Webページのレイアウト
では、さっそくWebページを作成してみましょう。今回のプログラムでは、C1RadialGaugeコントロールを2つ作成し、C1Knobコントロールでこれらのゲージを操作します。作成するWebページは、次のような構成です。
Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトの作成からです。
- Visual Studio 2008 Silverlight Tools 3.0をインストールし、Visual Studioで新しいプロジェクトを作成すると、「プロジェクトの種類」に[Silverlight]が追加されています。これを選んで「テンプレート」から[Silverlightアプリケーション]を選択します。
「Silverlightアプリケーション」を選ぶ

- 「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類」でリストから[ASP.NET Webサイト]を選びます。
リストから「ASP.NET Webサイト」を選ぶ

- プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。
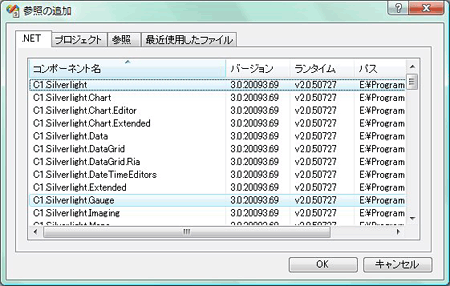
- C1Gaugeコントロールを使えるようにするために、参照設定にC1.Silverlightアセンブリへの参照の追加を行います。ソリューションエクスプローラの「参照設定」の上でショートカットメニューを表示し、[参照の追加]を選択して、次の2つの参照設定を追加します。
C1.Silverlight.dll ComponentOne Studio for Silverlightのメインアセンブリ C1.Silverlight.Gauge.dll C1Gauge、C1RadialGauge、C1LinearGaugeコントロールのアセンブリ
これで準備完了です。