ここではAlexaの発話までの一番簡単な一連の設定、実装を行い全体の開発の流れを説明します。各機能の詳細については本書の続き「Chapter3 スキル開発入門」で詳しく説明していますので、そちらを参照してください。
カスタムスキルの開発の工程
Alexaのスキル開発は次の3つの工程から成ります。
- Amazon 開発者コンソールの設定
- Lambdaの実装および設定
- 動作確認
それぞれの実施方法を説明します。
Amazon開発者コンソールの設定およびLambdaの実装
本節ではAmazon 開発者コンソールの設定方法を説明します。
コンソールでは、次の4つの工程でスキルを登録します。登録が済むと、Alexaデバイスで動作させることができるようになります。
- スキルの基本情報設定
- Alexaデバイスの応答設定
- Lambdaの設定および実装
- LambdaとAlexaデバイスの応答設定との紐付け
1 スキルの基本情報設定
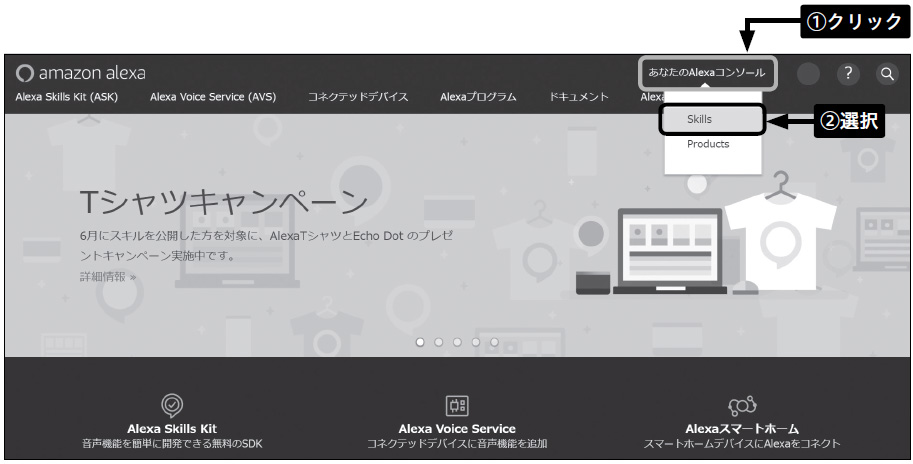
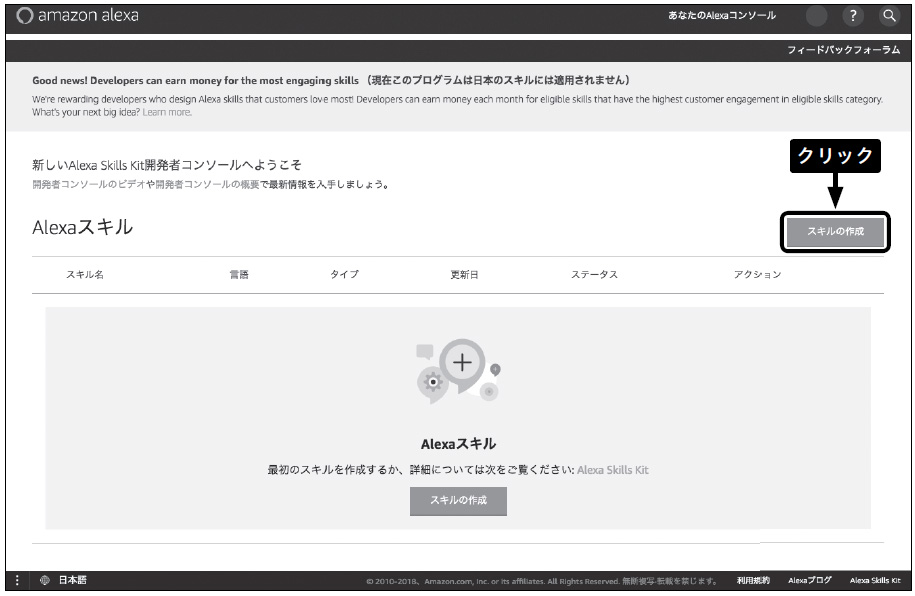
https://developer.amazon.com/ja/alexaにアクセスしてログインします。ログイン後の画面の右上から「あなたのAlexaコンソール」→「Skills」を選択すると(図2-11(1)(2))、「新しいAlexa Skills Kit開発者コンソールへようこそ」画面が表示されます(図2-12)。ここからAlexaスキルの作成を行います。

図2-12の画面で「スキルの作成」をクリックします。

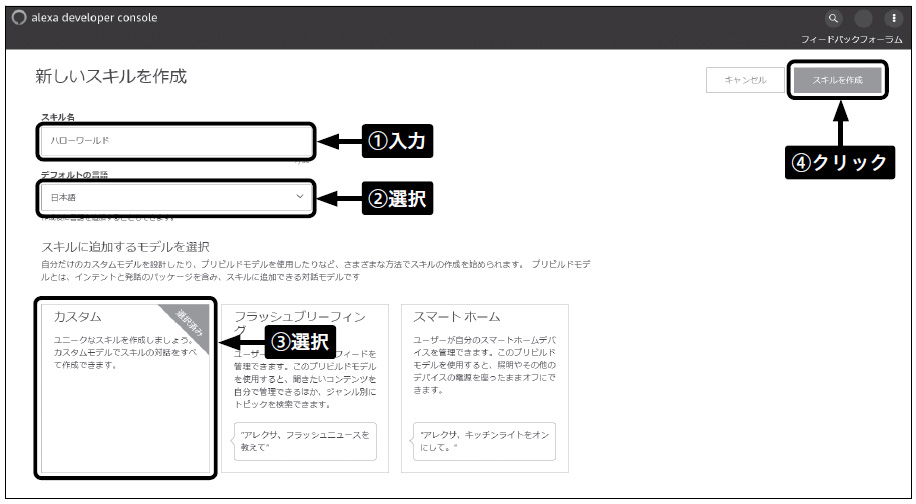
図2-13ではスキル名を入力して(1)(ここでは「ハローワールド」に設定。この名前がマーケットに表示されるスキル名になる)、「デフォルトの言語」を「日本語」に設定し(2)、スキルの種類を選択します。本節ではカスタムスキルを動かすため「カスタム」を選択して(3)、「スキルを作成」をクリックします(4)。


2 Alexaデバイスの応答設定
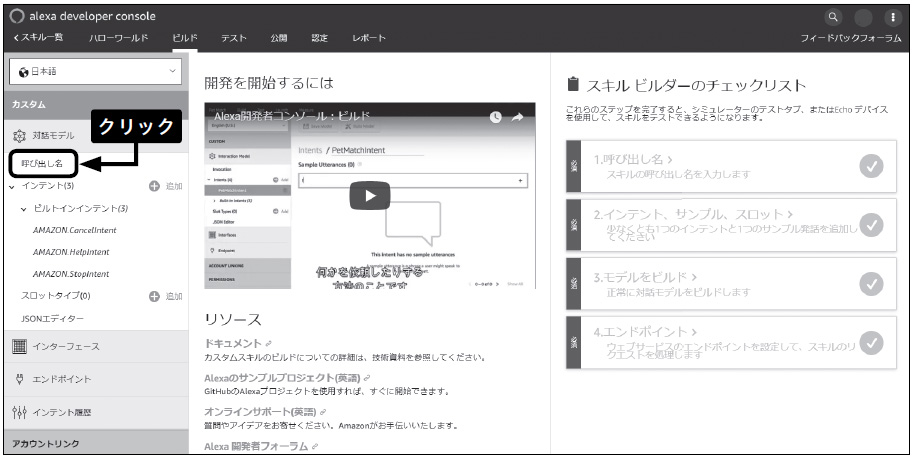
次にAlexaデバイスの応答設定を行う画面(図2-15)が表示されます。この画面での各項目の詳細は「Chapter3 スキル開発入門」で説明します。「対話モデル」メニューから「呼び出し名」を選択します。

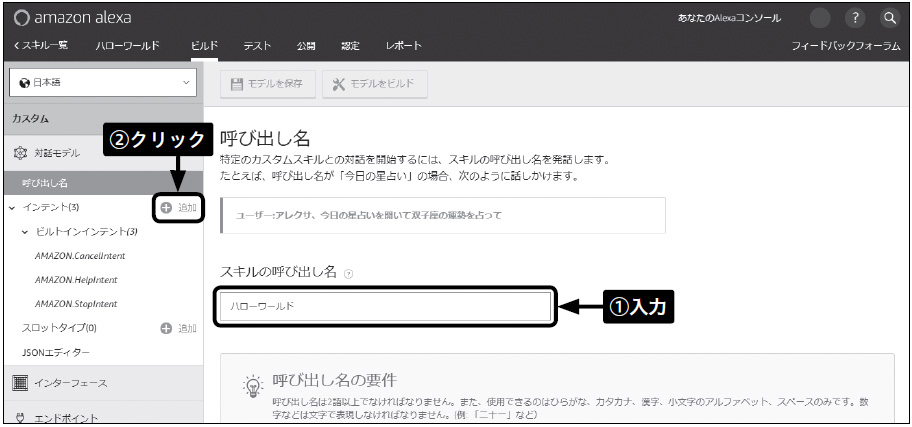
すると図2-16が表示されます。ここで「スキルの呼び出し名」を設定します。サンプルでは「ハローワールド」と設定します(1)。このようにするとAlexaデバイスで呼び出す際に「アレクサ、ハローワールドを開いて」と呼び出せるようになります。
次に「対話モデル」メニューから「インテント」の右側にある「追加」をクリックします(2)。

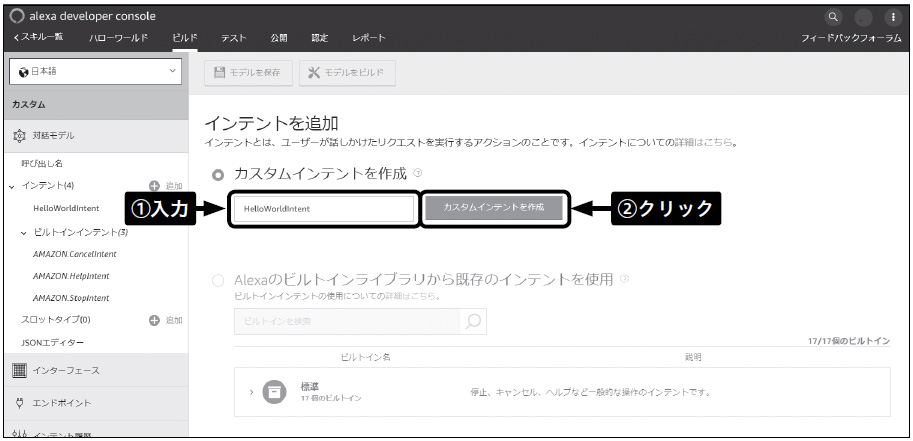
すると図2-17が表示されます。ここではLambdaで利用するインテント名を設定します。インテントの詳細は「Chapter3 スキル開発入門」にて説明します。本書のサンプルで用意しているインテント名は「HelloWorldIntent」のため「HelloWorldIntent」と入力してください(1)。「カスタムインテントを作成」をクリックします(2)。

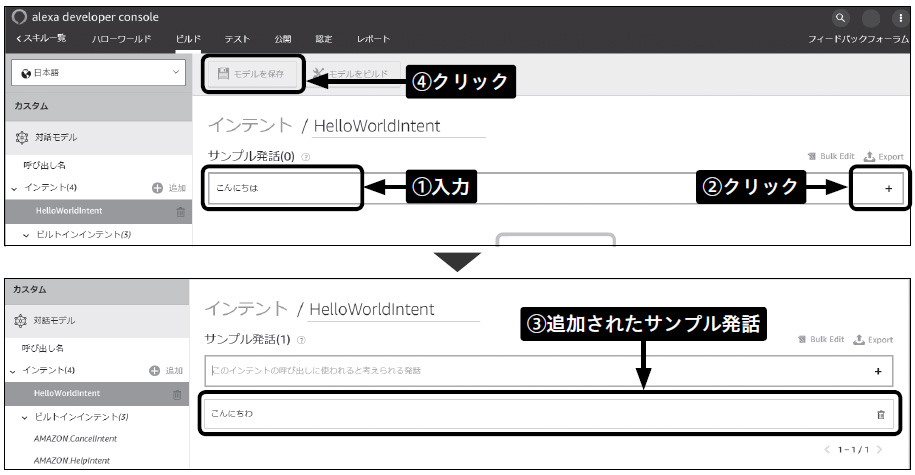
すると図2-18の画面が表示されます。スキルに対して要求する命令(サンプル発話)を設定します。今回は「こんにちは」と記入して設定します(1)(2)(3)。「モデルを保存」をクリックして(4)、作成したインテントを一旦保存します。

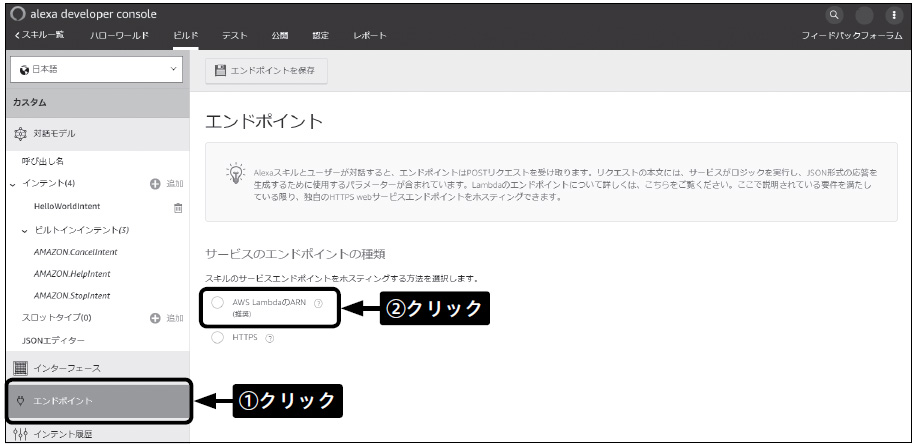
次に左のメニューから「エンドポイント」を選択します(図2-19(1))。Lambdaとの連携を行いますので「AWS LambdaのARN」を選択します(2)。

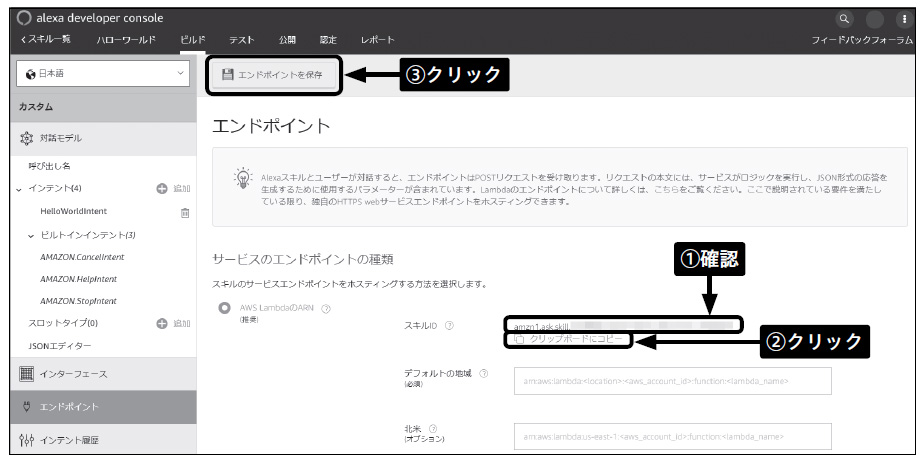
すると図2-20が表示されます。ここで表示される「スキルID」はLambdaで利用するので(1)、「クリップボードにコピー」をクリックして(2)、テキストエディタに貼り付け、保存しておきましょう。ここで一旦「エンドポイントを保存」をクリックして保存しておきます(3)。

3 Lambdaの設定および実装
ここからはLambdaの設定および実装を行います。
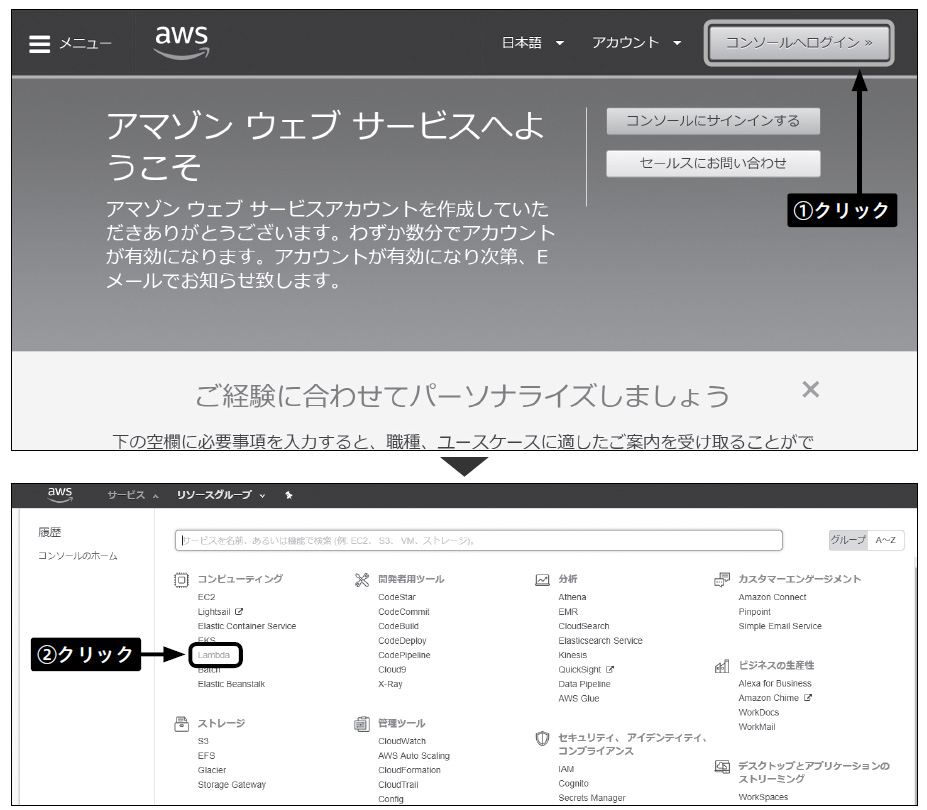
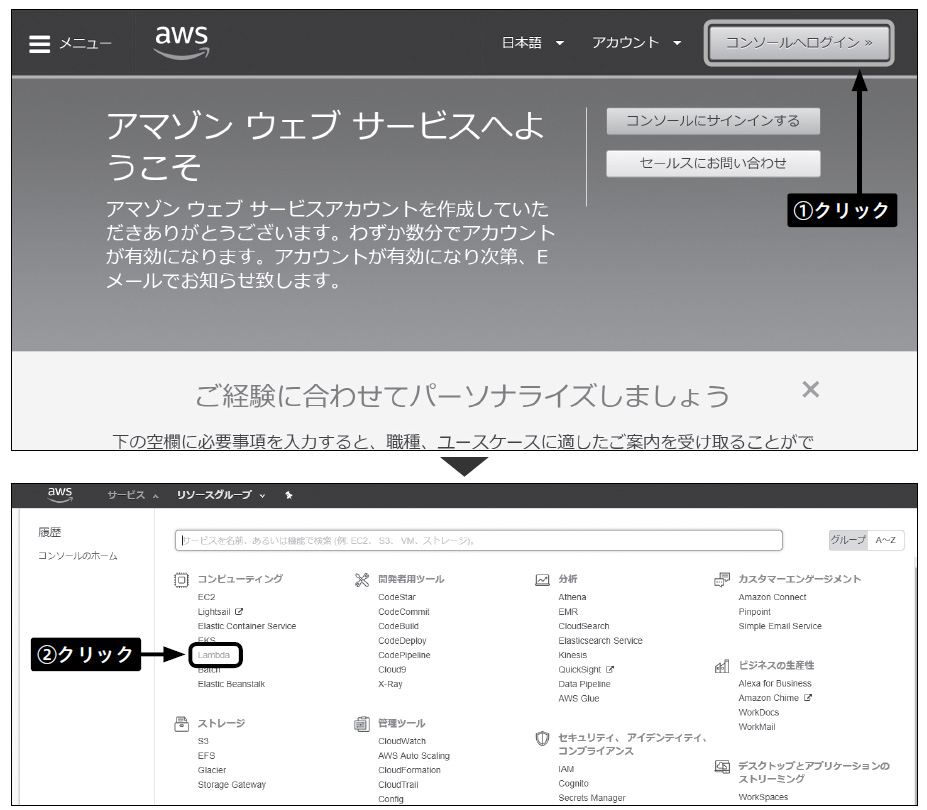
AWS のサイトにアクセスして(図2-21)、「コンソールへログイン」をクリックし(1)、作成したアカウントでログインします。コンソール画面が開くので、左上のサービスから「Lambda」を選択します(2)。

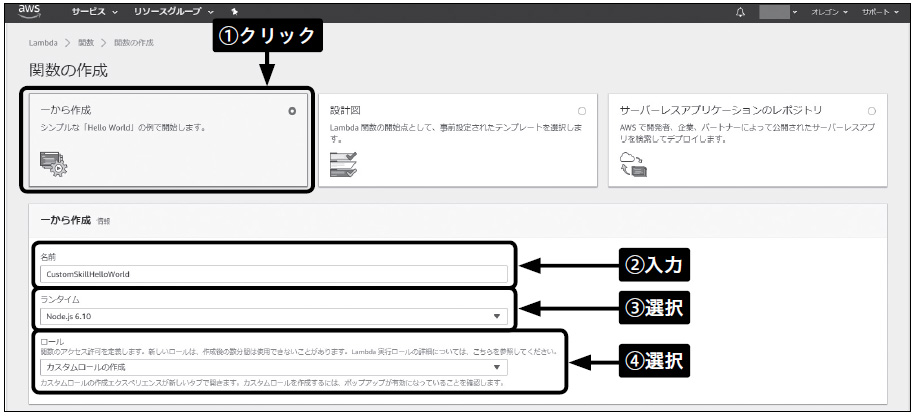
図2-22で「関数の作成」をクリックすると、図2-23が表示されます。図2-23では「一から作成」を選択し(1)、表2-2のように、名前を「CustomSkillHelloWorld」と入力し(図2-23(2))、ランタイムで「Node.js 6.10」(3)、ロールで「カスタムロールの作成」を選択します(4)。



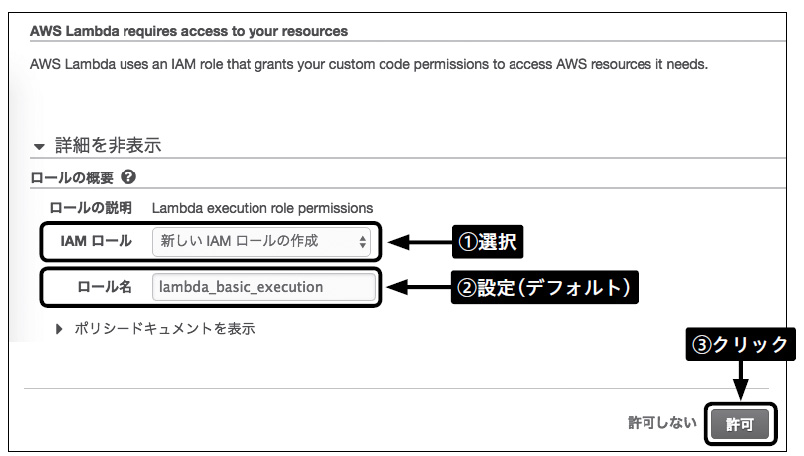
すると、新しいウィンドウが立ち上がり、ロールの作成画面(図2-24)が表示されます。図2-24 で「IAM ロール」項目を「新しいIAM ロールの作成」(1)、「ロール名」をデフォルトの「lambda_basic_execution」に設定して(2)、「許可」をクリックし(3)、ロールを作成します。

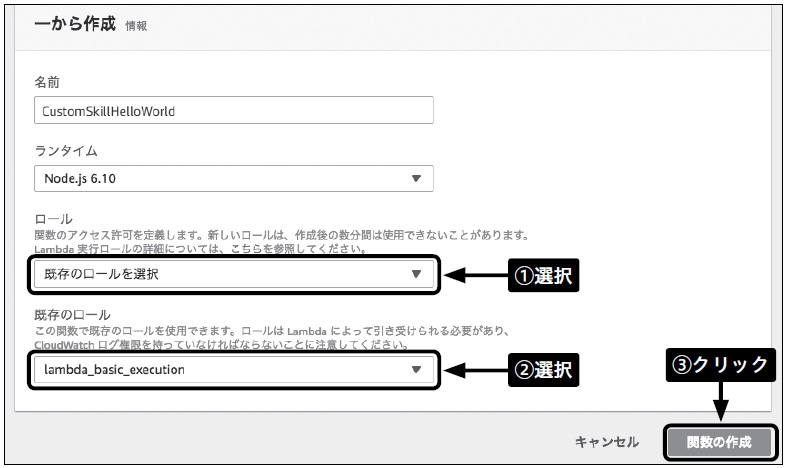
ロールの作成が完了すると、図2-25の画面になります。この画面で「ロール」の項目を「既存のロールを選択」に設定すると(1)、「既存のロール」という項目が表示されます。ここで先程作成した「lambda_basic_execution」を選択します(2)。これでLambdaの設定が整いましたので、「関数の作成」をクリックします(3)。

すると図2-26に遷移します。
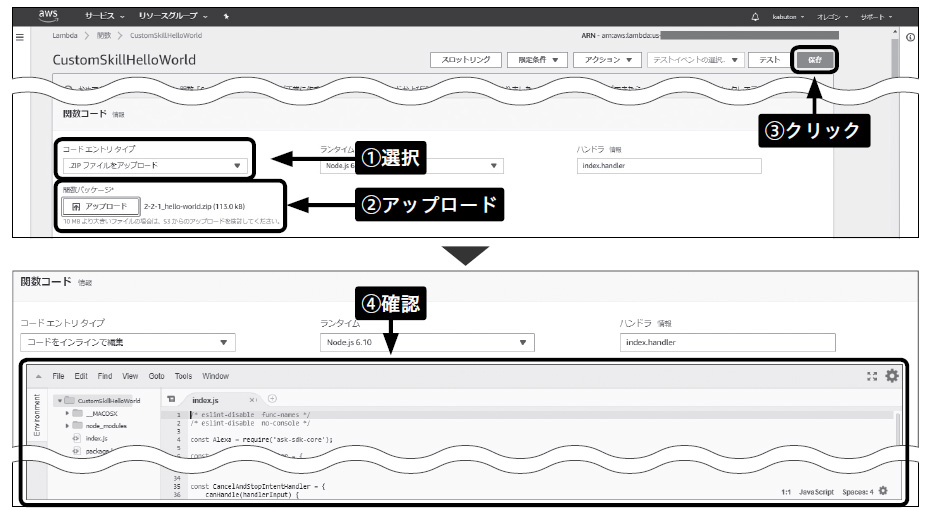
図2-26で操作する前に、本書のサンプルソースコード(2-2-1_hello-world.zip)をダウンロードします(本書で提供するサンプルコードのzipファイルにはサンプルコードで利用されるライブラリをnpmのコマンドによってインストール環境を再現するためのpackage.jsonおよびpackage-lock.jsonを含めたものを提供いたします)。
ダウンロードが完了したら図2-26の画面に戻り、「コードエントリタイプ」から「.ZIPファイルをアップロード」を選択して(1)、「アップロード」をクリックします。そしてダウンロードした「2-2-1_hello-world.zip」を選択して、アップロードします(2)。アップロード完了には、右上の「保存」をクリックします(3)。完了するとindex.jsのコードが表示されます(4)。

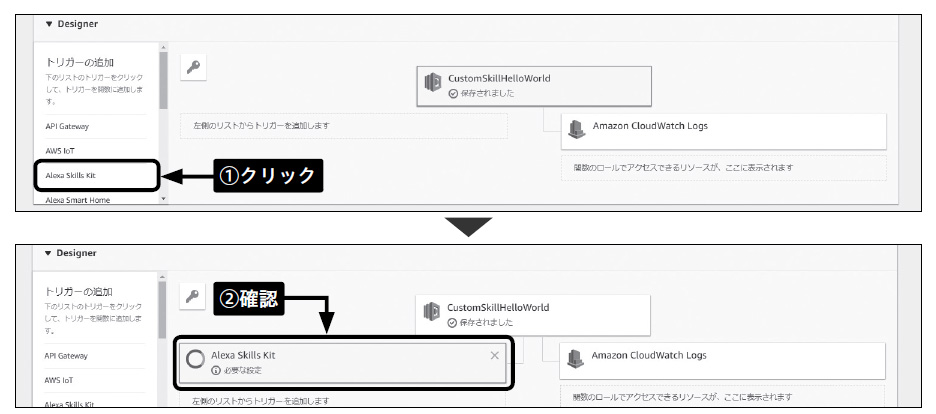
「トリガーの追加」のメニューから「Alexa Skills Kit」を選択します(図2-27(1)(2))。

4 LambdaとAlexaデバイスの応答設定との紐付け
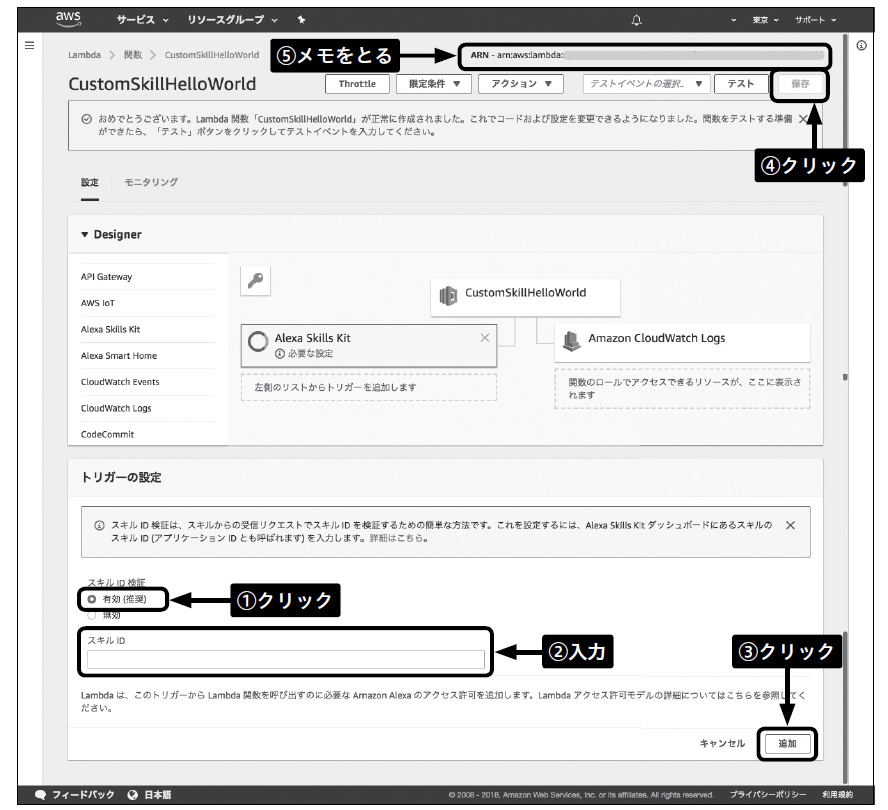
図2-28の画面で「スキルID検証」で「有効(推奨)」を選択して有効にし(1)、図2-20で控えたスキルIDを「スキルID」の入力欄にコピー&ペーストして(2)、右下の「追加」をクリックし(3)、右上の「保存」をクリックします(4)。そして図2-28 の右上の「ARN-arn:aws:lambda:XX-XXXXX:XXXXXXXXXXXX:function:XXXXXXX」となっている文字列のarn:の部分から後ろをテキストエディタなどにコピー&ペーストして控えます(5)。

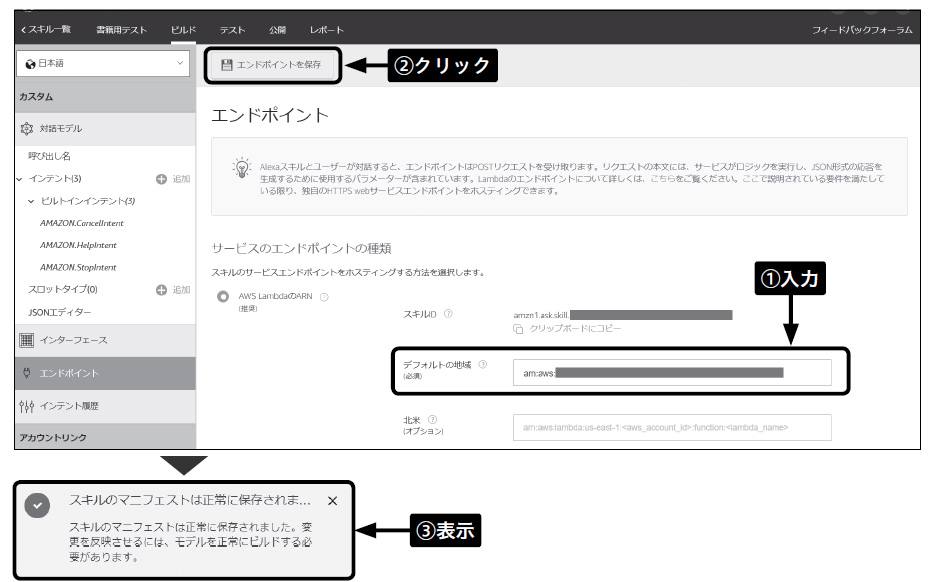
Amazon Alexa のコンソール画面に戻り、図2-29のデフォルトの地域に図2-28(5)で控えておいた「arn:aws:lambda:XX-XXXX-X:XXXXXXXXXXXX:function:XXXXXXX」を入力して(1)、「エンドポイントを保存」をクリックします(2)。「スキルのマニフェストは正常に保存されました」のメッセージが出れば(3)、無事設定されたことになります。

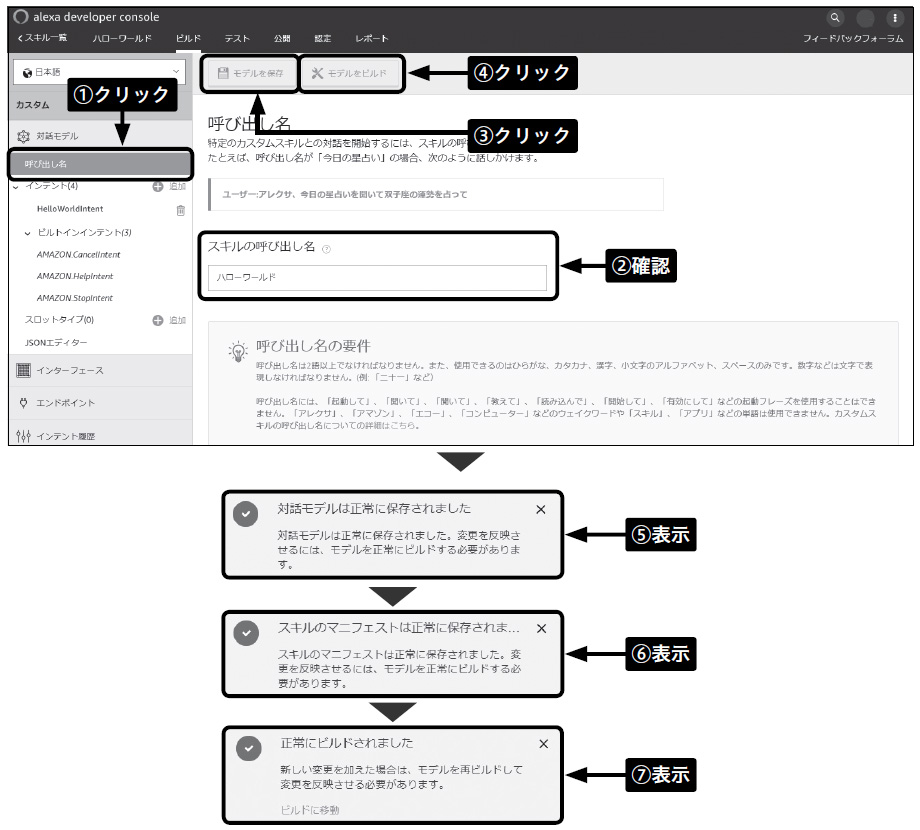
左メニューから「呼び出し名」をクリックして(図2-30(1))、図2-16で設定した「スキルの呼び出し名」を確認します(2)。
「モデルを保存」をクリックして(3)、「モデルをビルド」をクリックし(4)、対話モデルを作成します。(5)(6)(7)の順番に表示されれば、モデルのビルドは成功です。

動作確認
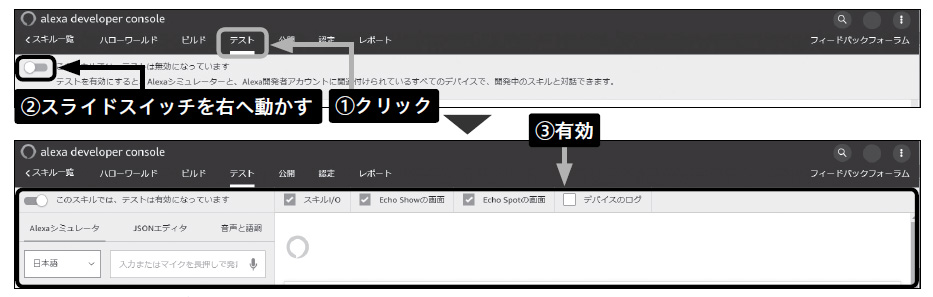
対話モデルのビルドが完了した状態で上部のメニューから「テスト」をクリックすると(図2-31(1))、「このスキルでは、テストは無効になっています」の画面が表示されます(Alexaアプリで設定したアカウントとAmazon開発者コンソールで設定したアカウントが異なる場合はスキルが表示されないため、実機での動作を確認する場合は同一アカウントによる再ログインを行ってください。)。
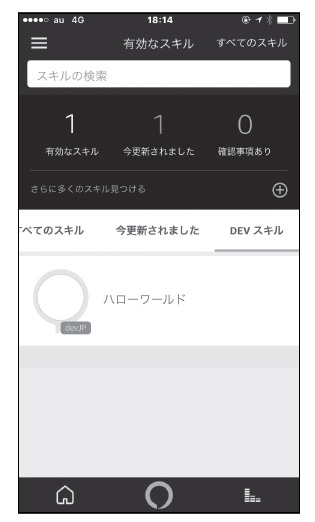
左上のスライドスイッチを右へ動かして(2)、テストを有効にします。有効にするとスマートフォンのAmazon Alexaアプリのスキル項目に表示され実機で確認することができます(図2-32)。
実機によるテストはChapter5の01節にある「実機によるテスト」を参照してください。実機以外にもAmazon開発者コンソールの図2-31の画面に音声入力、文字入力できる画面が表示されます。
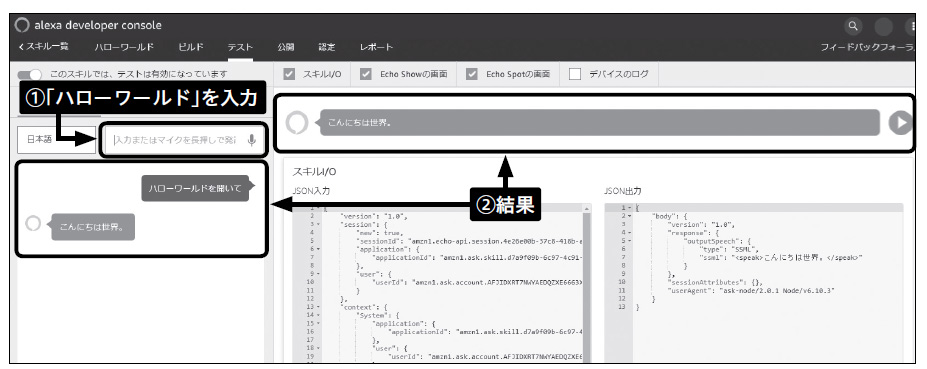
マイクボタンをクリックすると、音声入力状態になるため「ハローワールドを開いて」と話しかけると、設定した内容とLambdaの実装をテストすることができます。
Amazon 開発者コンソールでは、テキストボックスに音声入力したい文字列を入力してテストすることも可能です。


図2-33はテストを実行した結果となります(1)(2)。

続きは本書で
本書『Amazon Alexa開発ガイド』ではこのあと、本格的にスキルの開発方法からデバッグ、Webサービスと連携させたアプリ、スマートホームスキルの開発へと解説を続けていきます。スマートスピーカーに注目している方はぜひ参考にしてみてください。



























































