FlexGridのサンプルプロジェクトを動かしてみよう
Xuniをインストールするとサンプルプログラムが下記の場所に保存されます。
~/Documents/XuniJp/Android/Samples
早速FlexGridのサンプルを動かしてみましょう。
Android Studioからプロジェクトを開く
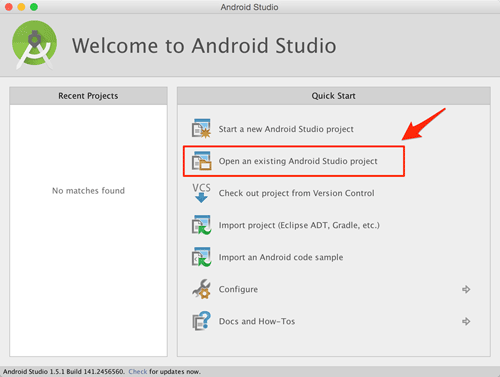
Android Studioを立ち上げて、「Open an existing Android Studio project」を選択します。

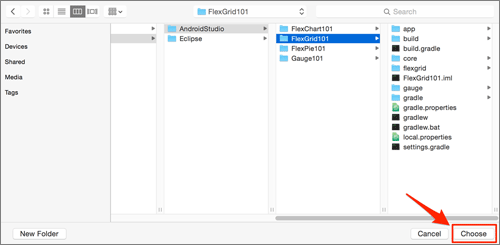
FlexGridのサンプルが保存されている下記場所を選択して「choose」を選択します。
~/Documents/XuniJp/Android/Samples/AndroidStudio/FlexGrid101

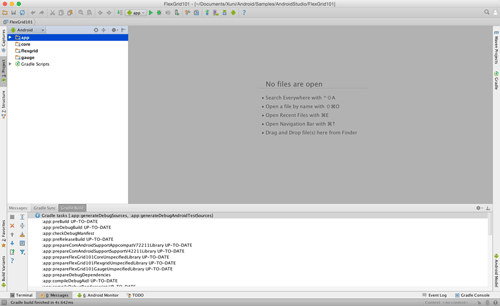
gradleのビルドが行われて、このようにAndroid Studioが立ち上がります。

アプリを実行する
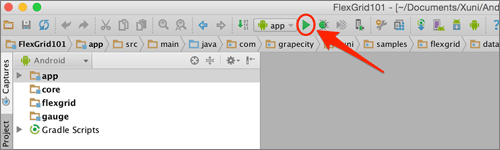
早速実行してみましょう。実行方法は次のボタンをクリックします。

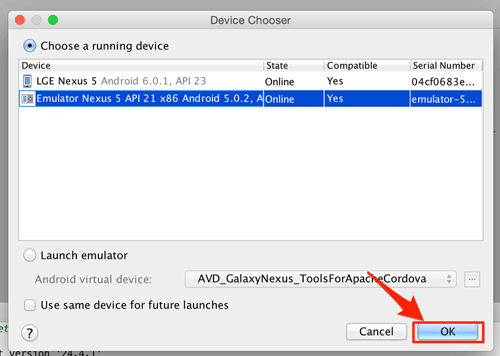
どの端末で実行するか選択します。今回はNexus 5のエミュレーターで実行します。

FlexGridのサンプルアプリが起動しました。













































