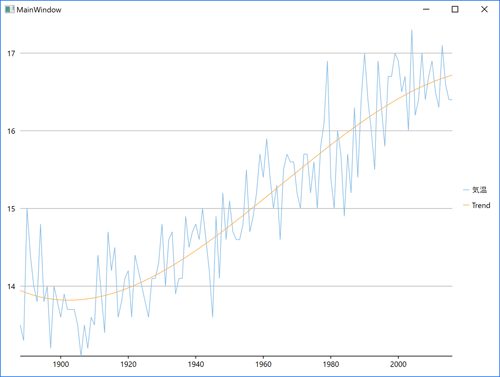
トレンドライン:CZ1702TrendLine
グラフ化するだけでもデータの傾向をつかむことはできます。
FlexChartであれば、傾向が一目でわかる情報をグラフに加えることで、傾向をつかむために考える時間を短縮し、その傾向から次は何をすべきかを考える時間を増やすようなグラフ化が可能です。
それがトレンドラインです。トレンドラインを追加するのは非常に簡単です。
<c1:C1FlexChart BindingX="Year" ItemsSource="{Binding Data}">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="気温" Binding="Temp" ChartType="Line" />
<c1:TrendLine SeriesName="Trend" Order="3" FitType="Polynom" Binding="Temp" />
</c1:C1FlexChart.Series>
</c1:C1FlexChart>
このようにTraendLine要素を加えて気温と同じ項目をBindingで指定します。これで気温変動の傾向(トレンド)を表した線グラフが追加されます。

まとめ
2回目である今回はFlexChart for WPFは表現力が高いだけではなく、それをXAMLできれいに記述できる点をご紹介しました。基本的なグラフであれば代替方法はありますが、今回ご紹介したようなところまで代替するのは簡単ではありません。FlexChartの生産性の高さを体感していただけのではないでしょうか。
次回は、ユニバーサルAPIとしてのFlexChartをご紹介したいと思います。













































