本記事の環境
本記事は以下の環境で開発を進めております。
- 開発OS: Windows OS(UnityはMac OSでも同様に開発可能)
- Unity: 4.5.3
- 開発言語: C#
- IDE: Visual Studio 2013 + Tools for Unity(標準のMono Developでも可)
OSについてはWindowsを利用しますが、Macでも同様に開発可能です。IDEにVisual Studioを利用しますが、標準のMonoDevelopでもコードは変わりません。
サンプルプログラムは本記事開始時(第4回終了直後)のプロジェクトが「project_005_start_pkg.unitypackage」、終了時点のプロジェクトが「project_005_end_pkg.unitypackage」です。
記事開始時点の状態にする
本記事の開始時点の状態から開発を開始する方法を紹介します。
これまではプロジェクトをそのままzipファイルに圧縮したものを利用していましたが、今回からはよりUnityらしく、Unityで提供されているパッケージシステムを利用することにします。
project_005_start_pkg.unitypackage
project_005_start_pkg.unitypackage(プロジェクト初期)をダウンロードします。
プロジェクトを開く
ダウンロードしたproject_005_start_pkg.unitypackageをダブルクリックすることでプロジェクトを開くことができます。
ダブルクリックでうまく読み込めない場合は新規プロジェクトの作成後に上部メニューの「Assets」→「Import Package」→「Custom Package」で読み込んでください。
以上で本記事開始時の状態のプロジェクトが開かれます。
今回作成するサンプルを実行する
今回作成する内容を実行すると、以下のようになります。コードを書き始める前にゴールを確認しておくと理解しやすくなると思います。
- 今回作成するものを確認する(Unity Playerプラグインを許可する必要があります)
スペースキーでキャラクターをジャンプさせると、右側に動くアニメーションを開始することができます。
アニメーション素材
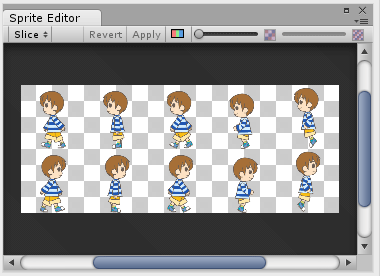
アニメーションを作成するにあたり、今回は以下のような画像を使用します(assets.zip内のsprite.png)。
これはアニメーションの一コマに該当する画像を並べて一枚の画像にしたものです。今回はこの画像を分割して利用していきます。
画像の分割
Projectウィンドウに画像を追加する
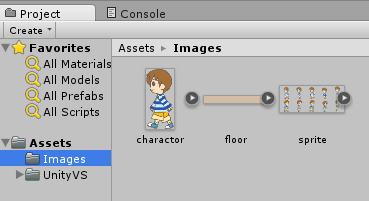
UnityのProjectウィンドウのImages以下にsprite.pngをドロップします。

Projectウィンドウにspriteが追加されました。spriteの右側にある三角印をクリックすると分割された画像の場合は分割された状態で表示されます。しかし、今はまだ一枚画像のままです。

Sprite Modeの変更
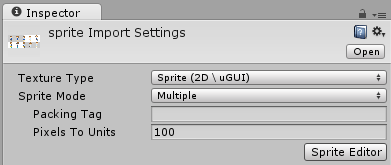
Projectウィンドウのspriteをクリックして選択状態にします。InspectorウィンドウのSprite ModeプルダウンをSingleからMultipleに変更します。

Sprite Editorの起動
Inspectorウィンドウの「Sprite Editor」ボタンをクリックします。Sprite Editorがポップアップウィンドウで表示されます。

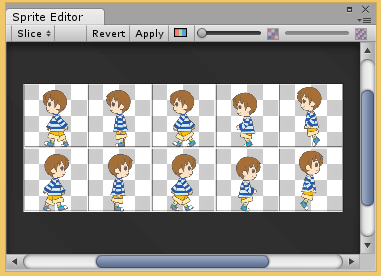
画像のスライス
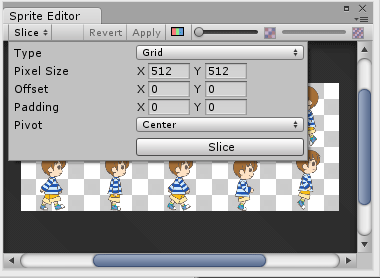
Sprite Editorの「Slice」ボタンをクリックし、TypeをAutomaticからGridに変更します。今回の場合は画像を縦横512ピクセルで分割するので、Pixel Sizeをx、yそれぞれ512に設定します。

「Slice」ボタンをクリックすると画像がスライスされます。

Sprite Editorを閉じます。
Projectウィンドウのspriteを確認すると以下のようにコマに分割された状態で表示されるのが確認できます。
以上で、画像の分割は完成です。
続いて分割されたコマを使ってアニメーションを作成していきます。
キャラクターの差し替えと設定
spriteをシーンへ配置
以降はspriteをキャラクターとして表示することにします。これまでの回で利用していたキャラクターとspriteを基にしたキャラクターを差し替えましょう。
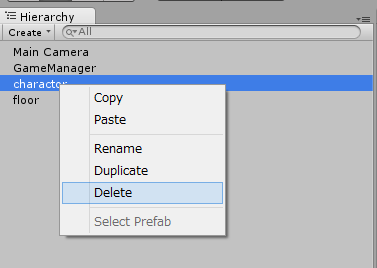
Hierarchyウィンドウのcharactorを選択して右クリックし、「Delete」を選択してキャラクターをいったん削除します。

ProjectウィンドウのImagesのcharactorも削除してしまいましょう。
続いてProjectウィンドウのspriteをSceneウィンドウにドロップし追加します。
HierachyとInspectorを変更する
Hierarchyウィンドウの「sprite_0」を「charactor」に変更します。

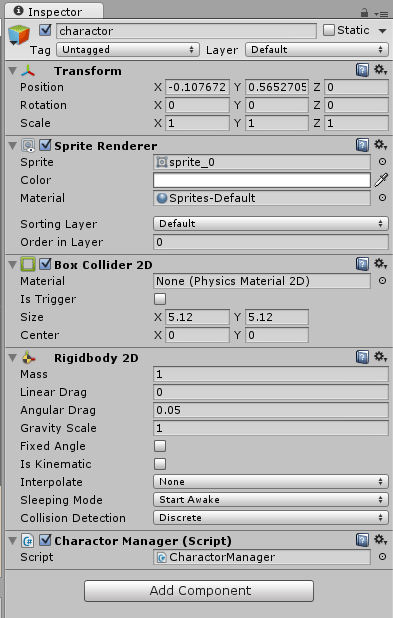
Inspectorウィンドウで以前のcharactorの設定と同様になるように「Box Collider 2D」「Rigidbody 2D」「Script(Charactor Manager)」コンポーネントを画像のように追加します。

ゲームを実行して、以前のようにキャラクターがジャンプと左右移動できれば差し替えが完了です。

















































