はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。今回取り上げるのはWijmoの現行版「Wijmo 5」です。
これからWebサイトを構築しようと思えば、スマートフォンなどモバイル環境のサポートは欠かせません。Wijmo 5は開発当初よりモバイル環境が意識されており、スマートフォンのようなリソースの少ない環境でも十分なパフォーマンスが発揮できることを特徴として謳っています。

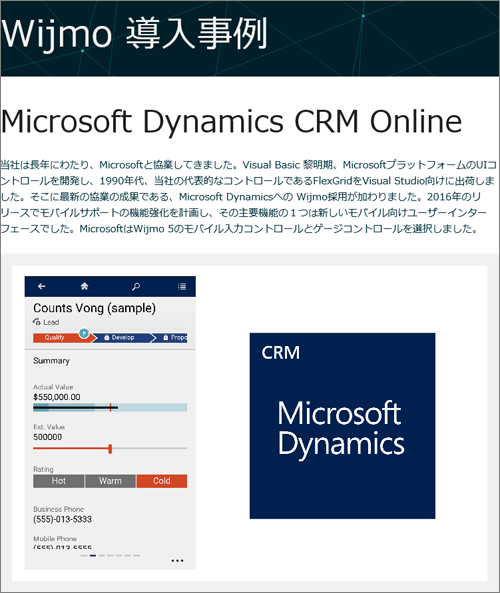
このようなモバイル対応が評価され、マイクロソフトのCRM(顧客関係管理)ツール「Microsoft Dynamics CRM」のモバイル向けユーザーインタフェースにWijmo 5が採用されました。Wijmo 5の入力支援機能や、見やすくタッチで操作できるゲージを活用して、画面が小さいモバイル環境でも優れた操作性を提供します。使い勝手の良いモバイル画面により、外回りの営業スタッフが出先で顧客の情報を素早く入力・確認でき、ビジネスのスピードアップを実現しました。

本記事ではマイクロソフトも認めたWijmo 5のモバイル向けUI部品について、業務向けページを意識したサンプルコードと併せて紹介します。
対象読者
- より軽量/高速なJavaScriptのUI部品を探している方
- プロレベルのモバイル操作性を自分のWebサイトで提供したい方
- 他のUI部品をモバイルWebで試して動作が重いと感じた方
必要な環境
Wijmo 5はECMAScript 5をサポートする、いわゆるモダンブラウザをターゲットにしており、WijmoのWebサイトでは以下のブラウザがサポート対象として案内されています。
- Internet Explorer:9以上
- Microsoft Edge:最新版
- Google Chrome:5以上
- Mozilla Firefox:4以上
- Safari:5以上
- Opera:12以上
今回は以下の環境で動作を確認しています。
-
iOS 9.3.1
- iPhone 6 64GB SoftBank版
- Safari
-
Android 6.0.1
- Nexus 5X
- Google Chrome 49.0.2633.105
本記事のサンプルコードはAngularJS(バージョン1.3.15)およびWijmo 5のAngularJS連携機能を利用しています。Wijmo 5のAngularJS連携機能については本連載の過去記事で紹介しています。
さらに本記事のサンプルコードはモバイル環境での表示を整えるために、viewportの設定とCSSフレームワークBootstrapの参照を行っています。諸々の指定はhead要素内にリスト1のように行います。ダウンロードできるサンプルコードにはこの記述が含まれています。
<!-- viewport指定 -->
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<!-- Wijmo -->
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.min.js" type="text/javascript"></script>
<link href="http://cdn.wijmo.com/5.20153.117/styles/wijmo.min.css" rel="stylesheet" type="text/css" />
<!-- Wijmoコントロール ※ゲージ利用時はwijmo.gauge.min.jsを指定 -->
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.input.min.js" type="text/javascript"></script>
<!-- Wijmoカルチャ -->
<script src="http://cdn.wijmo.com/5.20153.117/controls/cultures/wijmo.culture.ja.min.js " type="text/javascript"></script>
<!-- AngularJSとWijmoのAngularディレクティブ -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20153.117/interop/angular/wijmo.angular.min.js" type="text/javascript"></script>
















































