの部分だけスムーズに再描画されていきます。このような処理は、Ajaxならではの処理と言えるでしょう。
まとめ
実際に使って(または動作させて)みれば、Ajax対応コンポーネントの便利さは分かると思います。
特に、Ajaxを意識せずに普通にコンポーネントをWebページに配置するだけでこの恩恵を受けられるのは、WebデザイナーやWebソリューション開発ベンダーにとっては大きな効果を発揮するものと思っています。



























































