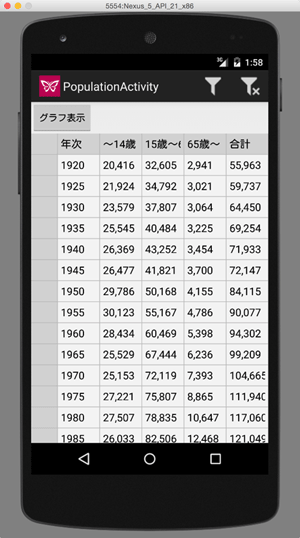
グラフを表示する
同じデータをグラフでも表示してみましょう。
FlexChartを追加する
グラフを表示するために、「chartcore.aar」と「flexchart.aar」をプロジェクトに追加して、「settings.gradle」と「build.gradle」に追加します。詳細はサンプルコードを参照ください。
グラフ画面を表示するボタンを追加する
先の「PopulationActivity.java」にグラフ表示のボタンを追加して、「PopulationGraphActivity」の画面を表示できるようにします。画面を表示する際に、人口のデータである「Populations」をパラメーターとして渡します。
findViewById(R.id.buttonGraph).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getApplicationContext(), PopulationGraphActivity.class);
intent.putExtra("itemSource", mPopulations);
startActivity(intent);
}
});

グラフ表示画面を実装する
前回ご紹介したFlexChartサンプルアプリの「GettingStartedActivity」と同様に実装していきます。setItemsSourceをする際に、前のActivityから受け取ったパラメーターを次のように展開してセットします。
// インテントから人口をセットする
Populations populations = (Populations) getIntent().getSerializableExtra("itemSource");
mChart.setItemsSource(populations.getPopulations());
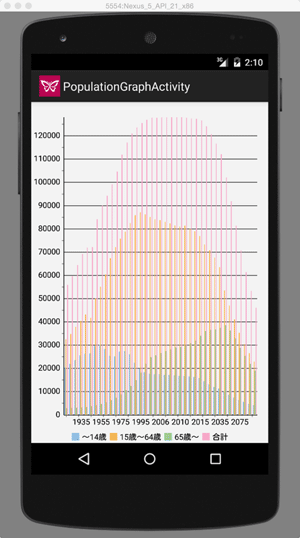
グラフを表示すると棒グラフで表示されます。

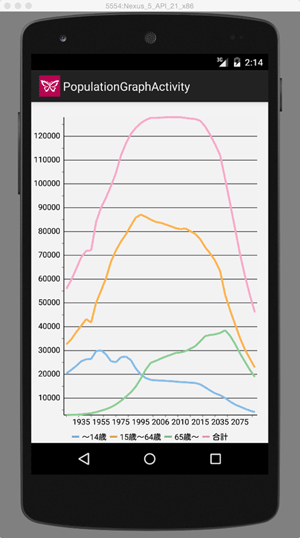
少しわかりにくいので、折れ線グラフにしてみましょう。グラフの種類は次のようにセットするだけで簡単に切り替えられます。
mChart.setChartType(ChartType.LINE);

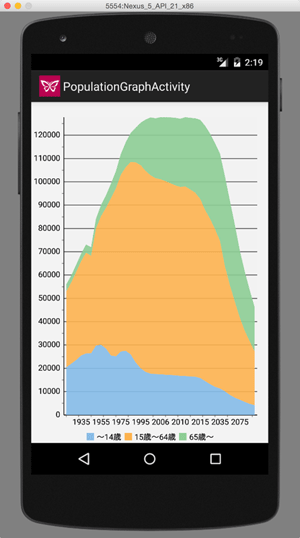
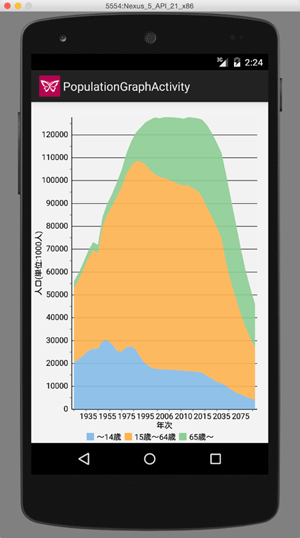
先ほどより、大分わかりやすくなりました。年齢間の比率をもう少し直感的に表示したいので、積み上げ面グラフにしてみましょう。これも設定は簡単です。
mChart.setChartType(ChartType.AREA); mChart.setStackingType(ChartStackingType.STACKED);

年次による人口比が直感的にわかるようになりましたね。
軸に説明を追加する
縦軸・横軸の単位がわからないので、設定します。これも次のようにするだけで簡単にできます。
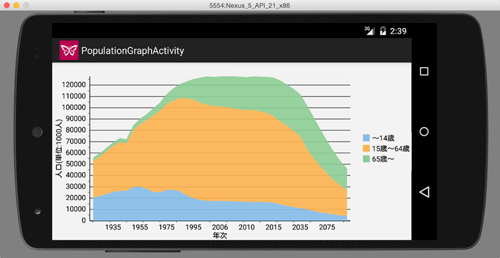
mChart.getAxisX().setTitle("年次");
mChart.getAxisY().setTitle("人口(単位:1000人)");

横画面もバッチリ表示ができます。

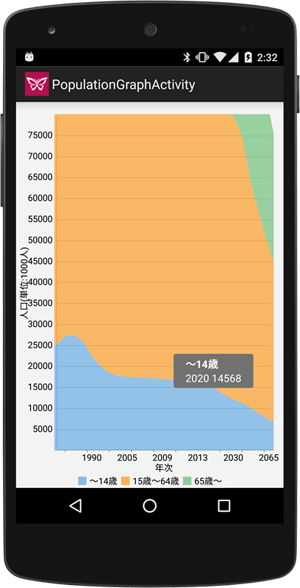
ズームを有効にする
拡大して詳しく表示させたい場合は、次のコードを書き加えるだけでピンチイン・ピンチアウトによるズームが可能になります。
mChart.setZoomMode(ZoomMode.XY);

まとめ
Xuniで、簡単にクラウド上のデータを表示することができました。このほかにも機能はたくさんありますので、ぜひ「Xuni for Android のユーザーガイド」及び「Xuni for Android のAPI リファレンス」を参考に改造してみてください。
次回は、iOS版についてご紹介します。












































