Liferayとは?
Liferay Portalは中・大規模Webシステムを構築するのに適した、オープンソースのWebポータルアプリケーションフレームワークです。Apache Tomcat、JBoss、WebSphereといった主要なアプリケーションサーバ/Webコンテナ上で動作します。簡単に拡張可能なWebコンテンツ管理に加え、ユーザー/組織/ユーザーグループ/サイトという概念を用いたユーザー/サイトの認証管理や、ワークフロー(Kaleo Workflow)を用いた承認プロセスの組み込みも、Liferay Portalプラットフォームに組み込まれているため、スクラッチから開発するのと比べて工数を大幅に削減することが期待できます。
ビジネスアプリケーションに必須の機能が、Liferay Portalには標準で備わっているため、企業システムを構築する際に要求される複雑な組織構造やサイト構造、認証管理や承認プロセスも、簡単に自システムに組み込むことが可能になっています。
具体的な例としては、米国トヨタ(オーナー会員向けポータル)シスコシステムズ(開発者向けコミュニティサイト)やセサミストリート、ルフトハンザ航空、フォルクスワーゲン、ダノン、シーメンス、国連やアリアンツ(保険、顧客用ポータル)などが挙げられ、さまざまな分野のWebシステム構築基盤として使われています。
対象読者
- Webポータルを低コストで構築したいと考えている方
- オープンソースWebシステム構築基盤をお探しの方
- 不動産サイトや人材紹介サイトのように、絞り込み検索(フィルター)するようなサイトを簡単に構築したい方
必要な環境
Windows 7/8(Mac OSX、Linux上でも動作可能)、クアッドコアCPU、メモリ4GB以上のマシンを推奨。
- OS:Windows 7
- Java:1.7
- 使用可能ブラウザ:Chrome 21以上、Firefox 14以上、Internet Explore 9と8、Safai5.1以上
詳しくは、第1回の記事『Webアプリケーションフレームワーク「Liferay」のWebコンテンツ作成機能』を参照してください。
Liferay IDEのインストール
Liferayでの開発は使い慣れたいずれの開発環境でも対応可能ですが、Liferayはポートレットなどの開発を容易にするアシスト機能が付属した、Liferay IDEを用意していますので、それを使ってみましょう。以下のページからダウンロードしてください。
ダウンロードが終わったら、任意のディレクトリでファイルを展開してください。
併せて、Liferay用ポートレット開発には、Plugin SDKが必要になります。これもまた以下のURLより、” Liferay Portal 6.2 Community Edition GA2”のプルダウンから”Plugins SDK”を選択し、ダウンロードしてください。
ダウンロードが終わったら、Liferay IDEを展開したディレクトリ直下に展開してください。後でIDEからこのディレクトリを指定して、IDEで使えるようにします。
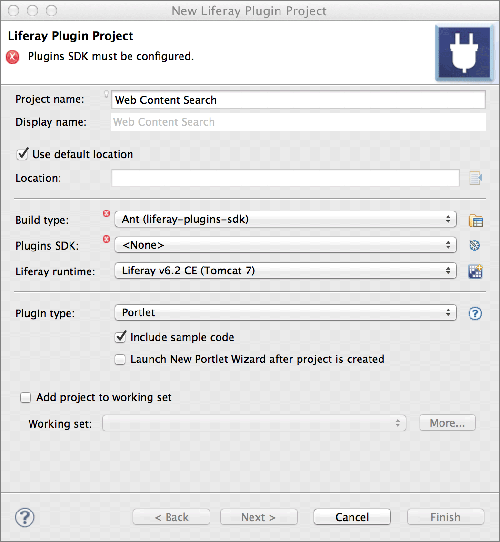
次にプラグインを作成します。プラグインに必要なファイルをインターネットよりダウンロードしてくるので、インターネットに接続されているか確認してください。

Finishボタンを押下すると、必要なファイルがダウンロードされてきます。これには数分かかります。
Liferay IDEのインストール
まずはIDEにサーバーを登録しましょう。まず「Server」ペインを開きます。画面に表示されていない場合は、メニューのWindow→Show View→Serversを選択して、Serverペインを開きます。
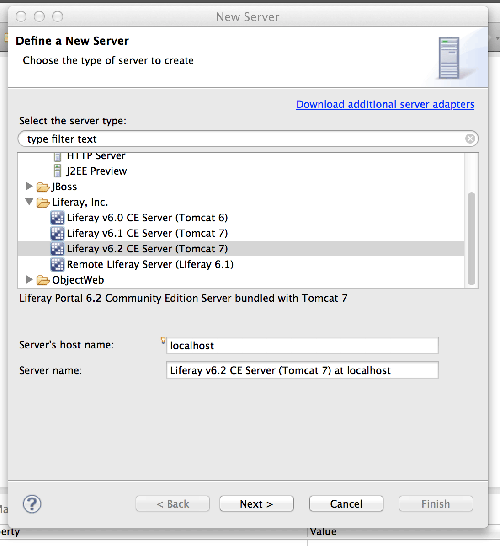
次に、Serverペイン内のリンクをクリック、もしくはペイン内で右クリックしてNew→Serverを選択し、サーバを追加します。リストの中から、Liferay v6.2 CE Serverを選択します。

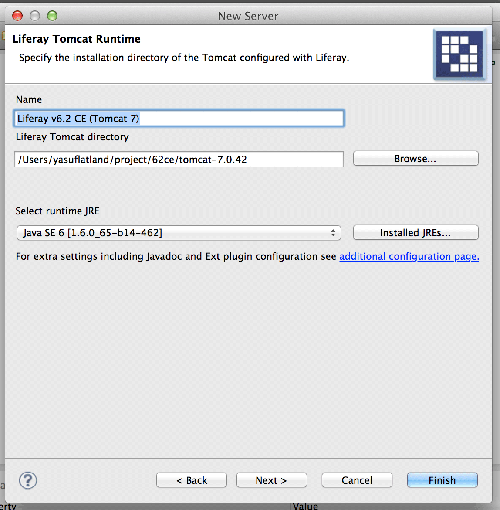
次の画面でNameにサーバー名を指定し、Liferay Tomcat directoryに、起動しているTomcatのサーバー(tomcat-7.0.xxという名のフォルダ)を指定し、Select runtime JREはデフォルトのままで、Finishボタンを押下すると、Serverペイン内にサーバーへのリンクが作成されます。

「Server」ペインの緑色の右向き矢印のアイコンをクリックすると、サーバーが起動します。
ストラクチャーの変更と、テンプレートの修正
前回からストラクチャーが大きく変わっているので、ここで前回作成した「不動産ストラクチャー」を使用しているコンテンツを削除します。
次にシステム管理→コンテンツ→管理→ストラクチャーに行き、前回作成した「不動産ストラクチャー」を開きます。「ソース」タブを開き、テキストエリアの内容を、添付の「不動産ストラクチャー2」の内容で上書き、保存してください。
次にシステム管理→コンテンツ→管理→テンプレートから、「不動産テンプレート」を開き、「スクリプト」の内容を「不動産テンプレート2」で上書き、保存してください。
テンプレート内の#REPLACE_THIS_TO_YOUR_STRUCTURE_IDの部分を、あなたが使用しているストラクチャーIDに置換してください。これで新しいコンテンツを作る準備ができました。
ストラクチャーが前回から大きく変わった点は、今回はWebコンテンツの検索をするために、「賃料」が数値からテキストに変更になったことです。この理由は後で述べます。
Webコンテンツの検索ポートレットを配置
画面左のプラスマークアイコンを押下して、アプリケーションから「Webコンテンツの検索」を選択、ドラッグ&ドロップで左カラムに配置します。
ギアマークをクリックし、設定が画像のようになっているか確認します。



















































