データを地図に表示するアプリをつくろうと思うと、Google MapやBing Mapを使うWebアプリとして作成するのが手軽ですが、ComponentOne Studioの地図コンポーネントを使えば同じような手軽さで地図対応のWPFアプリが作成できます。
WPFアプリの下準備
プロジェクト構成の準備
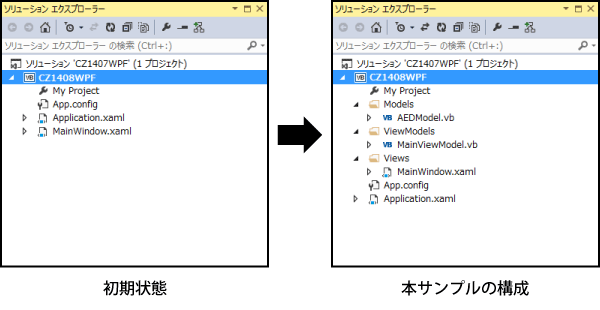
今回作成するWPFアプリはModel、ViewModel、Viewのクラス構成をとり、Modelにロジック、Viewに画面デザイン、その両者をViewModelで接続することで画面定義とロジックコードの結合を疎にしてそれぞれの役目が分かりやすくまとまるように考慮しています。
そのため、WPFアプリのプロジェクトを生成した直後の構成から一度「MainWindow.xaml」を削除し、Modelsフォルダ、ViewModelsフォルダ、Viewsフォルダを作成して、それぞれのフォルダに、AEDModelクラス、MainViewModelクラス、MainWindow.xamlを配置します。

追加ライブラリの準備
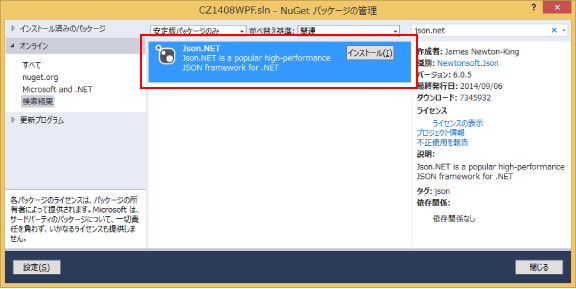
今回使用するオープンデータはREST/JSON形式でデータを取得するので、JSONデータの取り扱いが楽になるようにJSON.NETライブラリをNuGetから導入します。

地図コンポーネントの準備
ComponentOne StudioのインストーラーでWPFを選択してインストールしてあれば、ツールボックスのアイテム追加でWPFコンポーネントとしてC1.Mapsが表示されるので、チェックしてツールボックスに追加します。
ComponentOne Studioのトライアル版は、グレープシティのWebページから申し込むことができます。

















































