Excel方眼紙という言葉になじみのない方向けに、それがどういったものかを少しだけ説明すると、「Excelの列方向の幅を行の高さと同じに変更して、Excelのセルをすべて正方形にした状態のシート」をグリッドの見た目からExcel方眼紙と呼びます。Excel方眼紙は主に上流工程のドキュメントや画面イメージの作成に使われ、根強い人気があります。また、実際にアプリを作成できなくても、Excel方眼紙で現場の要求に即したシートを作成して事務作業の省力化に寄与している方も数多くいます。
Forguncyは、Excel方眼紙で作成した画面イメージから、Webサーバやデータベースも含めて簡単にWebアプリ化できるので、次のような用途に最適な製品です。
- Excelファイルでやりとりしていた社内手続きを社内向け小規模Webアプリに
- 現場で活用していたExcelファイルを部門内サブシステムに
- Excelで作成された画面仕様書から大規模Webアプリのプロトタイプに
今回は、手元に簡単なExcelで作った一覧表から、Forguncyを使って「最小手順でWebアプリ化する方法」をみていきたいと思います。
Forguncyの構成
システム構成

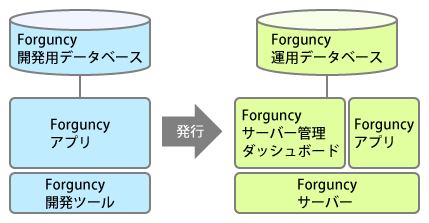
Forguncyは、開発環境とサーバー環境の2つから構成されています。Excel方眼紙ライクな開発環境でデザインした画面はその場で実行してデバッグした後に、Forguncyサーバーに発行してWebアプリとして公開します。ForguncyサーバーはWebアプリやデータベースがあらかじめ含まれており、Webインフラの高度な専門的知識がなくてもサーバー環境が構築できます。
ForguncyサーバーのWeb機能はどのように実現しているかは憶測になってしまいますが、オープンソースとしてMicrosoft Katanaプロジェクトを利用していると書かれているので、Katanaプロジェクトにより実現しているのかもしれません。また、データベースとしてはSQL Server Compact 4.0が採用されているようです。
画面構成
Forguncyを起動すると、見慣れたExcelのようなリボンインターフェースに最初から方眼紙状にセル幅を調整したシートが表示されます。
しかし似ているのは[ホーム]タブのリボンだけであり、[作成][挿入][データ][ユーザー認証][発行]の各タブにはForguncyの特徴的なリボンが並んでいます。
Forguncyでアプリを作っていくときに重要な概念に「テーブル」と「ページ」があります。「テーブル」はデザインなしの一覧表、「ページ」はテーブルの内容を表示するためのExcel方眼紙上のデザインに相当します。
Forguncyのリボンインターフェースからも分かるように、テーブルやページはForguncyで新規に作成することもできますが、既存のAccess、Excel、テキストファイルからインポートして作成することもできます。













































