はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。
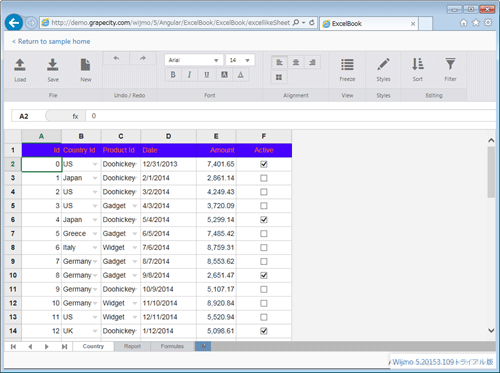
FlexSheetはWijmo Enterpriseで利用できるスプレッドシートコンポーネントです。FlexSheetを利用すると、ExcelのようなスプレッドシートをWebページで実現できます。

FlexSheetはWijmo 5に含まれるグリッド部品「FlexGrid」を元にスプレッドシート機能を追加した構成になっているため、Wijmo 5でFlexGridを使ったことがある人ならば比較的容易に使いはじめられるようになっています。
なおFlexSheetは技術的にはWijmo 5の一部として動作しますが、ライセンス的にはWijmoの最上位エディションであるWijmo Enterpriseが必要になります。
本記事ではFlexSheetの利用法について、サンプルを挙げながら紹介していきます。
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方
- より軽量/高速なJavaScriptのUI部品を探している方
- FlexGridでExcelのような計算ができずやきもきしていた方
必要な環境
Wijmo 5は、ECMAScript 5をサポートする、いわゆるモダンブラウザをターゲットにしており、WijmoのWebサイトでは以下のブラウザがサポート対象として案内されています。
- Internet Explorer:9以上
- Microsoft Edge:最新版
- Google Chrome:5以上
- Mozilla Firefox:4以上
- Safari:5以上
- Opera:12以上
今回は以下の環境で動作を確認しています。
-
Windows 7 64bit版
- Internet Explorer 11
本記事のサンプルコードは、AngularJS(バージョン1.3.15)およびWijmo 5のAngularJS連携機能を利用しています。Wijmo 5のAngularJS連携機能については本連載の過去記事で紹介しています。
FlexSheetの概要
FlexSheetはスプレッドシート部品として、表1のような機能を提供します。
| 機能 | 内容 |
|---|---|
| 表形式データの入力・表示 | グリッド上に文字や数字を入力・表示できる |
| 数式・関数の利用 | Excelで利用される型式の数式や関数を利用してデータを計算できる |
| セル書式 | フォント・配置・色などの設定ができる |
| ソート・フィルタ | データの並び替えやフィルタリングができる |
| Excelファイル操作 | Excel(*.xlsx)ファイルの読み書きをサポート |

















































