サンプルアプリケーションの作成
WPFアプリケーションの新規作成
Visual Studioの[ファイル]-[新しいプロジェクト]より、[Windows]-[WPFアプリケーション]を選択します。
画面デザイン
WPFのGRIDレイアウトを使って、左から順にLEADTOOLSのImageList、標準コントロールのGridSplitter、LEADTOOLSのBitmapSourceViewerを配置します。
この画面デザインを、XAML表示で見てみましょう。
<Window xmlns:my="clr-namespace:Leadtools.Windows.Controls;assembly=Leadtools.Windows.Controls" x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<my:ImageList Name="CZ1107_ImageList" Grid.Row="0" Grid.Column="0" />
<GridSplitter Grid.Row="0" Width="2" Background="#FF0A1C58"></GridSplitter>
<my:BitmapSourceViewer Grid.Row="0" Grid.Column="1" SizeMode="Fit" />
</Grid>
</Window>
XAMLで表示してみると、LEADTOOLSがどのように定義されているかが分かりやすいと思います。
- Windowタグの属性としてLEADTOOLSコントロールの場合の接頭語を「my」と定義
- Gridレイアウトを使って1行3列の配置を定義
- 左のカラムにImageListを配置
- 中央のカラムにGridSplitterを配置し、背景色を変更
- 右のカラムにBitmapSourceViewerを配置
一覧表示と画像表示
Windowsフォームなどではプログラミングが必要となる「ImageListで選択した画像をBitmapSourceViewerに表示する」という操作を実装してみます。
BitmapSourceViewerのタグの内容に「Source="{Binding ElementName=CZ1107_ImageList, Path=SelectedItem.Image}"」を追記し、Sourceプロパティを指定します。この記述により、BitmapSourceViewerのSourceプロパティの値が常にImageListのSelectedItem.Imageの値と連携するようになります。
一覧表示用コードの記述
続いて、ImageListにマイピクチャの内容を一覧で表示してみたいと思います。[表示]-[コード]メニューでコードウィンドウを表示して、Loadイベントのプロシージャでマイピクチャフォルダの画像をImageListに追加するコードを記述します。
Imports Leadtools.Windows.Controls
Class MainWindow
Private Sub MainWindow_Loaded(sender As Object,
e As System.Windows.RoutedEventArgs) Handles Me.Loaded
Dim folder As String = System.Environment.GetFolderPath(Environment.SpecialFolder.MyPictures)
Dim files As String() = System.IO.Directory.GetFiles(folder,
"*",
System.IO.SearchOption.TopDirectoryOnly)
For Each file As String In files
Call Browse(file)
Next
End Sub
Sub Browse(ByVal fileName As String)
Try
Dim source As BitmapSource = New BitmapImage(New Uri(fileName))
Dim item As ImageListItem = New ImageListItem(source,
System.IO.Path.GetFileName(fileName))
item.Focusable = True
Me.CZ1107_ImageList.Items.Add(item)
Catch ex As Exception
End Try
End Sub
End Class
- System.Environment.GetFolderPathで、マイピクチャのフォルダ位置を取得
- Browseプロシージャで、フォルダ内のファイルを1つづつImageListのItemsに追加
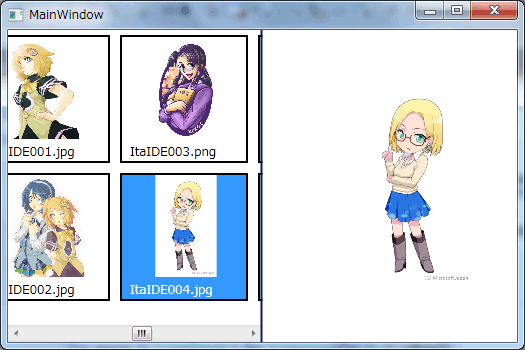
実行

たったこれだけの量のコーディングで「イメージリストから選択したイメージを表示する」という要求を満たすプログラムが完成しました。


















































