Flex+PHPプロジェクトの作成
FlexコードとPHPコードの両方に対応するプロジェクトを、Zend Studioで作成する準備が整いました。筆者がFlex+PHPプロジェクトでいつも使用するワークフローは、PHPとFlexの両方を1つのプロジェクトにまとめることです。筆者は通常クライアントサイドとサーバーサイドの両方で作業するからです。ただし、これが常に最善のワークフローというわけではなく、単なる個人的な好みです。人によっては、PHPファイル用とFlexアプリケーション用の2つのプロジェクトを作成する方法を好む場合もあります。
Flash BuilderにはPHPという名前のFlexプロジェクトタイプがあります。このタイプのプロジェクトを作成した場合は、Flexの特性のみが適用され、PHPの特性は適用されません。つまり、Zend Studioが提供する一部のPHP機能は、当該プロジェクトで利用することができません。
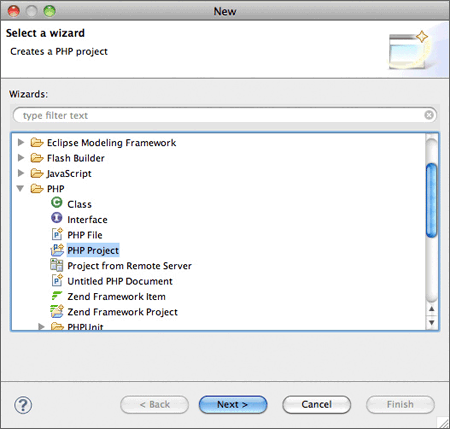
両方の特性を適用できるようにするには、まず、PHPプロジェクトを作成します。[File(ファイル)]-[New(新規)]-[Other(その他)]を選択します(図3を参照)。ウィザードが表示されたら、[PHP]-[PHP project(PHPプロジェクト)]の順に選択した後、[Next(次へ)]ボタンをクリックします(図4を参照)。PHPプロジェクトウィザードが開いたら、プロジェクト名を指定します(この例ではflex_projectを使用しています)。最後に[Finish(終了)]ボタンをクリックします(図5を参照)。



プロジェクトの作成手続きが完了したら、表示されたプロジェクトを右クリックし、[プロジェクトタイプを追加または変更]-[Flexプロジェクトタイプを追加]を選択します(図6を参照)。このウィザードを使用することで、PHPプロジェクトにFlexの特性を追加できます。これにより、他のFlexプロジェクト同様に、Flexアプリケーションを作成・コンパイルできるようになります。

[Add Flex Project Nature(Flexプロジェクトの特性を追加)]コマンドを選択すると、新規Flexプロジェクトウィザードに似たウィザードが表示されます。アプリケーションサーバーの種類で[PHP]を選択し、[Next(次へ)]ボタンをクリックします(図7を参照)。
![図7. [Add Flex nature(プロジェクトにFlexの特性を追加します)]ウィザードの最初のページ](http://cz-cdn.shoeisha.jp/static/images/article/5296/7s.gif)
ウィザードの次のページ(図8を参照)では、Webルートフォルダのパスと、このパスに対応するURLを入力します。筆者のマシンの設定の場合、これらは「/Applications/MAMP/htdocs」と「http://localhost」になります。
ここでは、ネットワークパスまたはWebサーバールート以下のフォルダを使用することも可能です。仮に、ルートサーバー直下に「tests」という名のフォルダがある場合は、この例の場合、値は「c:\htdocs\tests」および「http://localhost/tests」になります。値の入力が完了したら、[Validate Configuration(設定を検証)]ボタンをクリックします。サーバーが起動していない場合、またはURL、Webルート位置の入力内容に誤りがある場合は、警告が表示されます。
設定が完了したら、[Finish(終了)]ボタンをクリックします。これで、図9に示すようなプロジェクトが用意されるはずです。

手順に関する補足事項1:AIR+PHPのプロジェクトを作成したい場合は?
AIR+PHPのプロジェクトを作成したい場合は、幾分の追加作業が発生する別の手順を追う必要があります。これは、[Add/Change Project Type(プロジェクトタイプを追加または変更)]ウィザードが、Flex、Flexライブラリ、ActionScript、Flash Professionalプロジェクトのみをサポートし、AIRプロジェクトに対応していないためです。
ただし、この問題は少しの作業で解決できます。まず、AIRプロジェクトを作成し、その後、PHPプロジェクトを作成します。Eclipseではプロジェクトの特性を管理するために、各プロジェクト内で「.project」という名の特殊ファイルが用いられます。そこで、PHPの.projectファイルにあるnatureノードとbuildCommandノードを、AIRプロジェクトの.projectファイルにコピーします。これで作業完了です。
手順に関する補足事項2:[Add Flex Nature(Flexの特性を追加)]ウィザードでアプリケーションサーバーの種類をPHPに設定した理由は?
ウィザードでは、Webサーバーの位置とURLの指定が行われたことを思い出してください。Flex Builderはこの情報を利用して、コンパイル済みのFlexアプリケーションをユーザーが指定したパスに配置するとともに、所定のURLを利用して、このアプリケーションを起動します。つまりこれにより、デプロイの段階でswfファイルを手動コピー、ブラウザで開く、正確なURLを記憶するといった手間を省くことができ、デプロイ手順の効率化が可能になります。
手順に関する補足事項3:「HTMLラッパーを作成できません」というエラーの修正方法
[Add/Change Project Type(プロジェクトタイプを追加または変更)]ウィザードを実行すると、問題ビューに「HTMLラッパーを作成できません」というエラーが表示されることがあります。これを修正するのは簡単で、単にエラーを右クリックして[Recreate(再作成)]オプションを選択します。











































![図8. [Add Flex nature(プロジェクトにFlexの特性を追加します)]ウィザードの最終ページ](http://cz-cdn.shoeisha.jp/static/images/article/5296/8s.gif)

