SPREAD for ASP.NET 8.0であれば、クラウドにも対応し、iPadでの動作もサポート対象となりました。日本とアメリカではiOSのシェアが高いため、このサポート対象追加は重要な意味を持ちます。
そこで今回は、Excelで作成したデータを最新の「SPREAD for ASP.NET 8.0」を使ってMicrosoft Azureにデプロイして、iPadで表示するWebアプリを作成してみたいと思います。
Webフォームアプリケーションの新規作成
ASP.NET Webアプリケーションの新しいプロジェクトを作成する
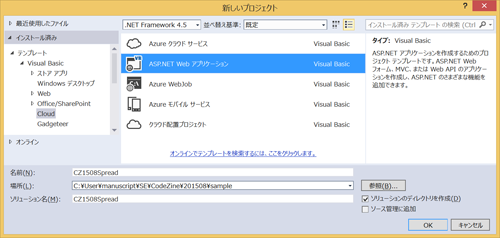
Visual Studioを起動して、新しいプロジェクトとして「ASP.NET Webアプリケーション」を選択します。

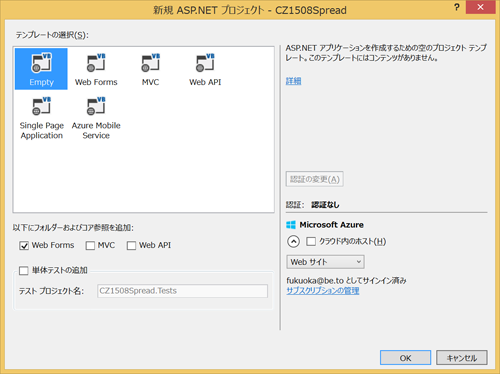
「Empty」テンプレートを使って一番シンプルなプロジェクト構成とし、「Web Forms」のコア参照にチェックを入れておきます。

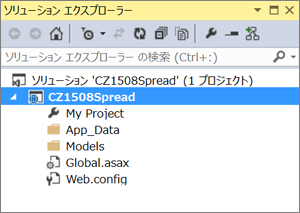
出来上がったプロジェクトは、初期画面もないシンプルなプロジェクトになります。

Azure Websitesにデプロイする
ほぼ何もない状態ですが、このままでもMicrosoft Azure WebsitesにデプロイしてWebサイト(注1)として動作させることができます。ソリューションエクスプローラーでプロジェクト名である「CZ1508Spread」を右クリックして[発行]メニューをクリックします。そうすると[Webを発行]ダイアログが表示されるので以下の手順で発行します。なお、事前にMicrosoft Azureにアカウント登録しておく必要があります。
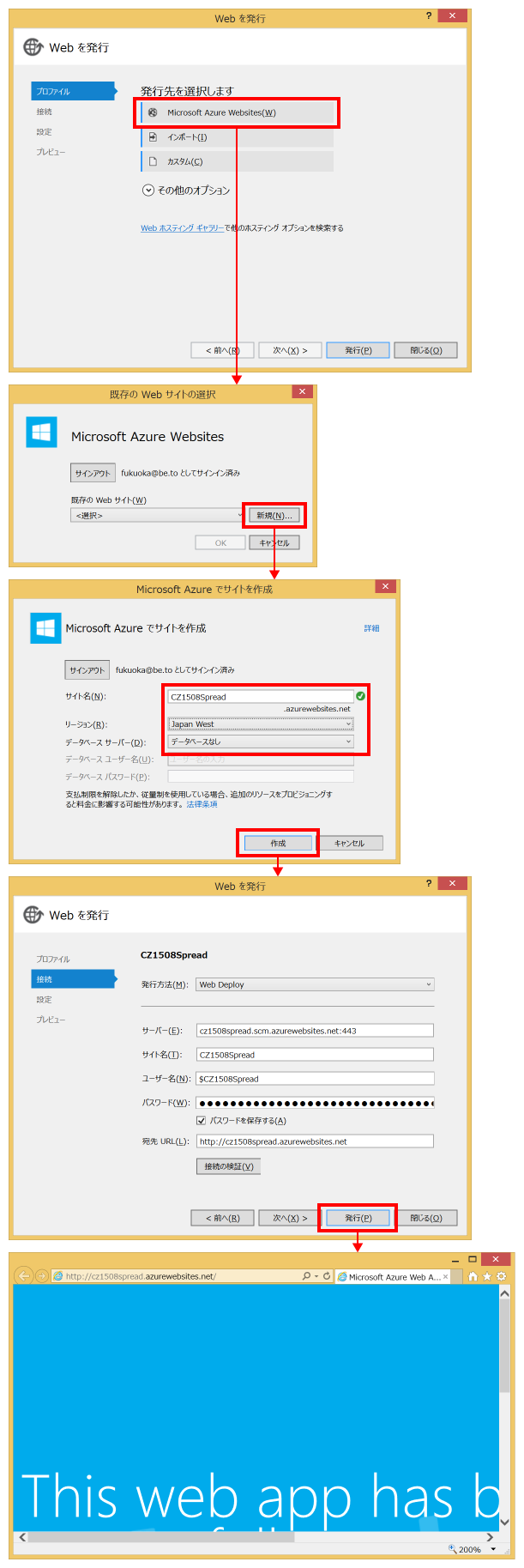
- 発行先を指定するために「Microsoft Azure Websites」をクリックします。
- Visual Studioの利用アカウントと同じアカウントであれば「サインイン済み」になっています。もしサインイン済みでないときはここでサインインを行います。
- 新しくWebサイトを作りたいので[新規]ボタンをクリックします。
- サイト名として好きな名前を入れます。後半の「.azurewebsites.net」は固定です。リージョンとしては「Japan West」がお勧めです。今回はデータベースは使用しないので「データベースなし」で[作成]ボタンをクリックします。
- 少しだけ待つと自動的に接続情報が設定されるので[発行]ボタンをクリックします。
- 指定したサイト名で青バックのページが表示できればデプロイ完了です。

注1
本稿では無事に動作しましたが、Windows Azure Webサイトでの実行は、SPREAD for ASP.NET 8.0の動作保証対象外となっていることに注意してください。













































