データに日本の人口の推移と将来人口を用意する
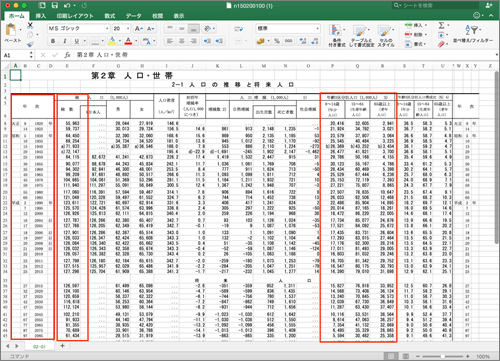
まずはクラウド上に配置するためのデータを取得します。「人口の推移と将来人口」(総務省統計局)よりExcelをダウンロードして、年次、総数、0~14歳(年少人口)、15~64(生産年齢人口)と65歳以上(老年人口)の5項目を使用します。単位は1000人です。今回の記事では、この人口データをJSON形式で加工した、サンプルコードの「nodejs/routes/population.js」ファイルを使用していきます。年次は西暦で表示するように変換しました。

クラウドにデータを用意する
クラウドに先の人口データをJSONで返却するREST APIを用意します。クラウドは「Microsoft Azure Web Apps」を使用します。
Azure Web Appsの環境を用意する
「Azure App Service を使ってみる」というページをブラウザで開きます。特徴は次の通りで手軽に使えます。
- サインアップ不要
- クレジットカード不要
- 料金無料
- 数秒ですぐに使える
- 1時間後に自動で削除される(最大24時間まで延長が可能)

使用手順は3ステップで、数分で完了します。順番に説明していきます。
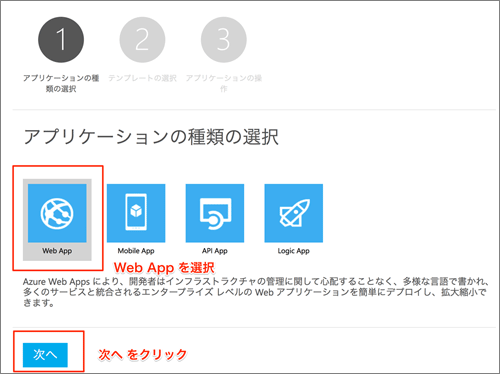
Step 1. アプリケーションの種類の選択
Web Appを選択して、次へをクリック。

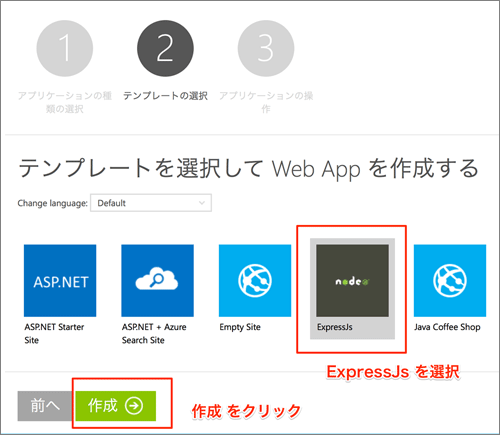
Step 2. テンプレートの選択
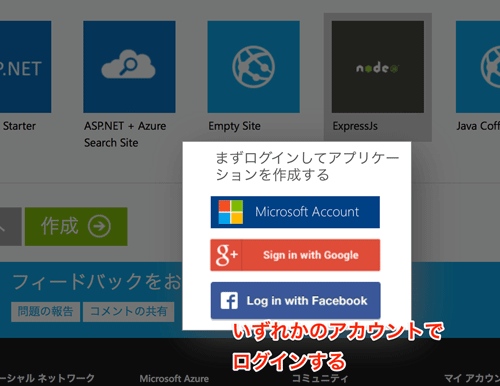
ExpressJsを選択して作成をクリック。

認証に使うため、次のいずれかのアカウントでログインします。
- Microsoft

Step 3. アプリケーションの操作
次の画面が表示されればWeb Appは作成完了です。ただしこのままでは1時間で消えてしまうので、下図の「もっと時間が必要な場合は、こちらをクリックすると試用期間を24時間に延長できます。」をクリックして、24時間使えるようにします。

「web app を操作する場所」の右にあるURLをクリックして、Webブラウザに次のように表示されれば成功です。

人口の推移と将来人口のREST APIを作成する
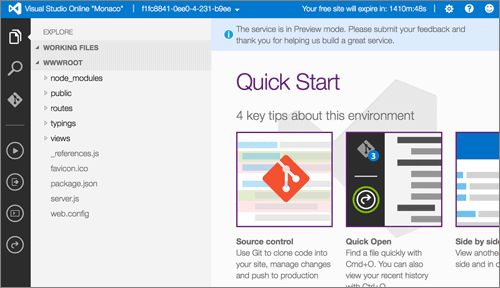
「Visual Studio Online "Monaco" による編集」をクリックして、Visual Studio Online(以降VSOと表記)を開きます。

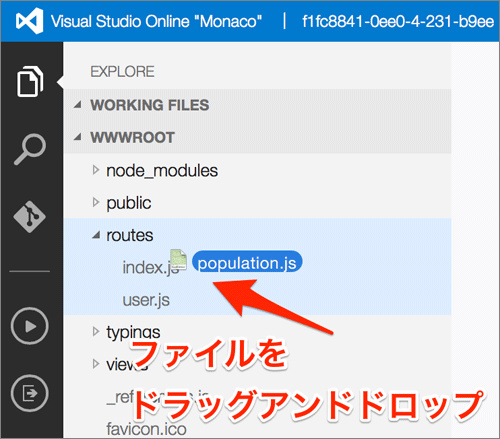
サンプルコードに格納されている「nodejs/routes/population.js」ファイルを、VSOを表示しているブラウザの「WWWROOT/routes」にドラッグ&ドロップします。

同じ要領で、VSOの「WWWROUTE/server.js」を、サンプルコードの「nodejs/server.js」で更新後、ブラウザにて、前項Step 3.でアクセスした「web app を操作する場所 のURL」+「/api/population」(例 "https://f1fc8841-0ee0-4-231-b9ee.azurewebsites.net/api/population" <f1fc8841-0ee0-4-231-b9ee>の部分はユーザーごとに異なります)にアクセスすると、次のようなJSONが表示されます。

以上でクラウドの準備は完了です。















































