はじめに
TabPlus for .NET 2.0J のGcTabControlコントロールは、いろいろなタイプのタブページを提供するコントロールです。タブ形状の種類が豊富で、タブをグラデーションで塗りつぶしたり画像を組み込むことができます。そして、これらのタブページのデザインは、デザイン用のダイアログを使用して簡単に行えます。
WebBrowserコントロールは、.NET Framework 2.0から標準で組み込まれたコントロールで、インターネットエクスプローラのコアコンポーネントです。このコンポーネントを自作のプログラムに組み込んで、オリジナルのWebブラウザを作成できます。
そこで、今回はこのGcTabControlコントロールとWebBrowserコントロールを組み合わせて、Internet Explorer 7.0やNetscape 7.0風のタブブラウザを作成してみます。
対象読者
Visual Basic 2005を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2005またはVisual Studio 2005、およびインターネットに接続できる環境。
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります。
- GrapeCity.Win.TabPlus.v20.dll
- ja\GrapeCity.Win.TabPlus.v20.resources.dll
これらを実行プログラムと同じフォルダに格納します。「2.」は、exeファイルのあるフォルダにサブフォルダ「ja」を作成しそこに配置してください。
また、.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
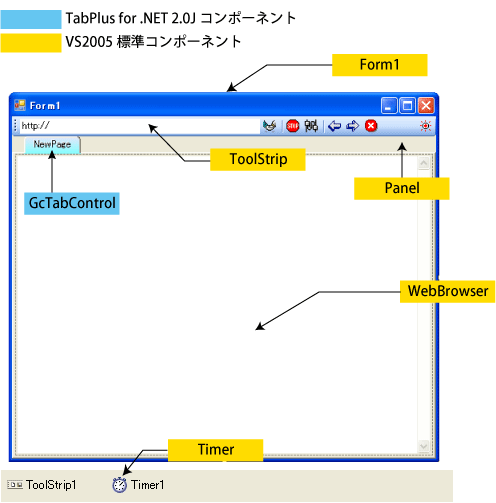
作成するGUIの構成
今回のプログラムは、フォームにGcTabControlコントロールを組み込み、初期値で組み込むタブページは1つだけにします。後は、プログラム実行時にタブページを追加し、そこにWebBrowserコントロールを配置してWebサイトのコンテンツを表示するようにします。
またWebBrowserコントロールは、フォームデザイナで配置するものと、コードから作成するコントロールの2つを操作します。
GUIは、VSのコモンコントロールと、InputMan for .NET 4.0Jのコントロールを組み合わせて使用します。

コンポーネントのインストール
今回使用するTabPlus for .NET 2.0Jのインストーラは、グレープシティのWebページからダウンロードできます。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択してください。ファイルはLZH形式で圧縮されています。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。トライアル版の試用期間はインストール後から60日間です。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
TabPlus for .NET 2.0Jをインストールしたら、ツールボックスに専用のタブを作成し、TabPlus for .NET 2.0Jのコンポーネントを追加します。追加するコンポーネントは、[.NET Frameworkコンポーネント]タブの「名前空間」が「GrapeCity.Win.TabPlus」のコンポーネントです。
フォームにコントロールを配置していきますが、ToolStripとGcTabControlコントロールをDockプロパティでうまくフォームにフィットさせるために、Panelコントロールを使ってレイアウトを組み立てます。
- まず、ToolStripコントロールをフォームに配置します。自動的にフォームの上部に配置されます。
- 次にPanelコントロールをフォームに配置し、
DockプロパティをFillにします。 - Panelコントロールの上にGcTabControlコントロールを配置し、
DockプロパティをFillにします。 - GcTabControlコントロールの最初のタブページ(GcTabPage1)の上にWebBrowserコントロールを配置し、
DockプロパティをFillにします。 - GcTabControlコントロールの
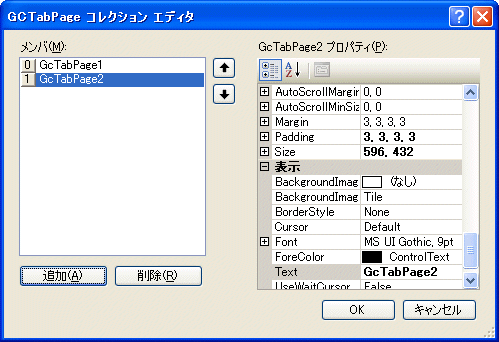
TabPagesプロパティをクリックし、タブページ(TabPage2)を削除します。 - Timerコントロールを配置します。
Interval・Enabledプロパティはそのままにします。
DockプロパティをFillにして配置すると、GcTabControlコントロールのタブが隠れてしまいますので、Panelを介してGcTabControlコントロールを配置します。
ツールバーのボタンの作成
ツールバーにボタンとテキストボックスを追加します。
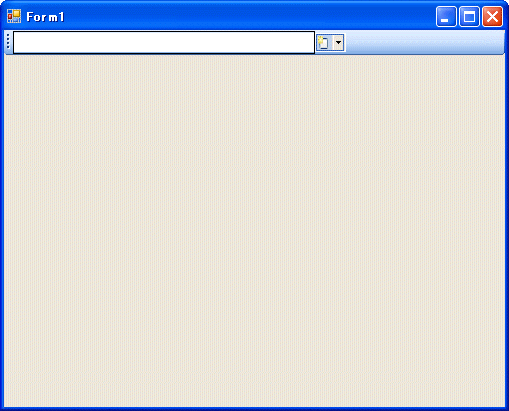
テキストボックスの組み込み
最初にTextBoxを組み込みます。
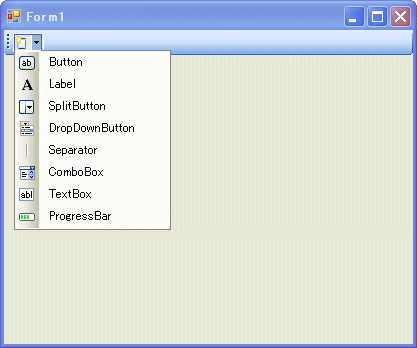
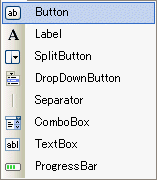
- ToolStripにあるボタンをクリックし、リストからTextBoxを選びます。
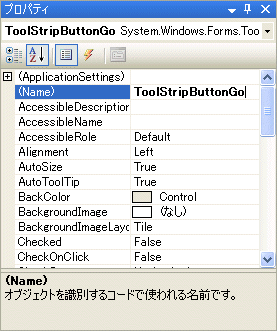
- プロパティウィンドウで
Size-Widthプロパティを「300」に設定します。


ボタンの組み込み
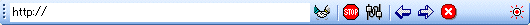
次に、ボタンを7つ組み込みます。
- ToolStripにあるボタンをクリックし、リストからButtonを選びます。
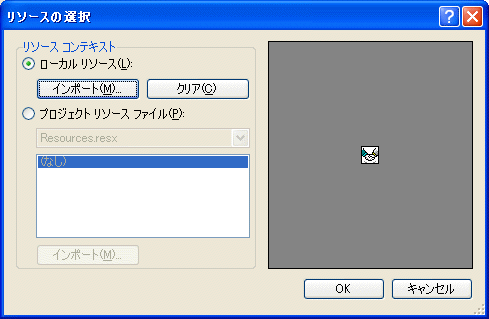
- ボタンの上で右クリックし、ショートカットメニューから[イメージの選択]を選びます。
- [インポート]ボタンを押して「HANDSHAK.ICO」を選びます。
Nameプロパティを「ToolStripButtonGo」に変えます。ToolTipTextプロパティに「入力したURLに移動します。」という文字を設定します。- リストからSeparatorを選びます。
- 同様の操作で、次のボタンを組み込みます。




| イメージ | Nameプロパティ | Alignment |
| TRFFC14.ICO | ToolStripButtonStop | |
| NET08.ICO | ToolStripButtonReload | |
| ARW06LT.ICO | ToolStripButtonGoFwd | |
| ARW06RT.ICO | ToolStripButtonGoBack | |
| W95MBX01.ICO | ToolStripButtonClose | |
| MISC15.ICO | ToolStripButtonAccess | Right |

GcTabControlコントロールの設定
今度は、タブページをデザインします。タブページのデザインは、GcTabControlコントロールのデザイナを使用します。
- GcTabControlコントロールの右上にあるスマートタグボタンをクリックし、表示されるショートカットメニューから[デザイナ]を選びます。
- デザイナで次の設定を行います。
- 表示-丸型
- その他-ホットトラック-ハイライト
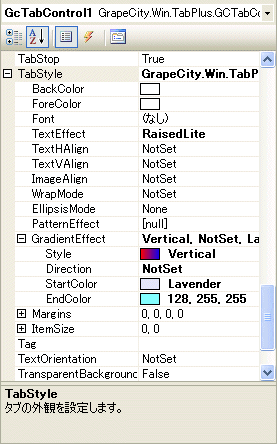
- プロパティウィンドウの
TabStyleを展開し、GradientEffectプロパティを展開します。このプロパティは、タブの背景色をグラデーションで塗りつぶします。グラデーションは、StartColorとEndColorでブレンドする色を選び、Styleでグラデーションの方向を選びます。

これでできあがりです。後はタブを追加するとこの属性が継承されます。
実装する機能
このプログラムで実装する機能と処理の概要をまとめます。
- 空白のタブをクリックすると、新しいタブを追加しPanelとWebBrowserコントロールを組み込みます。
- ツールバーのテキストボックスにURLを入力し、[Go]ボタンまたは[Enter]キーを押すと、現在選択されているタブページのWebBrouserコントロールに、指定したURLのWebページを表示します。
- Webページが表示されるまでの間、ツールバーのアクセスボタンのアイコンが点滅します。
- Webページの表示が完了すると、タブページのタブにそのページのURLを表示します。
- 「中止」「更新」「前に進む」「戻る」「タブページを閉じる」、という機能をツールバーのボタンに組み込みます。
「3.」「4.」の処理は、WebBrowserコントロールのイベントを利用します。ただし、コードから直接WebBrowserコントロールのオブジェクトを作成するため、イベントハンドラ用のメソッドを作成しオブジェクトへ関連付ける作業が必要となります。
フォームのLoadイベント処理
ここではフォームのLoadイベントで、タブページに組み込んであるWebBrowserコントロール(WebBrowser1)に、CodeZineのホームページを表示することにします。
これはWebBrowserクラスのNavigateメソッドを使用して行います。このメソッドは、引数に指定したURLのWebページを表示します。
Private Sub Form1_Load(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles MyBase.Load Me.WebBrowser1.Navigate("http://codezine.jp/") End Sub
NavigateメソッドがWebページの転送を完了すると、WebBrowserコントロールでDocumentCompletedというイベントが発生するので、このイベントハンドラで、読み込んだURLをタブページのタブに表示します。
タブの文字表示はTabPageクラスのTextプロパティを使用します。また、表示しているWebページのURLはWebBrowserクラスのUrlプロパティで取得できますが、このプロパティの値はオブジェクトになっているのでToStringメソッドで文字列に変換します。
Private Sub WebBrowser1_DocumentCompleted(ByVal sender As Object, _ ByVal e As System.Windows.Forms.WebBrowserDocumentCompletedEventArgs) _ Handles WebBrowser1.DocumentCompleted Me.GcTabPage1.Text = Me.WebBrowser1.Url.ToString End Sub
新しいタブページを追加する処理
次は、新しいタブページをGcTabControlコントロールに追加する処理を作成します。
ユーザーがタブページのタブをクリックすると、GcTabControlコントロールでSelectedというイベントが発生します。そこで、このイベントハンドラに新しいタブページを追加する処理を記述します。
Private Sub GcTabControl1_Selected(ByVal sender As Object, _ ByVal e As GrapeCity.Win.TabPlus.TabControlEventArgs) _ Handles GcTabControl1.Selected End Sub
- まず、クリックされたタブページが空白のページなのかどうかをチェックします。前述のように、タブページの追加は空白のタブをクリックしたときに限って行います(さもないと、表示するWebページを切り替えるたびにタブが追加され、ブラウザ内がタブページだらけになってしまいます)。
- 空白のページが選択されたときはタブページを追加して、そこにWebBrowserコントロールを組み込みます。
If Me.GcTabControl1.SelectedTab.Text <> "" Then Exit Sub End If
WebBrowserクラスのインスタンスを作成します。Dim wb As New WebBrowser()
WebBrowserクラスのメンバとして決まっていますので、ここでは「DocumentCompleted」と「Navigated」の2つのイベントを処理するようにします。「DocumentCompleted」は、Webページのコンテンツがすべて転送されたときに発生し、「Navigated」はWebサイトに移動したときに発生します。AddHandler wb.DocumentCompleted, _ New WebBrowserDocumentCompletedEventHandler( _ AddressOf DocumentCompleted) AddHandler wb.Navigated, _ New WebBrowserNavigatedEventHandler(AddressOf Navigated)
- タブページを追加します。フォームに組み込んだGcTabControlコントロールからTabPageCollectionへの参照を作成し、このコレクションにタブページを追加する、という形をとります。
Dim tbcol As New GrapeCity.Win.TabPlus.GCTabControl. _ TabPageCollection(Me.GcTabControl1)
GCTabPageオブジェクトを作成し、これをTabPageCollectionコレクションにAddメソッドを使って追加します。Dim NewTab As New GrapeCity.Win.TabPlus.GCTabPage tbcol.Add(NewTab)
- 作成したWebBrowserコントロールの
DockプロパティをFillに設定し、作成したGCTabPageオブジェクトに組み込みます。
wb.Dock = DockStyle.Fill NewTab.Controls.Add(wb)
これで空白のタブを選択すると、WebBrowserコントロールを持ったタブページがもう1ページ追加されるようになります。
WebBrowserコントロールのイベント処理
WebBrowserコントロールのイベント処理用プロシージャを作成します。プロシージャは、必ずAddHandlerステートメントで宣言したプロシージャと同じ名前で作成します。
Navigatedプロシージャは、Webサイトに移動を開始すると実行されます。ここでは、ツールバーにあるアクセスボタンのアイコンの点滅を開始します。これは、TimerコントロールのEnabledプロパティをTrueにして行います。
Private Sub Navigated(ByVal sender As Object, _ ByVal e As WebBrowserNavigatedEventArgs) Me.Timer1.Enabled = True End Sub
DocumentCompletedプロシージャは、Webページのすべての表示が完了すると呼び出されて実行します。
ここでは、Timerコントロールを停止させ、ツールバーのアクセスボタンのアイコンを表示状態にします。
Private Sub DocumentCompleted(ByVal sender As Object, _ ByVal e As WebBrowserDocumentCompletedEventArgs) Me.GcTabControl1.SelectedTab.Text = e.Url.ToString Me.Timer1.Enabled = False Me.ToolStripButtonAccess.Visible = True End Sub
追加されたタブページが選択されたときの処理
新しいページが追加された後に、このページのタブをクリックすると、タブのタイトルが「NewPage」に設定されるようにします。これには、GcTabControlクラスのSelectedIndexChangedイベントを利用します。
Private Sub GcTabControl1_SelectedIndexChanged(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles GcTabControl1.SelectedIndexChanged If Me.GcTabControl1.SelectedTab.Text = "" Then Me.GcTabControl1.SelectedTab.Text = "New Page" End If End Sub
[Go]ボタンが押されたときの処理
テキストボックスに入力されたURLを取得し、Navigateメソッドを実行します。
ただし、どのタブページのブラウザに表示するのかが問題になってきます。ここでは、アクティブなページ(選択されているタブページ)のブラウザに表示します。
- テキストボックスの入力からURL文字列を取得します。
- 次に、アクティブなページの
WebBrowserオブジェクトを取得します。
Dim NewUrl As String = Me.ToolStripTextBoxUrl.Text
GcTabControlクラスの.SelectedTabプロパティで取得できます。そして、For Each...Nextステートメントを使用し、このタブページ上のコントロールコレクションからWebBrowserコントロールだけを取得し、Navigateメソッドを実行します。
For Each tabwb As WebBrowser _
In Me.GcTabControl1.SelectedTab.Controls
tabwb.Navigate(NewUrl)
Next
End Sub
「中止」「更新」「前に進む」「戻る」の処理
これらは、ツールバーの各ボタンのClickイベントプロシージャで、WebBrowserクラスの次のメソッドを実行するだけです。なお、「前に進む」「戻る」はエラーが発生する可能性があるので、Try...Catchステートメントで例外処理を行います。
| 処理 | メソッド |
| 中止 | Stop |
| 更新 | Refresh |
| 前に進む | GoForward |
| 戻る | GoBack |
Private Sub ToolStripButtonStop_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles ToolStripButtonStop.Click For Each tabwb As WebBrowser In Me.GcTabControl1.SelectedTab.Controls tabwb.Stop() Next End Sub Private Sub ToolStripButtonReload_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles ToolStripButtonReload.Click For Each tabwb As WebBrowser In Me.GcTabControl1.SelectedTab.Controls tabwb.Refresh() Next End Sub Private Sub ToolStripButtonGoFwd_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles ToolStripButtonGoFwd.Click Try For Each tabwb As WebBrowser In Me.GcTabControl1.SelectedTab.Controls tabwb.GoBack() Next Catch ex As Exception MessageBox.Show(ex.Message) End Try End Sub Private Sub ToolStripButtonGoBack_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles ToolStripButtonGoBack.Click Try For Each tabwb As WebBrowser In Me.GcTabControl1.SelectedTab.Controls tabwb.GoForward() Next Catch ex As Exception MessageBox.Show(ex.Message) End Try End Sub
[タブページを閉じる]ボタンの処理
このボタンは選択されているタブページを削除します。GcTabControlクラスのSelectedTabプロパティで選択されているタブページを取得し、Disposeメソッドを実行します。
このとき、全部のタブページを削除しないように、TabPagesコレクションのCountプロパティでページの数をチェックし、最低1ページは残るようにします。
Private Sub ToolStripButtonClose_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles ToolStripButtonClose.Click If Me.GcTabControl1.TabPages.Count > 1 Then Me.GcTabControl1.SelectedTab.Dispose() End If End Sub
アクセスボタンの点滅処理
これは、TimerコントロールのTickイベントプロシージャでボタンの表示/非表示を繰り返して、点滅のアニメーションを作成します。
Dim flag As Boolean = False Private Sub Timer1_Tick(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Timer1.Tick If flag = False Then Me.ToolStripButtonAccess.Visible = False flag = True Else Me.ToolStripButtonAccess.Visible = True flag = False End If End Sub
まとめ
TabPlus for .NET 2.0J のGcTabControlコントロールを使って、タブブラウザを作成してみました。
GcTabControlコントロールは、さまざまな形状のタブをデザインできる面白いコントロールです。実行時にタブを追加したり削除することができ、MDIフォームにも対応しているので、Webブラウザ以外にもいろいろなアプリケーションを作成することができます。
また、WebBrowserコントロールは、.NET Framework 2.0からやっと標準コントロールとして組み込まれました。これまでも、ツールボックスに追加すれば使用できましたが、ヘルプがないため、プロパティやメソッド、イベントの使い方がよく分かりませんでした。これで気持ちよくブラウザのプログラミングができるようになりました。
































.png)































