はじめに
「LEADTOOLS 16.5J」は2009年に発売が開始され、すでに2年近く経過していますが、2011年2月にはSP3の提供が開始され、.NET Framework 4 Client Profile、Expression Blend 3など、最新環境への対応も行われています。しっかりとした基本機能を備えているだけでなく、柔軟な拡張性を持ったコンポーネントであると言えるでしょう。
LEADTOOLSを使うと、コントロール間のバインディング機能などを使い、WPFでの柔軟性のあるUIを構築できます。本稿では、画像一覧部分と指定画像表示部分からなる画像ビューワを、LEADTOOLSのImageList、BitmapSourceViewerの2つのコントロールを使って作成し、WPFでの利用手順を確認していきたいと思います。
事前準備
LEADTOOLSを使うためには、他のコントロールと同様に、インストール後にVisual Studioのツールボックスに登録を行ってデザイナにドラッグ&ドロップできるようにします。
まず、Visual Studio 2010を起動し、[ツール]-[ツールボックスアイテムの選択]メニューを選択してダイアログボックスを表示します。
次に、以下のLEADTOOLSのコントロールのチェックボックスを選択し、[OK]ボタンをクリックします。
- BitmapSourceViewr
- ImageListItem
- ImageList
- BitmapSourceViewerElement
- MagnifyGlass
- ImagePanViewer
- RasterImageViewer
- RasterImageViewerElement
これで、ツールボックスに必要なコントロールが登録できました。
サンプルアプリケーションの作成
WPFアプリケーションの新規作成
Visual Studioの[ファイル]-[新しいプロジェクト]より、[Windows]-[WPFアプリケーション]を選択します。
画面デザイン
WPFのGRIDレイアウトを使って、左から順にLEADTOOLSのImageList、標準コントロールのGridSplitter、LEADTOOLSのBitmapSourceViewerを配置します。
この画面デザインを、XAML表示で見てみましょう。
<Window xmlns:my="clr-namespace:Leadtools.Windows.Controls;assembly=Leadtools.Windows.Controls" x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<my:ImageList Name="CZ1107_ImageList" Grid.Row="0" Grid.Column="0" />
<GridSplitter Grid.Row="0" Width="2" Background="#FF0A1C58"></GridSplitter>
<my:BitmapSourceViewer Grid.Row="0" Grid.Column="1" SizeMode="Fit" />
</Grid>
</Window>
XAMLで表示してみると、LEADTOOLSがどのように定義されているかが分かりやすいと思います。
- Windowタグの属性としてLEADTOOLSコントロールの場合の接頭語を「my」と定義
- Gridレイアウトを使って1行3列の配置を定義
- 左のカラムにImageListを配置
- 中央のカラムにGridSplitterを配置し、背景色を変更
- 右のカラムにBitmapSourceViewerを配置
一覧表示と画像表示
Windowsフォームなどではプログラミングが必要となる「ImageListで選択した画像をBitmapSourceViewerに表示する」という操作を実装してみます。
BitmapSourceViewerのタグの内容に「Source="{Binding ElementName=CZ1107_ImageList, Path=SelectedItem.Image}"」を追記し、Sourceプロパティを指定します。この記述により、BitmapSourceViewerのSourceプロパティの値が常にImageListのSelectedItem.Imageの値と連携するようになります。
一覧表示用コードの記述
続いて、ImageListにマイピクチャの内容を一覧で表示してみたいと思います。[表示]-[コード]メニューでコードウィンドウを表示して、Loadイベントのプロシージャでマイピクチャフォルダの画像をImageListに追加するコードを記述します。
Imports Leadtools.Windows.Controls
Class MainWindow
Private Sub MainWindow_Loaded(sender As Object,
e As System.Windows.RoutedEventArgs) Handles Me.Loaded
Dim folder As String = System.Environment.GetFolderPath(Environment.SpecialFolder.MyPictures)
Dim files As String() = System.IO.Directory.GetFiles(folder,
"*",
System.IO.SearchOption.TopDirectoryOnly)
For Each file As String In files
Call Browse(file)
Next
End Sub
Sub Browse(ByVal fileName As String)
Try
Dim source As BitmapSource = New BitmapImage(New Uri(fileName))
Dim item As ImageListItem = New ImageListItem(source,
System.IO.Path.GetFileName(fileName))
item.Focusable = True
Me.CZ1107_ImageList.Items.Add(item)
Catch ex As Exception
End Try
End Sub
End Class
- System.Environment.GetFolderPathで、マイピクチャのフォルダ位置を取得
- Browseプロシージャで、フォルダ内のファイルを1つづつImageListのItemsに追加
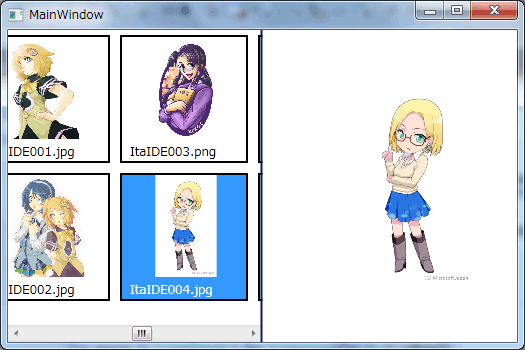
実行

たったこれだけの量のコーディングで「イメージリストから選択したイメージを表示する」という要求を満たすプログラムが完成しました。
パンウインドウ機能を実装する
画像系アプリでよくあるデザインとして、画像の全体図と部分表示が同時に表示されていて、全体図には部分表示がどこを拡大して表示しているのか、という領域がマークされているものがあります。もちろん、部分表示とマークは連動して動作します。このようなデザインもLEADTOOLSの得意とするところです。
画面デザイン
WPFのGRIDレイアウトを使って、左から順にLEADTOOLSのBitmapSourceViewer、標準コントロールのGridSplitter、LEADTOOLSのImagePanViewerを配置します。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525"
xmlns:my="clr-namespace:Leadtools.Windows.Controls;assembly=Leadtools.Windows.Controls">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<my:BitmapSourceViewer Name="CZ1107_BitmapSourceViewer" Width="Auto" Height="Auto" />
<GridSplitter Grid.Row="0" Width="2" Background="#FF0A1C58"></GridSplitter>
<my:ImagePanViewer Grid.Row="0" Grid.Column="1" Name="CZ1107_ImagePanViewer"
Width="Auto" Height="Auto"
Source="{Binding ElementName=CZ1107_BitmapSourceViewer}"/>
</Grid>
</Window>
XAMLの記述で注目すべき点は、BitmapSourceViewerとImagePanViewerの間でBindingが設定されている点でしょう。これだけの記述により、ImagePanViewer側に表示した全体図の上にBitmapSourceViewerに表示されている部分がどこなのかを示すマークが自動的に表示できます。
コード記述
今回のサンプルに必要なコードを見てみましょう。
Class MainWindow
Private Sub MainWindow_Loaded(sender As Object,
e As System.Windows.RoutedEventArgs) Handles Me.Loaded
Dim fileName As String = System.IO.Path.Combine(My.Application.Info.DirectoryPath,
"IMG_0002.JPG")
Me.CZ1107_BitmapSourceViewer.Source = New BitmapImage(New Uri(fileName))
End Sub
End Class
結論から言えば「全体図に部分表示マークを示す」のに必要なコードはありません。XAML上の記述ですべて実現しています。そのためリスト4のコードで記述しているのは、画像を読み込む機能だけになります。
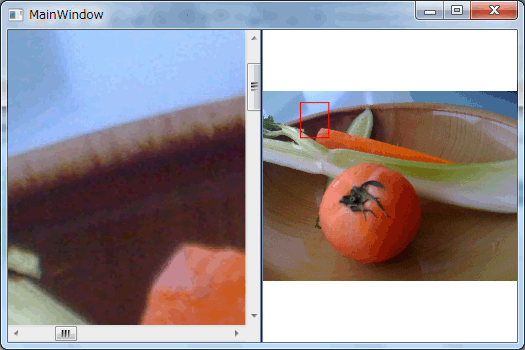
実行

画面サイズを変更すると、部分表示のサイズもそれと連動して変化します。そして、部分表示のサイズが変更されると全体表示上のマーク部分も変わります。全体表示上でマークを動かせば部分表示している部分も変わります。
このような「普通にそうあって欲しいUI」が、XAML側での最小の記述のみで実現できるのがXAML+LEADTOOLSといえるのではないでしょうか。
最後に
WPFは画像の取り扱いが比較的得意なので、LEADTOOLSを導入してもプログラミング効率や機能的に代わり映えはしないのではないかと当初は思っていました。
しかし、豊富な対応画像フォーマットや便利なコントロールにより、WPFでもLEADTOOLSの恩恵に与れることが分かりました。今回は評価の対象としませんでしたが、ネイティブ関数を使った場合のパフォーマンスも期待が持てるところです。
画像系アプリを作成する際には、一歩上を行く柔軟性を持ったUIを実装するためにも、LEADTOOLSの機能を調べ、サンプルを試してみることをお勧めします。






























































