ソートとフィルタ
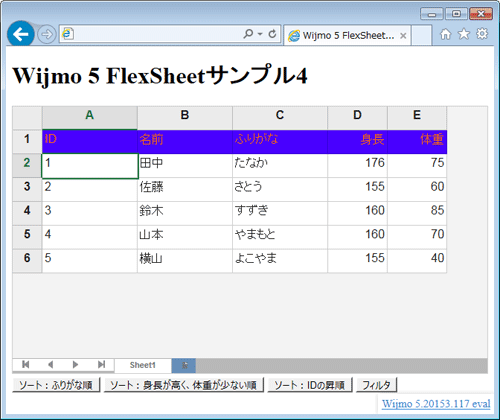
以下ではFlexSheetに表示したデータを、特定条件でソート/フィルタする方法を紹介します。ここでは図4のようなサンプルで説明していきます。

FlexSheetのSortManager
SortManagerはFlexSheetに表示されているデータのソートを制御するオブジェクトです。図4でデータをふりがな(C列)の昇順で並び替える処理をリスト4に示します。
// SortManagerを取得 ...(1) var sortManager = $scope.flexSheet1.sortManager; // ふりがなの昇順を設定 ...(2) var desc = new wijmo.grid.sheet.ColumnSortDescription(2, true); var cv = new wijmo.collections.CollectionView([desc]); // ソート実行 ...(3) sortManager.sortDescriptions = cv; sortManager.commit();
(1)でFlexSheetのsortManagerプロパティからSortManagerオブジェクトを取得しています。(2)ではソート順を表すColumnSortDescriptionオブジェクトを生成して、CollectionViewに格納しています。ColumnSortDescriptionコンストラクタの第1引数は列のインデックス(0始まりなのでインデックス2=C列)、第2引数は昇順/降順の別(trueは昇順)を表すので、全体としてC列=ふりがなの昇順になります。(3)でソート条件を格納したCollectionViewオブジェクトをsortManagerに設定して、commitメソッドでソートを実行しています。
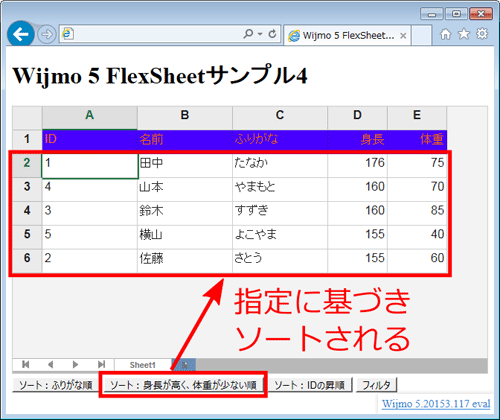
CollectionViewに複数のソート条件を指定すると、その順で複数のソート条件が設定されます。リスト5のようにCollectionViewを作ると「身長が高く、体重が少ない順」のソートができます。
// 「身長が高い順」のソート条件 var desc1 = new wijmo.grid.sheet.ColumnSortDescription(3, false); // 「体重が少ない順」のソート条件 var desc2 = new wijmo.grid.sheet.ColumnSortDescription(4, true); // 「身長が高い順で、身長が同じ場合は体重が少ない順」を設定 var cv = new wijmo.collections.CollectionView([desc1, desc2]);
004_wijmo_flexsheet4.htmlのサンプルでは、リスト4、5の処理でデータをソートできます。

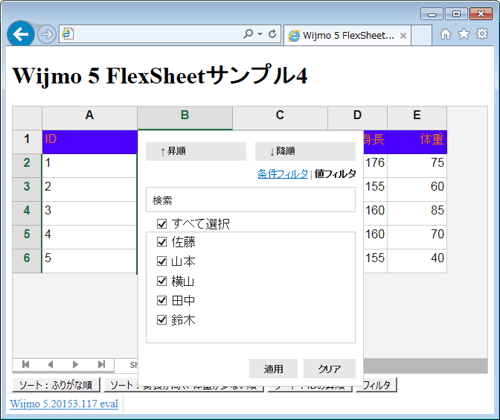
フィルタを容易に実現するshowColumnFilterメソッド
FlexSheetのフィルタ機能は、親クラスであるFlexSheetの機能を利用します。リスト6のようにshowColumnFilterメソッドを実行すると、フィルタ条件を設定できるダイアログが表示されます。
$scope.flexSheet1.showColumnFilter();
ダイアログで条件を設定するとデータがフィルタされます。フィルタは値を直接指定する値フィルタと、抽出条件を細かく指定できる条件フィルタが利用できます。