本連載の書籍化について(2018年5月追記)
本連載は、加筆・再構成およびAndroid Studio 3対応を行い、書籍化しています。最新情報については、こちらもぜひ併せてご参照ください。
対象読者
- Androidアプリ開発未経験な方
- Java言語は一通り習得済みである方
LinearLayout
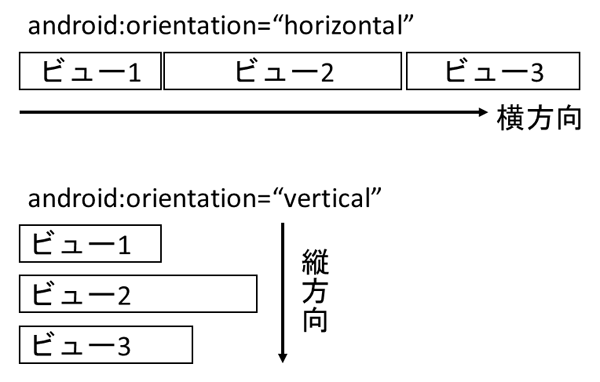
まず、基本のレイアウトであるLinearLayoutについて解説しておきましょう。LinearLayoutは前回解説した通りビューを並べて表示させるレイアウト部品です。ただ、この並べる方向が横方向か縦方向かのどちらかしか指定できません。この指定は「android:orientation」属性で指定し、「horizontal」が横方向、「vertical」が縦方向です。

では、縦横を組み合わせた画面レイアウトを行いたい場合はどうするのでしょう。これは、LinearLayoutを入れ子にすることで実現します。そこで、今回のサンプルのテキストボックスとボタンの間にチェックボックスを横並びに並べるように改造してみましょう。activity_view_sample.xmlファイルの<Button>タグの上に以下のコードを追加します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" (1)
~省略~
android:inputType="text"/>
<LinearLayout (2)
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#df7401"
android:orientation="horizontal">
<CheckBox
android:id="@+id/cbDrink"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:background="#ffffff"
android:text="@string/cb_drink"/>
<CheckBox
android:id="@+id/cbFood"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffff"
android:text="@string/cb_food"/>
</LinearLayout>
<Button
~省略~
このままだと、チェックボックスの表示文字列が不足していますので、strings.xmlにタグを追加します。「bt_save」のタグの下に以下の2個のタグを追加してください。
<?xml version="1.0" encoding="utf-8"?>
<resources>
~省略~
<string name="cb_drink">ドリンク</string>
<string name="cb_food">フード</string>
</resources>
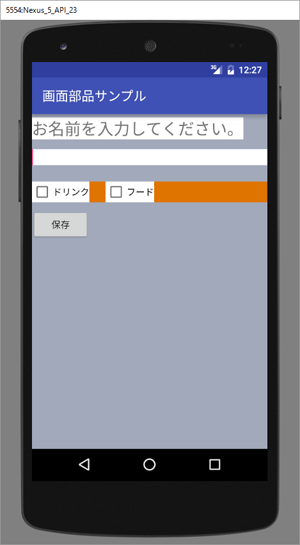
入力が終了し、特に問題がなければアプリを実行してみてください。以下のような画面が表示されれば成功です。

無事、チェックボックスが横並びになっていることが確認できるでしょう。
[Note]アプリの再実行
アプリ内のソースコードを改変し、再実行する際、エミュレータをいちいち再起動する必要はありません。エミュレータは実行させたまま、単純にアプリの実行ボタンをクリックすればいいです。
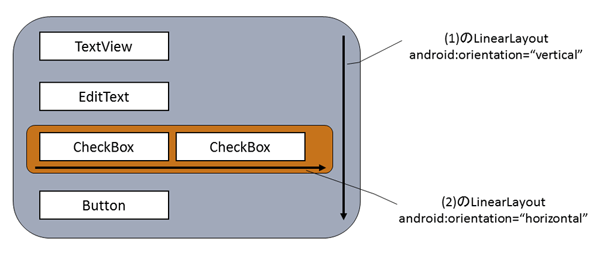
改変された画面構成を図にすると以下のようになります。

リスト1 activity_view_sample.xmlの(1)のLinearLayoutを「vertical」として、全体の配置を縦方向にします。その上で、CheckBoxを横に並べたいので、CheckBox2個をLinearLayoutで囲み、「horizontal」にします。これが(2)のLinearLayoutです。
このように、LinearLayoutを入れ子にすることで縦横を組み合わせた複雑なレイアウトが可能となります。














































