はじめに
今回はEcho Framework(以下、Echo)の応用編ということで、Echoを使いこなすために覚えておきたい事柄をいくつかピックアップして紹介していきます(前編はこちら)。
まずは、GUI構築に必須となるコンポーネント類について。Echoのコンポーネントは基本的にawt/Swingのクラスと非常に似た形で設計されていますが、部分的に違っているところや注意しなければいけない点などもあります。
コンポーネントは、ボタンなどの入力関係だけでなく、それ以外にもいろいろとあります。例えば、データを表示するのに用いられるテーブル。これは、Swingのテーブルと同じようにモデルとレンダラーによってデータ管理や表示のカスタマイズをすることができます。
コンポーネント以外の機能としては、Echoの大きな特徴の一つといえる「プッシュ配信」について取り上げます。サーバーからクライアントへと情報を配信するための手法について説明をしましょう。
対象読者
- Javaで手ごろなフレームワークを探している技術者。
- 最近のフレームワークをごくざっと理解しておきたい方。
- Web開発の手法がどうも気に入らない、と常々考えているJavaプログラマ。
チェックボックスとラジオボタン
まずはコンポーネント関係からです。前回、Label、TextField、Buttonといった基本コンポーネントを使いましたが、もちろんその他にもコンポーネントは一通り揃っています。
チェックボックスとラジオボタンは、「CheckBox」「RadioButton」というクラスとして用意されています。これらは、基本的にawtのそれと使い方は同じです。CheckBox/RadioButtonは、引数に表示ラベルとなるStringを指定してnewします。ボタンの選択状態は、「isSelected」メソッドを使って調べることができます。
RadioButtonの場合、作成後、グループ化(複数のボタンから1つだけが選択されるようにする)の処理を行う必要があります。グループ化は「ButtonGroup」というクラスを使って行います。では、サンプルを挙げておきましょう。
package jp.codezine;
import nextapp.echo.app.*;
import nextapp.echo.app.button.ButtonGroup;
import nextapp.echo.app.event.*;
public class HeloApp extends ApplicationInstance {
private static final long serialVersionUID = 1L;
Label msg;
WindowPane dialog;
Label result;
@Override
public Window init() {
Window window = makeWindow();
return window;
}
// ウインドウと基本部品作成
Window makeWindow(){
Window window = new Window();
window.setBackground(new Color(200,255,255));
ContentPane pane = new ContentPane();
window.setContent(pane);
Column column = new Column();
column.setBackground(new Color(225,255,255));
column.setInsets(new Insets(new Extent(10)));
column.setCellSpacing(new Extent(10));
pane.add(column);
Label label = new Label("Echoフレームワーク!");
label.setFont(new Font(Font.ARIAL,Font.BOLD,new Extent(18)));
column.add(label);
msg = new Label("GUIコンポーネントのサンプル。");
msg.setFont(new Font(Font.ARIAL,Font.PLAIN,new Extent(12)));
column.add(msg);
makeWindowPane();
makeContent(column);
pane.add(dialog);
return window;
}
// その他のコンポーネント作成
void makeContent(Component component){
final CheckBox check = new CheckBox("チェックボックス");
component.add(check);
check.addActionListener(new ActionListener(){
private static final long serialVersionUID = 1L;
@Override
public void actionPerformed(ActionEvent arg0) {
showDialog("チェックボックス :" + check.isSelected());
}
});
ButtonGroup group = new ButtonGroup();
final RadioButton radio1 = new RadioButton("ラジオA");
final RadioButton radio2 = new RadioButton("ラジオB");
radio1.setGroup(group);
radio2.setGroup(group);
Row row = new Row();
row.add(radio1);
row.add(radio2);
component.add(row);
Button btn = new Button("Click");
btn.setBackground(new Color(0,100,100));
btn.setForeground(Color.WHITE);
btn.setWidth(new Extent(50));
btn.setTextAlignment(Alignment.ALIGN_CENTER);
btn.addActionListener(new ActionListener(){
private static final long serialVersionUID = 1L;
@Override
public void actionPerformed(ActionEvent ev) {
String s = "チェック: " + check.isSelected() +
"\n" + radio1.isSelected() + "," + radio2.isSelected();
showDialog(s);
}
});
component.add(btn);
}
// メッセージダイアログ作成
void makeWindowPane(){
dialog = new WindowPane();
dialog.setTitle("Message");
dialog.setDefaultCloseOperation(WindowPane.HIDE_ON_CLOSE);
dialog.setWidth(new Extent(200));
dialog.setHeight(new Extent(100));
dialog.setModal(true);
ContentPane wpane = new ContentPane();
result = new Label("");
wpane.add(result);
dialog.add(wpane);
dialog.setVisible(false);
}
// ダイアログの表示
void showDialog(String s){
result.setText(s);
dialog.setVisible(true);
}
}

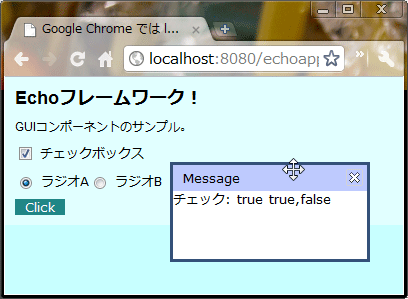
ここでは、チェックボックス1つとラジオボタン2つを用意し、それぞれのON/OFF状態をメッセージダイアログで表示させています。また、チェックボックスをON/OFFすると、その選択状態を表示します。
RadioButtonのグループ化は、ButtonGroupで行っています。これは非常に簡単で、インスタンスを作成し、RadioButtonの「setGroup」メソッドを使ってButtonGroupを設定してやるだけです。これで、同じButtonGroupが設定されたRadioButtonは、すべて1つのグループとして機能するようになります。
このあたりの使い勝手はawtなどと似ていますが、ButtonGroup自身には「現在、選択されているRadioButton」などを得るためのメソッドが現バージョンでは用意されていないようです。従って、組み込まれたRadioButtonを1つ1つチェックして選択状態を確かめていく必要があるでしょう。
またチェックボックスをクリックした時の表示は、ActionListenerを組み込んで行っています。CheckBoxには、ChangeListenerも用意されているのですが、ON/OFF状態時には機能しないようです。ここで使っているEcho3はまだβ版なので、正式リリース時ではまた動作が違っているかも知れません。














































