Dreamweaverを使った「レスポンシブWebデザイン」作成の流れ(可変レイアウトの作成編)
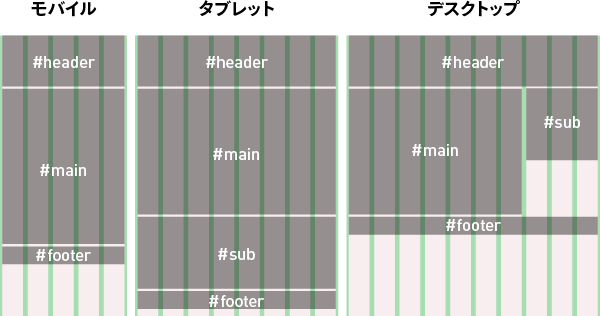
可変グリッドを使って、次のような画面設計を行っていきます。

開いている「index.html」を確認すると、画面下の (モバイル)が選択されています。
(モバイル)が選択されています。
その右側の 、さらに右側の
、さらに右側の をクリックすると、[新規ドキュメント]ダイアログボックスで設定していたグリッドを確認できます。
をクリックすると、[新規ドキュメント]ダイアログボックスで設定していたグリッドを確認できます。
モバイルサイズに戻します。画面上部の緑の部分にカーソルをおき、ウィンドウ下部のタグセレクターの<div#LayoutDiv1>をクリックします。
[プロパティ]パネルの[ID]には「LayoutDiv1」と入力されていますが、これを「header」に変更します。
また、画面上部の緑の部分にカーソルをおき、command+Tキーを2回押してクイックタグ編集を表示させます。
divを削除し、headerと入力してenterキーを押します(<div id="headder">を<header id="header">に変更します)。
この操作で、次のように変わりました。
<div id="LayoutDiv1">...</div>
▼
<header id="header">...</header>
画面上部の緑の部分にカーソルをおき、ウィンドウ下部のタグセレクターの<header#header>をクリックし、右矢印キーを押します。この操作でコードビューでは</header>の右側にカーソルが移動します。
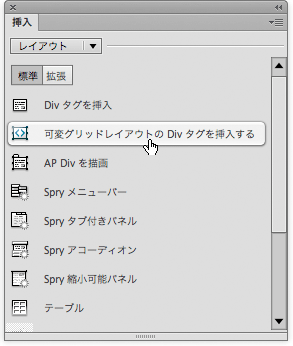
[挿入]パネルを開き、[可変グリッドレイアウトのDivタグを挿入する]ボタンをクリックします。

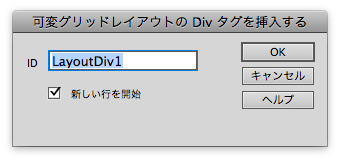
[可変グリッドレイアウトのDivタグを挿入する]ダイアログボックスが開きます。

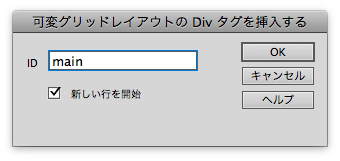
[ID]に「main」と入力し、[OK]ボタンをクリックします。

同様の手順で可変グリッドレイアウトのDivタグを2つ挿入し、それぞれのID名を「sub」「footer」に設定します。
新しく追加した3つのdiv要素を、クイックタグ編集を使って、それぞれ「article」「aside」「footer」に変更します。
| 要素名 | id属性 |
| header | header |
| article | main |
| aside | sub |
| footer | footer |
ソースコードに切り替えると、次のように記述されています。
<div class="gridContainer clearfix"> <header id="header">追加の可変グリッドレイアウトの Div タグの挿入パネルを使用。 メモ : すべてのレイアウト Div タグは、"gridContainer" div タグ内に直接挿入する必要があります。 ネストされたレイアウト Div タグは現在サポートされていません。</header> <article id="main">これは、レイアウト Div タグ "main" のコンテンツです。</article> <aside id="sub">これは、レイアウト Div タグ "sub" のコンテンツです。</aside> <footer id="footer">これは、レイアウト Div タグ "footer" のコンテンツです。</footer> </div>
「sozai」フォルダーの「sozai-html.txt」を開き、コードビューに切り替えて、それぞれの要素内にコピー&ペーストします。body要素には、<body class="concept">のようにclass属性を設定しておきましょう。
デザインビューに切り替えると、次のように見えます。
cssフォルダー内の「base.css」を読み込みます。次のように「boilerplate.css」、「base.css」、「rwd.css」の順番に読み込まれるように設定します。
<link href="css/boilerplate.css" rel="stylesheet" type="text/css"> <link href="css/base.css" rel="stylesheet" type="text/css"> <link href="css/rwd.css" rel="stylesheet" type="text/css">
ドキュメントツールバーの[ライブ]ボタンをクリック(またはoption+F11キー)してライブビューに切り替えます。
読み込んだ「base.css」を適用してレイアウトが調整され、次のように表示されます。
command+shift+Iキーでガイドやグリッドを消すことができますが、ここでは表示したまま進めましょう。





















































