複合チャート:CZ1702CompositeChart
それでは前回と同じように、気象庁の過去の気象データ検索サイトから東京の平均気温と、降水量の月合計の関係性を分析してみましょう。
Modelとして次のようなクラスにデータを格納します。
public class DataItem
{
public DataItem(int year, double temp, double prec)
{
Year = year;
Temp = temp;
Prec = prec;
}
public int Year { get; set; }
public double Temp { get; set; }
public double Prec { get; set; }
}
気温と降水量を一つのグラフであらわすときは、気温は折れ線グラフ、降水量は棒グラフで表現し一つの図に合成するのが一般的です。このようなグラフを複合チャートといいます。FlexChartで複合チャートを作るのは非常に簡単です。
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Data}">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="気温" Binding="Temp" ChartType="Line"/>
<c1:Series SeriesName="降水量" Binding="Prec" ChartType="Bar"/>
</c1:C1FlexChart.Series>
</c1:C1FlexChart>
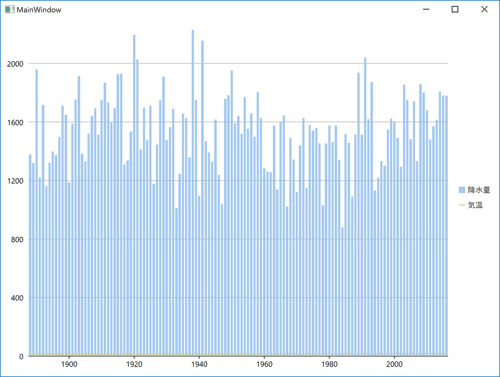
しかしこれでは気温と降水量の値が異なりすぎて、同じY軸でプロットすると気温の変化がX軸近くの小さな範囲で動いているのみで読み取れません。

そこで、気温と降水量に異なるY軸を設定します。
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Temps}">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="気温" Binding="Temp" ChartType="Line">
<c1:Series.AxisY>
<c1:Axis Position="Left" Title="年間平均気温" />
</c1:Series.AxisY>
</c1:Series>
<c1:Series SeriesName="降水量" Binding="Prec" ChartType="Bar">
<c1:Series.AxisY>
<c1:Axis Position="Right" Title="年間降水量" />
</c1:Series.AxisY>
</c1:Series>
</c1:C1FlexChart.Series>
</c1:C1FlexChart>
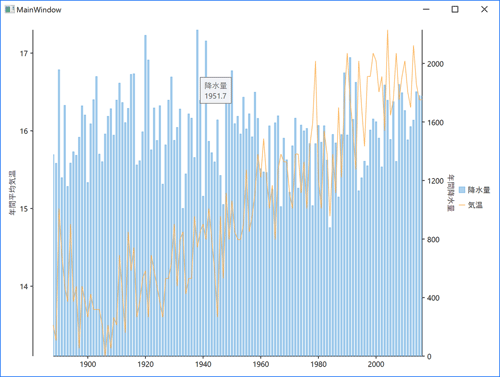
このようにY軸を分ければわかりやすいグラフになります。

このようにXAML上でもそれぞれの値にAxisYつまりY軸を設定すると記載するだけで複数Y軸が実現できます。これは非常にわかりやすい仕様だと思います。











































