本連載の書籍化について(2018年5月追記)
本連載は、加筆・再構成およびAndroid Studio 3対応を行い、書籍化しています。最新情報については、こちらもぜひ併せてご参照ください。
対象読者
- Androidアプリ開発未経験な方
- Java言語は一通り習得済みである方
サンプルプロジェクト作成
では、今回使用するサンプルアプリを作成していきましょう。
プロジェクト情報
以下が今回使用するサンプルアプリのプロジェクト情報です。
- Application name: IntentSample
- Company Domain: android.wings.websarva.com
- Package name: com.websarva.wings.android.intentsample
- Project location: C:\…任意のワークフォルダ…\IntentSample
- Phone and Tablet Minimum SDK: API 15
- Add an activity: Empty Activity
- Activity Name: MenuListActivity
- Layout Name: activity_menu_list
画面作成
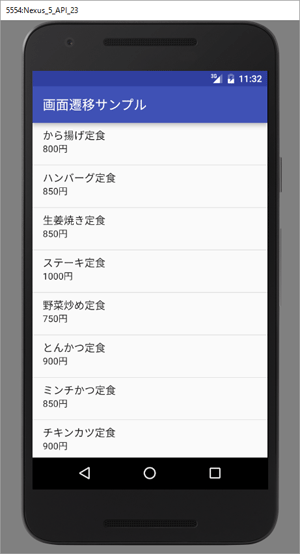
今回のサンプルは、前回作成した定食メニューリストを以下のように2行表示にし、価格も表示したものを作ります。

まず、strings.xmlファイル、および、activity_menu_list.xmlファイルに関しては、ダウンロードサンプルを参照してください。
今回は、前回の後半で行ったようにアダプタクラスを使用してアクティビティの中でリストデータを生成します。MenuListActivityののonCreate()メソッドに以下のソースコードを記述します。
public class MenuListActivity extends AppCompatActivity {
~省略~
ListView lvMenu = (ListView) findViewById(R.id.lvMenu);
List<Map<String, String>> menuList = new ArrayList<Map<String, String>>(); // (1)
Map<String, String> menu = new HashMap<String, String>(); // (2)
menu.put("name", "から揚げ定食"); // (2)
menu.put("price", "800円"); // (2)
menuList.add(menu); // (2)
~繰り返し~
String[] from = {"name", "price"}; // (3)
int[] to = {android.R.id.text1, android.R.id.text2}; // (4)
SimpleAdapter adapter = new SimpleAdapter(MenuListActivity.this, menuList, android.R.layout.simple_list_item_2, from, to); // (5)
lvMenu.setAdapter(adapter); // (6)
}
}
「~繰り返し~」の部分はmenuListにデータを登録している部分です。(2)の4行の繰り返しになりますので、続きはダウンロードサンプルを参照してください。
入力できた段階で、一度アプリを起動してみてください。図1のような画面が表示されるはずです。
SimpleAdapter
前回は、アダプタクラスとしてArrayAdapterを使いました。今回は、SimpleAdapterを使います。SimpleAdapterはデータ構造としてList<Map<String, ?>>を使います。今回は「?」にStringを使い、このListオブジェクトを用意します。これが(1)です。(2)はそのデータ登録です。
データが用意できた段階で、これを使って、SimpleAdapterを生成します。これが(5)です((3)と(4)は後述します)。SimpleAdapterはnewする際、引数が5個必要です。
引数1はコンテキストです。前回解説した通り、「アクティビティクラス名.this」を記述します。
引数2はリストデータそのものです。
引数3はリストビューの各行のレイアウトを表すR値です。今回は2行表示のリストとしますので、ここをAndroid SDKでもともと用意されている
android.R.layout.simple_list_item_2
とします。
引数4と引数5は次項で扱います。
生成したアダプタオブジェクトを、ListViewのsetAdapter()メソッドでセットします。これが(6)です。
from-to
SimpleAdapterをnewするときの第4引数のfromと第5引数のtoの組合せで、Map内のどのデータをListView各行のどの部品に割り当てるかを指定できるようになっています。
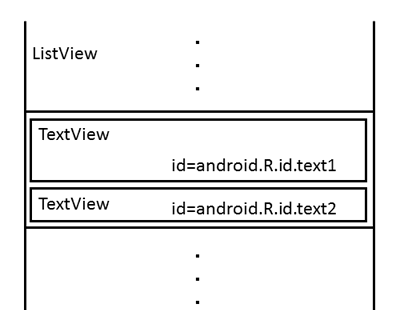
今回使用している「android.R.layout.simple_list_item_2」レイアウトのListViewというのは、下図のように各行に2個のTextViewが埋め込まれており、それぞれのidが「android.R.id.text1」と「android.R.id.text2」となっています。

この「android.R.id.text1」にMapのキーが「name」のデータを、「android.R.id.text2」に「price」のデータを表示するように指定するのが、fromとtoの組合せなのです。

上図のように、String配列fromにMapのキー名を記述します(ソースコードの(3))。それと同じ順番で対応するようにint配列toにidのR値を記述します(ソースコードの(4))。このようにして用意したfromとtoをそれぞれSimpleAdapterをnewするときの第4引数と第5引数として渡すことで、それぞれのデータを埋め込んでListViewを表示してくれます。















































