編注
本稿は『C++/CXでHelloUWP!(前編)』の続編です。ソースコード部分については、記事添付のサンプルコードを併せてご参照ください。
step-3:ページの移動
UWPは画面の小さなデバイスにも配慮せにゃならんので、従来のデスクトップアプリみたいにページを複数枚開いたり、大きなダイアログを開いたりしません。そのかわり、紙芝居みたいにページのナカミを切り替えることになります。

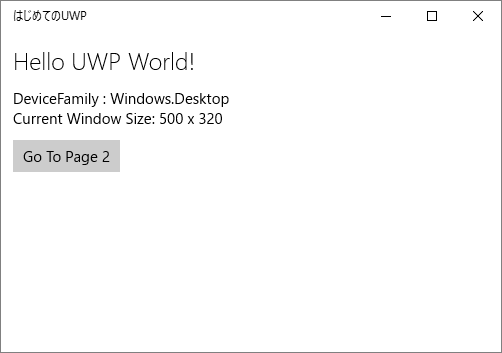
の[Go To Page 2]ボタンを押すと、

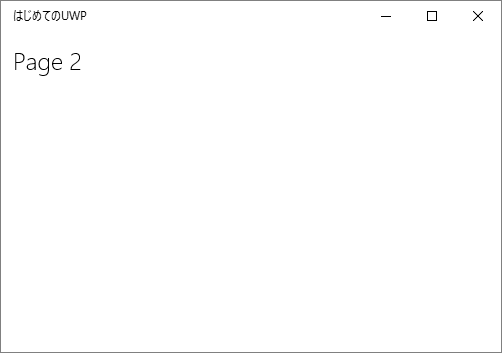
2枚目のページに切り替わります。これを実装しましょう。
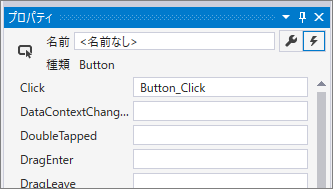
MainPage.xaml にButtonを配置し、Buttonクリック時のイベントハンドラを設定します。

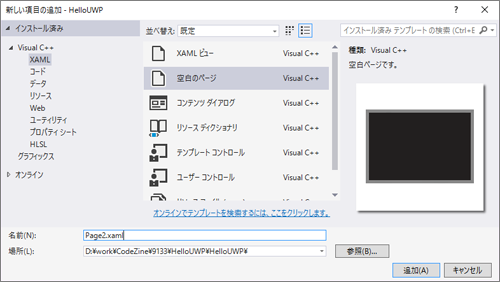
2枚目のページ:Page2を作ります。メニュー:[プロジェクト]-[新しい項目の追加]から[XAML]-[空白のページ]を選択し、名前をPage2.xamlとして[追加]すると、Page2.xaml(とコードビハインド:Page2.xaml.h/cpp)がプロジェクトに追加されます。Page2.xamlにキャプションを書き加えておきますか。


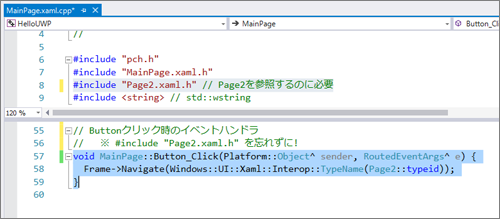
あとは、MainPageに置いたButtonのClickイベントに反応し、Page2に切り替えればできあがり。

ページが切り替わってくれたと思います。……で、このままだとMainPageに戻れませんね、「戻る」の実装はちょっと待って。













































