これまで、『DelphiアプリケーションをWindows 10対応したついでにiOSとAndroidにも対応してみた』や『アルバムアプリをモバイル対応するためにDelphiサーバーアプリを作成してみる』などで、マルチデバイスアプリケーション開発のクライアント側とサーバー側の双方をDelphiによって作成する方法を見てきました。

Object Pascal言語(C++Builderの場合はC++言語)の単一コードで、Windows、iOS、Android、Mac OS X向けのネイティブアプリが作成できることは魅力ですが、現実のクロスプラットフォームアプリ開発では、アプリが動作するOSごとの違い、特にUXの差が悩みどころです。
ということで、今回はアルバムアプリの進化形を検討しながら、デバイスごとのUXの差にどのように対処していくのかを見ていくことにしましょう。
シンプルさが重要なモバイルアプリ
さて、モバイルデバイス向けのOSといえば、iOSとAndroidが双璧です。「主要なモバイルデバイスに対応する」といえば、必ずこの2つが対象になります。
iOSおよびAndroidのUXガイドライン
いずれのデバイスについても、以下のようなページで、UXのガイドラインが紹介されています。
どちらも限られた操作、画面サイズという環境で、いかに簡単にユーザーが目的を達成できるかという視点を大事にして、シンプルさを強調しています。PC向けのアプリケーション開発の経験をそのままモバイル開発に持ち込むと、多様なユーザーの要求に応えるべく、複雑で多機能、豪華な画面を設計してしまいがちですが、モバイルデバイスでは、ユーザーがアプリに単機能の仕事を求める点に注意すべきです。
OSごとの違い
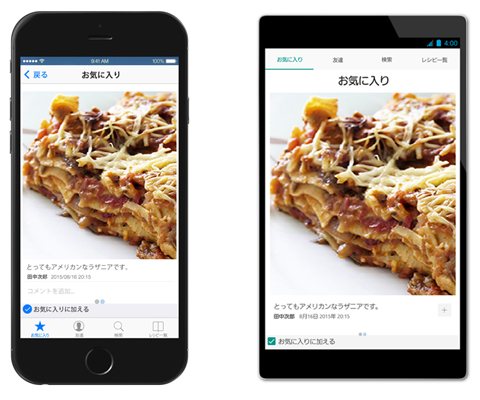
iOSとAndroidで目を引く大きな違いは、たとえばボタンやスイッチの形状、そしてページタブのレイアウトなどです。

それぞれのOSを利用するユーザーは、そのOSのルック&フィールに慣れていると想定されますから、自分の開発するアプリだけ独自の世界を作ってしまうわけにはいきません(ゲームなど一部の特殊な世界観を演出するアプリは例外です)。
ということで、マルチデバイスアプリ開発では、それぞれのOSごとに異なるルック&フィールに対応する必要があります。Delphiのマルチデバイス開発機能が、これにどのように対応するのか、アルバムアプリの拡張をしながら見ていきましょう。










































