はじめに
この連載ではSilverlightとWPFで使える、逆引きTipsを紹介していきます。今回は、ツールバー機能(ToolBarコントロール, ToolBarTrayコントロール)について取り上げます。
なお、今回はWPFのみのTipsとなります。あらかじめご了承ください。
対象読者
Visual BasicまたはVisual C#、および、Silverlight/WPFのプロジェクト作成方法、XAMLについて基礎的な知識がある方を対象としています。
必要な環境
下記を使ってプログラミングできる環境(筆者はこの環境で検証し執筆しています)。
- Visual Studio 2010
- Microsoft Silverlight 4 Tools for Visual Studio 2010
Microsoft Silverlight 4 Tools for Visual Studio 2010は、Microsoftダウンロードセンターより入手できます。Visual Studio 2010が準備できない方は、Visual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0の組み合わせでも構いません。ただし、この場合は本連載で取り上げるTipsが動作しない可能性もあります。あらかじめご了承ください。
今回紹介するTips
- ツールバーを作成する
- セパレータを挿入する
- ツールチップを表示する
- コントロールのオーバーフローモードを設定する
- ツールバーを無効にする
- ツールバートレイを使用して複数のツールバーを表示する
- ツールバーの並び順を設定する
- ツールバーを固定する
- 垂直に配置する
- メニューを表示する
- ツールバートレイの背景色を設定する
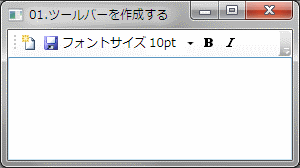
01.ツールバーを作成する
ツールバーを作成するには ToolBarクラスを使用します。
ツールバーに配置するコントロールはXAMLでは<ToolBar>~</ToolBar>の内側に記述し、コードではItemsプロパティのAddメソッドで追加を行います。
下記はツールバーを作成する例です。

<DockPanel Name="DocPanel1">
<ToolBar DockPanel.Dock="Top">
<Button>
<Image Source="Images/NewDocument.png" Width="16" Height="16" />
</Button>
<Button>
<Image Source="Images/Save.png" Width="16" Height="16" />
</Button>
<TextBlock VerticalAlignment="Center">フォントサイズ</TextBlock>
<ComboBox Width="50">
<ComboBoxItem IsSelected="True">10pt</ComboBoxItem>
<ComboBoxItem>11pt</ComboBoxItem>
<ComboBoxItem>12pt</ComboBoxItem>
</ComboBox>
<Button>
<Image Source="Images/boldhs.png" Width="16" Height="16" />
</Button>
<Button>
<Image Source="Images/Italichs.png" Width="16" Height="16" />
</Button>
</ToolBar>
<TextBox></TextBox>
</DockPanel>
'XAMLではなくコードでツールバーを作成する場合は下記のようにします
Dim toolBar1 As New Controls.ToolBar 'ツールバー
Dim btnNewDocument As New Button '[新規作成]ボタン
Dim btnSave As New Button '[保存]ボタン
Dim txtBlock As New TextBlock '文字列「フォントサイズ」用
Dim cmbFont As New ComboBox '[フォントサイズ]ボタン
Dim btnBoldhs As New Button '[太字]ボタン
Dim btnItalichs As New Button '[斜体]ボタン
'[新規作成]ボタンの作成
Dim bmpImgNewDoc As New BitmapImage()
Dim imgNewDoc As New Image
bmpImgNewDoc.BeginInit()
bmpImgNewDoc.UriSource = New Uri("Images/NewDocument.png", UriKind.Relative)
bmpImgNewDoc.EndInit()
imgNewDoc.Source = bmpImgNewDoc
imgNewDoc.Width = 16 : imgNewDoc.Height = 16
btnNewDocument.Content = imgNewDoc
'[新規作成]ボタンをツールバーに追加
toolBar1.Items.Add(btnNewDocument)
'[新規作成]ボタンの作成
Dim bmpImgSave As New BitmapImage()
Dim imgSave As New Image
bmpImgSave.BeginInit()
bmpImgSave.UriSource = New Uri("Images/Save.png", UriKind.Relative)
bmpImgSave.EndInit()
imgSave.Source = bmpImgSave
imgSave.Width = 16 : imgNewDoc.Height = 16
btnSave.Content = imgSave
'[保存]ボタンをツールバーに追加
toolBar1.Items.Add(btnSave)
'文字列「フォントサイズ」の作成
txtBlock.Text = "フォントサイズ"
txtBlock.VerticalAlignment = VerticalAlignment.Center
'文字列「フォントサイズ」をツールバーに追加
toolBar1.Items.Add(txtBlock)
'[フォントサイズ]コンボボックスの作成
cmbFont.Items.Add("10pt")
cmbFont.Items.Add("11pt")
cmbFont.Items.Add("12pt")
cmbFont.Width = 50
'[フォントサイズ]コンボボックスをツールバーに追加
toolBar1.Items.Add(cmbFont)
'[太字]ボタンの作成
Dim bmpImgBold As New BitmapImage()
Dim imgBold As New Image
bmpImgBold.BeginInit()
bmpImgBold.UriSource = New Uri("Images/boldhs.png", UriKind.Relative)
bmpImgBold.EndInit()
imgBold.Source = bmpImgBold
imgBold.Width = 16 : imgBold.Height = 16
btnBoldhs.Content = imgBold
'[太字]ボタンをツールバーに追加
toolBar1.Items.Add(btnBoldhs)
'[斜体]ボタンの作成
Dim bmpImgItalic As New BitmapImage()
Dim imgItalic As New Image
bmpImgItalic.BeginInit()
bmpImgItalic.UriSource = New Uri("Images/Italichs.png", UriKind.Relative)
bmpImgItalic.EndInit()
imgItalic.Source = bmpImgItalic
imgItalic.Width = 16 : imgItalic.Height = 16
btnItalichs.Content = imgItalic
'[斜体]ボタンをツールバーに追加
toolBar1.Items.Add(btnItalichs)
'DockPanelにツールバーを設置
toolBar1.Height = 28
DockPanel.SetDock(toolBar1, Dock.Top)
Me.DocPanel1.Children.Add(toolBar1)
'DockPanelにテキストボックスを設置
Dim txtInput As New TextBox
DockPanel.SetDock(txtInput, Dock.Bottom)
Me.DocPanel1.Children.Add(txtInput)
// XAMLではなくコードでツールバーを作成する場合は下記のようにします
System.Windows.Controls.ToolBar toolBar1 =
new System.Windows.Controls.ToolBar();
Button btnNewDocument = new Button(); // [新規作成]ボタン
Button btnSave = new Button(); // [保存]ボタン
TextBlock txtBlock = new TextBlock(); // 文字列「フォントサイズ」用
ComboBox cmbFont = new ComboBox(); // [フォントサイズ]ボタン
Button btnBoldhs = new Button(); // [太字]ボタン
Button btnItalichs = new Button(); // [斜体]ボタン
// [新規作成]ボタンの作成
BitmapImage bmpImgNewDoc = new BitmapImage();
Image imgNewDoc = new Image();
bmpImgNewDoc.BeginInit();
bmpImgNewDoc.UriSource = new Uri("Images/NewDocument.png", UriKind.Relative);
bmpImgNewDoc.EndInit();
imgNewDoc.Source = bmpImgNewDoc;
imgNewDoc.Width = 16; imgNewDoc.Height = 16;
btnNewDocument.Content = imgNewDoc;
// [新規作成]ボタンをツールバーに追加
toolBar1.Items.Add(btnNewDocument);
// [新規作成]ボタンの作成
BitmapImage bmpImgSave = new BitmapImage();
Image imgSave = new Image();
bmpImgSave.BeginInit();
bmpImgSave.UriSource = new Uri("Images/Save.png", UriKind.Relative);
bmpImgSave.EndInit();
imgSave.Source = bmpImgSave;
imgSave.Width = 16; imgNewDoc.Height = 16;
btnSave.Content = imgSave;
// [保存]ボタンをツールバーに追加
toolBar1.Items.Add(btnSave);
// 文字列「フォントサイズ」の作成
txtBlock.Text = "フォントサイズ";
txtBlock.VerticalAlignment = VerticalAlignment.Center;
// 文字列「フォントサイズ」をツールバーに追加
toolBar1.Items.Add(txtBlock);
// [フォントサイズ]コンボボックスの作成
cmbFont.Items.Add("10pt");
cmbFont.Items.Add("11pt");
cmbFont.Items.Add("12pt");
cmbFont.Width = 50;
// [フォントサイズ]コンボボックスをツールバーに追加
toolBar1.Items.Add(cmbFont);
// [太字]ボタンの作成
BitmapImage bmpImgBold = new BitmapImage();
Image imgBold = new Image();
bmpImgBold.BeginInit();
bmpImgBold.UriSource = new Uri("Images/boldhs.png", UriKind.Relative);
bmpImgBold.EndInit();
imgBold.Source = bmpImgBold;
imgBold.Width = 16; imgBold.Height = 16;
btnBoldhs.Content = imgBold;
// [太字]ボタンをツールバーに追加
toolBar1.Items.Add(btnBoldhs);
// [斜体]ボタンの作成
BitmapImage bmpImgItalic = new BitmapImage();
Image imgItalic = new Image();
bmpImgItalic.BeginInit();
bmpImgItalic.UriSource = new Uri("Images/Italichs.png", UriKind.Relative);
bmpImgItalic.EndInit();
imgItalic.Source = bmpImgItalic;
imgItalic.Width = 16; imgItalic.Height = 16;
btnItalichs.Content = imgItalic;
// [斜体]ボタンをツールバーに追加
toolBar1.Items.Add(btnItalichs);
// DockPanelにツールバーを設置
toolBar1.Height = 28;
DockPanel.SetDock(toolBar1, Dock.Top);
this.DocPanel1.Children.Add(toolBar1);
// DockPanelにテキストボックスを設置
TextBox txtInput = new TextBox();
DockPanel.SetDock(txtInput, Dock.Bottom);
this.DocPanel1.Children.Add(txtInput);
ツールバーを作成するにはToolBarクラスを使用する。
コントロールをツールバーに追加するにはItemsプロパティのAddメソッドを使用する。










































