見た目をつくる
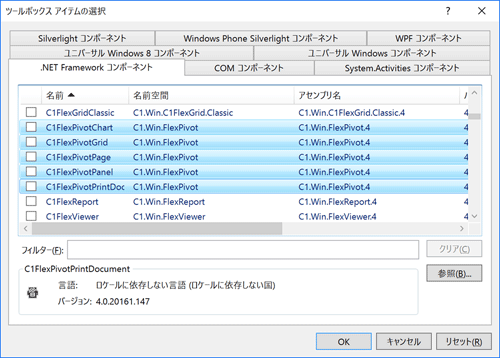
FlexPivotには、次の5つのコンポーネントが含まれています。
- C1FlexPivotChart
- C1FlexPivotGrid
- C1FlexPivotPage
- C1FlexPivotPanel
- C1FlexPivotPrintDocument

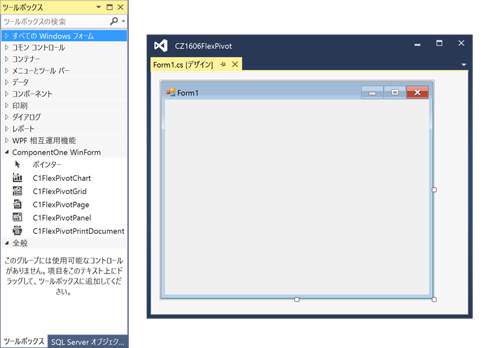
コントロールをWindowsフォームエディタにドラッグ&ドロップすると、FlexPivotで簡単にWindowsフォーム上にUIを構築できます。このコントロールの中でも特に強力なのはC1FlexPivotPageコントロールです。新規プロジェクトを作成し、C1FlexPivotPageコントロールをドラッグ&ドロップしてどのようなUIが作成できるのか確認してみましょう。
新規プロジェクト作成
Visual Studio 2015(以下、Visual Studio)を起動して、[ファイル]-[新しいプロジェクト]メニューをクリックします。ダイアログが表示されるので「Windowsフォームアプリケーション」を選択して名前(サンプルでは「CZ1606FlexPivot」としています)をつけて[OK]ボタンをクリックします。なお、今回は言語としてC#を選択していますが、Visual Basicを選択しても操作は同じです。
![図2 [新しいプロジェクト]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/9524/9524_002_s.gif)
ドラッグ&ドロップ
新しいプロジェクトが作成されたら、WindowsフォームエディタにForm1が表示されています。ツールボックスからC1FlexPivotPage(ツールボックスにないときはアイテムの追加で図1にある5個を追加してください)をドラッグ&ドロップでForm1に配置します。

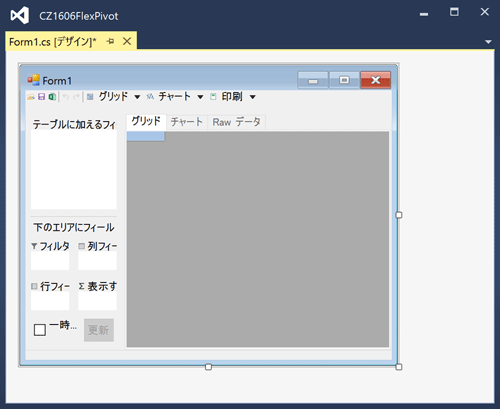
C1FlexPivotPageが素晴らしいのは、たったこれだけの操作でBIツールとしてのUIを作成できる点です。

もちろん、これだけでは表示するデータをしていないので何も起こりません。次にデータベースに接続してC1FlexPivotPageに表示するためのコードを追加しましょう。
DBに接続する
今回のサンプルデータとしてはComponentOne Studio EnterpriseのWindowsフォームサンプルにあるNorthWnd.mdfファイルを使用します。
データベースとの接続
MDFファイルとの接続は、System.Data.SqlClient.SqlConnectで行います。DataPath_TextBox.Textに、NorthWnd.mdfファイルの位置が絶対パスで設定されているものとすると、接続するための文字列は次のようになります。
var key = Microsoft.Win32.Registry.LocalMachine.OpenSubKey(@"SOFTWARE\Microsoft\Microsoft SQL Server Local DB\Installed Versions\12.0");
var ver = key == null ? "v11.0" : "MSSQLLocalDB";
return string.Format(@"Data Source=(LocalDB)\{0};AttachDbFilename={1};Integrated Security=True;Connect Timeout=30", ver, this.DataPath_TextBox.Text);
指定したMDFファイルからDataTableに値を取得します。接続文字列「GetConnectionString」を指定して、SqlConnectionをOpenしてからSqlDataAdapterでSQL分を指定してDataTableに値を取得するまでの流れは次のようになります。
using (var conn = new SqlConnection(GetConnectionString()))
{
conn.Open();
using (var da = new SqlDataAdapter(Properties.Resources.SqlStatement, conn))
{
using (var dt = new DataTable("NorthWind Sales Data"))
{
da.Fill(dt);
//ここにC1FlexPivotPageへの設定ロジックを記述する
}
}
//
conn.Close();
}
SqlStatement自体はリソースとしてコード外で定義しています。かなり複雑なSQL文になるので詳細はサンプルコードを参照してください。
なお、サンプルコードではC1FlexPivotPageの設定前に、AddToDataTableメソッドの中で50万行のテストデータをDataTableに生成しています。こちらも詳細はサンプルコードを参照してください。
データ保存ファイルの指定
C1FlexPivotPageはローカルに作業用ファイルを用いることでメモリ利用量を効率化します。そのため、最初に行うべき作業は作業ファイルの指定です。
string DataPath = Path.Combine(System.Windows.Forms.Application.StartupPath, "Data"); : (中略) : this.MyPivot.FlexPivotPanel.Workspace.Init(this.DataPath);
データをインポート
ADO.NET標準であるSystem.Data.DataTableよりも高速動作可能なC1.DataEngine.Tableに、値をインポートします。
private void AddToEngineTable(SqlConnection conn, DataTable table, int count)
{
this.MyPivot.FlexPivotPanel.Workspace.Clear();
C1.DataEngine.DbConnector.GetData(this.MyPivot.FlexPivotPanel.Workspace, table, table.TableName);
}
C1.DataEngine.TableとC1FlexPivotPageを接続
C1.DataEngine.Tableにインポートが完了したら、C1FlexPivotPageからC1.DataEngine.Tableに接続します。
var fPanel = this.MyPivot.FlexPivotPanel; fPanel.FlexPivotEngine.BeginUpdate(); fPanel.ConnectDataEngine(dt.TableName); SetLookupSQL(conn); // コード引き設定 fPanel.FlexPivotEngine.EndUpdate();
マスタテーブルからのコード引き設定
SetLookupSQLメソッドでは、マスタテーブルからのコード引き部分をDictonaryとして定義し、それをLookupプロパティとして設定します。今回のサンプルでは次の5つのマスタが存在します。
- Country
- Product
- Customer
- Employee
- Category
一例としてCountryでの設定を具体的にみていきましょう。
SELECT [CategoryID], [CategoryName] FROM Categories
取得SQLは必ずコードとコード値の順でSELECT句を書きます。このSQL文を使ってDictionaryのKeyとValueを設定します。
Dictionary<object, string> GetLookup(SqlConnection conn, string command)
{
var dict = new Dictionary<object, string>();
SqlCommand cmd = new SqlCommand(command, conn);
SqlDataReader reader = cmd.ExecuteReader(CommandBehavior.SequentialAccess);
while (reader.Read())
dict.Add(reader.GetValue(0), reader.GetString(1));
reader.Close();
return dict;
}
Dictionaryができたら、フィールド名「Category」フィールドのLookupプロパティに設定します。
private void FillLookup(SqlConnection conn, string fieldName, string lookupSql)
{
var field = this.MyPivot.FlexPivotPanel.FlexPivotEngine.Fields[fieldName];
if (field.Lookup == null)
field.Lookup = GetLookup(conn, lookupSql);
}
これでコードの記述は完了です。早速動かしてみましょう。
サンプルの実行
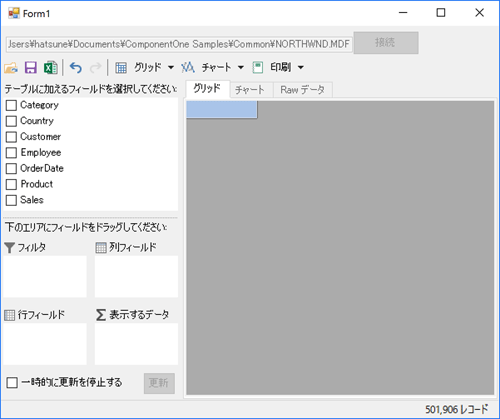
サンプルを実行して[接続]ボタンをクリックするとマシンスペックにもよりますが5秒程度で50万行のデータが生成されます(参考までにSystem.Data.DataTableを使うと40秒程度かかります)。

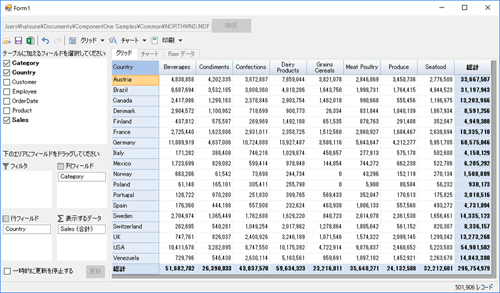
データが生成できたら、[テーブルに加えるフィールドを選択してください]チェックリストから「Country」は[行フィールド]、「Category」は[列フィールド]、「Sales」は[表示するデータ]にそれぞれドラッグ&ドロップします。
これで、Country-CategoryのSales合計表が完成します。

グリッド表示UIでできること
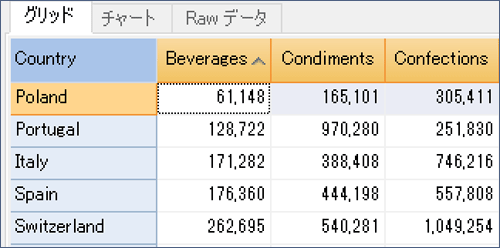
ソート
列タイトルをクリックするとその列の値順に行をソートします。

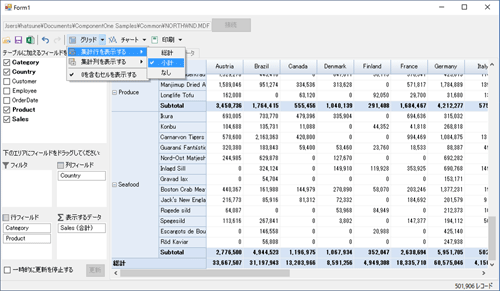
小計
大項目をCategory、中項目をProductとしてCounty別のSales合計を表にしてみましょう。先ほどと同様に「Country」は[列フィールド]、「Category」「Product」は[行フィールド]、「Sales」は[表示するデータ]にそれぞれドラッグ&ドロップします。
そして集計行として「小計」も表示するように指定すると、大項目ごとの小計も自動的に計算されて表示されます。

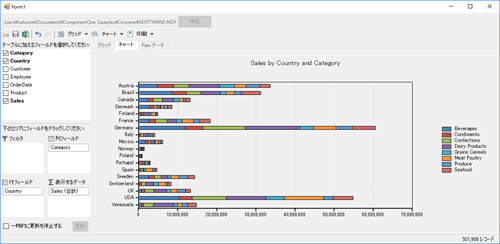
グラフUIでできること
[チャート]タブに切り替えると、表の内容をグラフにしたものが表示できます。

サポートしているグラフの種類は次の5つです。
- 縦棒グラフ
- 横棒フラグ
- 面グラフ
- 折れ線グラフ
- 散布図
積み上げ表示にすることもできるし合計値だけの表示も可能です。
レポート印刷でできること
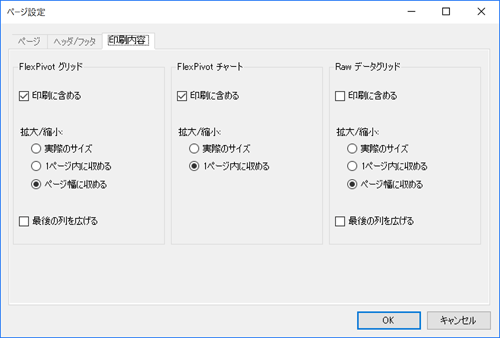
[印刷]ドロップダウンをクリックすると「グリッド」「チャート」「Rawデータ」の内容を印刷できる。初期状態では次のような設定となっている。

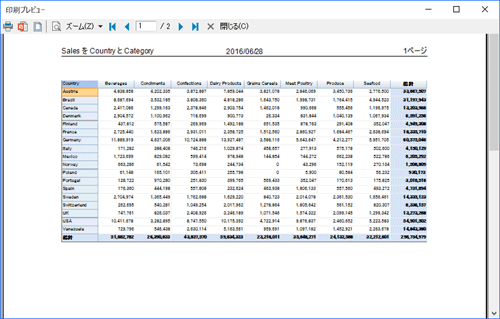
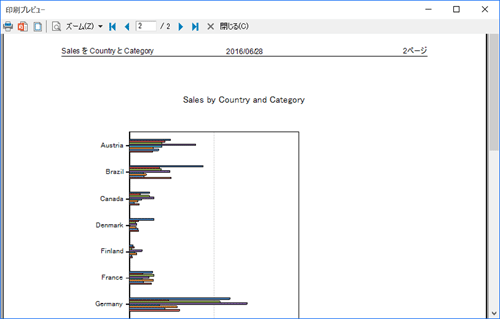
初期状態での印刷内容をプレビューで確認してみましょう。


このようにチャートについては、積み上げなしの横棒グラフとなります。
その他について
FlexPivotPageは複数のコントロールの集合体です。
もし、FlexPivotPageの一部だけがUIとして必要ならば、ツールボックスから該当部分をドラッグ&ドロップで配置してUIを作成できます。グリッド部分はFlexPivotGrid、チャート部分はFlexPivotChartになります。印刷プレビューはFlexPivotPrintDocumentとなります。
まとめ
受託開発や内製開発でFlexPivotは非常に強力なツールとなるでしょう。
BIにおいてExcelは強力なツールですが、いくつかの分析の切り口を切り替えながら総合的に判断するとなると、操作ミスによるシート内容の予期せぬ編集を防ぐために、マクロなどを使ってガードが必要になります。また、そもそも大量データを扱おうとすると、Excelファイル自体が巨大になったり外部DBとの連携を作りこんだりしなければなりません。
まさにそのような悩みを解決するのがFlexPivotです。必要な操作のみを実装し、また、C1.DataEngineを使った高速データアクセスにより快適な操作速度を維持することで、利用者である経営層や幹部社員が「判断」に集中できるUIを実現することができます。
まずは、ComponentOne Studio Enterpriseをダウンロードし、無償で利用できるトライアル版の「NorthWind Sales Data Analysis」サンプルなどを使って、スピードも含めた機能を確認してみてはいかがでしょうか。


























































