はじめに
本来、ユーザーがどのアプリケーションも同じように操作できるようにしたのがWindowsのGUIですが、一方で他社製品との差別化を図るために独自のGUIを組み込むことも求められています。
C1RadialMenuコントロールは、コンテキストメニューを進化させた円形のポップアップメニューを実装できるコントロールです。マウスだけでなくタブレットのタッチ操作もサポートしており、通常のコンテキストメニューとは違ったデザインでユーザーに操作コマンドを提供します。
そこで今回は、この円形メニューを実装したWindowsフォームアプリケーションを作成してみました。
対象読者
Visual Basic 2010/2012/2013、またはVisual C# 2010/2012/2013を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012/2013、Visual C# 2010/2012/2013、Visual Studio 2010/2012/2013でプログラムが作れる環境。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります(.NET Framework 4でのみご使用いただけます)。
| ファイル名 | 説明 |
|---|---|
| C1.Win.C1Command.4.dll | 本体アセンブリ |
このファイルを、実行プログラムと同じフォルダに格納します。
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
ComponentOne Studio 2013Jをインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「C1.Win.C1Command.4」の「C1RadialMenu」コントロールです。
これらのコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。.NET Framework 4が必要です。
| ファイル | 内容 |
|---|---|
| C1.Win.C1Command.4 | 本体アセンブリ |
また、プロジェクトに以下のランタイムライブラリが追加されます。
| ファイル | 内容 |
|---|---|
| C1.Win.C1Command.4.dll | 本体アセンブリ |
ラジアルメニューの作成
C1RadialMenuコントロールは、コマンドやボタンが円形に配置されているメニューで、マウスとキーボードだけでなくタッチ操作もサポートします。
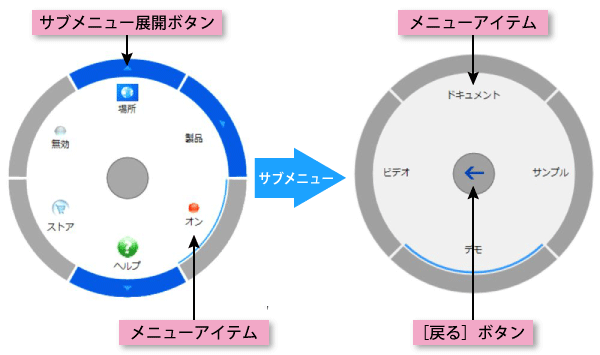
C1RadialMenuコントロールは、いくつかのセグメントに分かれた円形のメニューとして表示されます。ラジアルメニューの中心には、内側半径ボタンと呼ばれる中央ボタンがあり、ラジアルメニューの各セグメントから別のラジアルメニューを表示できます。サブメニュー項目がある場合は、セグメントの境界に矢印ボタンが表示されます。矢印をクリックすると、別のラジアルメニューが表示され、その中のセグメントにサブメニュー項目が表示されます。
コンテキストメニューやポップアップメニューと同様に、ラジアルメニューは要求された場合にのみ表示されます。必要な場合のみ表示することで、見た目もすっきりとし、無駄なメモリの使用もなくなります。
次の画像は、C1RadialMenuコントロールの実行画面です。コマンド実行用のボタンは円の外周に配置され、サブメニューを持っているアイテムは▲マークで表示されます。この▲マークをクリックまたはタップすると、さらに次の円形メニューがポップアップ表示されます。中心の←ボタンをクリックまたはタップすると1階層上のメニューに戻ります。
このように、通常のメニューやコンテキストメニューと同じような階層構造を設定できます。
メニューアイテムには、テキストとアイコンを表示できますので、カラフルで分かりやすいインターフェースを提供できます。

C1RadialMenuコントロールの作成
C1RadialMenuコントロールにメニューを組み込むには、C1RadialMenuItemsやC1RadialCommandMenuItemsを組み込みます。これらのプロパティを使用して、メニューテキストやアイコンイメージを設定します。
C1RadialMenuコントロールは、フォーム上に配置されるコントロールではなく、必要に応じてポップアップさせます。その動作は、C1RadialMenuクラスのShowMenuメソッドによって行われます。
このメソッドは3つの引数を持ちます。
ShowMenu(form,pt,expand)
- form:オーナーフォーム
- pt:ラジアルメニューの中心の画面座標(Pointクラスで指定)
- expand:メニューを初期状態で展開して表示するかどうかを設定(デフォルトはFalse)
また、ユーザーがメニューアイテムをクリックすると、ItemClickイベントが発生します。このイベントハンドラで、クリックされたメニューアイテムを識別し、個々の処理を実行します。
GUIの作成
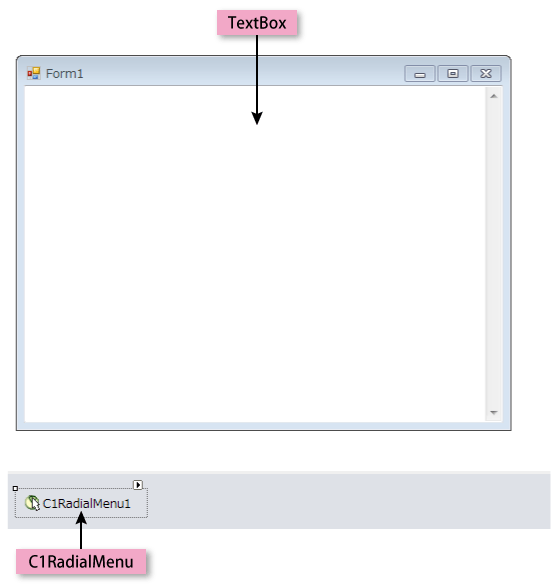
今回作成するアプリケーションは、TextBoxコントロールとC1RadialMenuコントロールを使用し、テキストボックスをダブルクリックするとC1RadialMenuコントロールがポップアップするようにします。
C1RadialMenuコントロールは6つのメニューアイテムと4つのサブメニューを持ち、「DVD」メニューをクリックするとメッセージボックスを表示するようにします。
なお、このアプリケーションでは11個のイメージファイルを使用します。

コントロールの配置と設定
ここではC1RadialMenuコントロールの設定がメインになります。
① ツールボックスからTextBoxコントロールをフォームにドラッグ&ドロップし、Multiline/Scrollbars/Dockプロパティを設定します。そして、MouseDoubleClickイベントハンドラを作成します。
② ツールボックスからC1RadialMenuコントロールをドラッグ&ドロップします。フォームの外に配置されます。
③ プロパティウィンドウで「Items」プロパティをクリックし、RadialMenuItemBaseコレクションエディターを起動します。
④ 「追加」ボタンを6回クリックし、RadialMenuItemオブジェクトを6つ追加します。
⑤ 6つのRadialMenuItemオブジェクトの、TextプロパティとImageプロパティを次のように設定します。
| オブジェクト | Text | Image(png) |
|---|---|---|
| RadialMenuItem1 | DVD | BurnCD |
| RadialMenuItem2 | デジカメ | Camera |
| RadialMenuItem3 | 文房具 | cut |
| RadialMenuItem4 | データ保存 | emd |
| RadialMenuItem5 | 日記 | Journal |
| RadialMenuItem6 | 次へ | Folder_Open |
⑥ 「RadialMenuItem6」のItemsプロパティをクリックします。RadialMenuItemBaseコレクションエディターがもう一つ起動しますので、同じように「追加」ボタンを4回クリックし、RadialMenuItemオブジェクトを4つ追加します。これがサブメニューになります。
| オブジェクト | Text | Image(png) |
|---|---|---|
| RadialMenuItem7 | 設定 | batfile |
| RadialMenuItem8 | 接続 | Connection_Manager |
| RadialMenuItem9 | ゲーム | gamecontroller |
| RadialMenuItem10 | 印刷 | Printer |
⑦ 設定が終わったらRadialMenuItemBaseコレクションエディターを閉じ、C1RadialMenuコントロールのプロパティウィンドウに戻ります。
そして、Imageプロパティに「AutoRun.png」を設定します。
⑧ フォームのMouseDoubleClickイベントハンドラに、C1RadialMenuコントロールを表示するコードを作成します。
メニューの表示はShowMenuメソッドを実行しますが、表示位置をフォームの右下に来るように設定します。
Private Sub TextBox1_MouseDoubleClick(sender As System.Object, e As System.Windows.Forms.MouseEventArgs) Handles TextBox1.MouseDoubleClick
Dim pt As Point = New Point(Me.Location.X + Me.Width, Me.Location.Y + Me.Height)
C1RadialMenu1.ShowMenu(Me, pt)
End Sub
private void textBox1_MouseDoubleClick(object sender, MouseEventArgs e)
{
Point pt = new Point(this.Location.X + this.Width, this.Location.Y + this.Height);
c1RadialMenu1.ShowMenu(this, pt);
}
⑨ アプリケーションを実行し、TextBoxコントロールをダブルクリックしてC1RadialMenuコントロールが表示されることを確認します。
また、「次へ」の▲ボタンをクリックし、サブメニューが表示されることを確認します。←ボタンをクリックするとサブメニューが閉じ、元のメニュー表示に戻ります。
メニューが選択された時の処理
最後に、メニューが選択された時の処理を作成します。
C1RadialMenuコントロールでメニューアイテムが選択されると、ItemClickイベントが発生しますので、このイベントハンドラで処理を実行します。
どのメニューアイテムが選ばれたのかは、イベントハンドラの引数eからRadialMenuItemオブジェクトを取得し、Textプロパティを参照することで分かります。
ここでは、メッセージボックスを表示する処理を実行します。
Private Sub C1RadialMenu1_ItemClick(sender As System.Object, e As C1.Win.C1Command.RadialMenuItemClickEventArgs) Handles C1RadialMenu1.ItemClick
If e.RadialMenuItem.Name = "RadialMenuItem1" Then
MessageBox.Show(e.RadialMenuItem.Text + "が選択されました", "選択されたメニュー")
End If
End Sub
private void c1RadialMenu1_ItemClick(object sender, C1.Win.C1Command.RadialMenuItemClickEventArgs e)
{
if (e.RadialMenuItem.Name == "radialMenuItem1")
{
MessageBox.Show(e.RadialMenuItem.Text + "が選択されました", "選択されたメニュー");
}
}
まとめ
C1RadialMenuコントロールは、とてもユニークなコンテキストメニューを提供するコンポーネントです。グラフィカルなフォームを使ったアプリケーションや、標準的なメニューではデザインが崩れてしまうアプリケーションなどでは、デザイン性の高いコンテキストメニューを提供してくれるコントロールと言えます。






























































