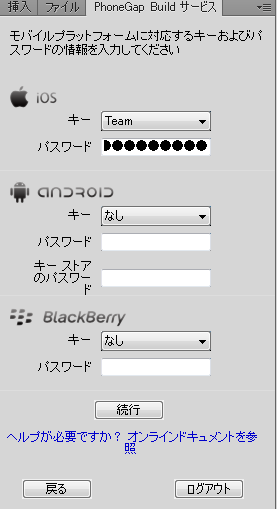
次に、PhoneGap Buildウィンドウは、PhoneGap Buildサービスからデバイスごとの証明書を取得して表示します。
このプロジェクトで使用するキーを、デバイスごとに選択してパスワードを入力します。

今回は、先ほど登録したiOSの証明書のTeamを選択してパスワードを入力して続行ボタンを押下します。
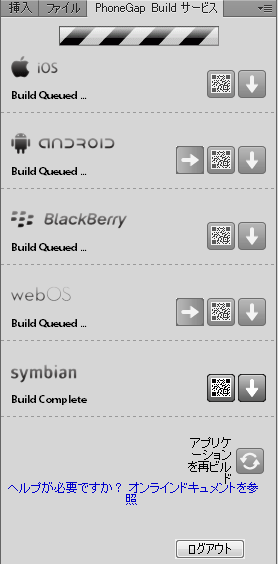
PhoneGap Buildは、プロジェクトで指定されたキーを使ってデバイスごとに順次ビルドしていきます。

ビルドが完了したら、各デバイスのところに[Build Complete]と表示されます。QRコードボタンを押して、QRバーコードを表示します。このQRコードは、デバイスごとにパッケージングされたファイルのダウンロードURLとなります。よって、インストールしたいデバイスでQRコードをデバイスで読み取り、ダウンロードURLからインストールします。

また、作成されたプロジェクトは、PhoneGap Buildのサイトで確認できます。
先ほどconfig.xmlを修正しておいたので、アプリケーション名や詳細などが変更されています。
まとめ
今回は、PhoneGapの再入門ということで、PhoneGapの概要とPhoneGap Buildサービスを使った複数デバイス向けのアプリケーションを作成する方法を紹介しました。PhoneGap Buildは、デバイス特有の言語を使うことなくHTML/CSS/JSで作ったWebアプリケーションを簡単にネイティブアプリケーションにパッケージすることが可能です。ビルド環境が簡潔になったことによって、開発者はアプリケーションの開発に専念することができると思います。
次回は、PhoneGap 3.0の使い方や新機能についてご説明します。
































.png)
















