作成するWebページの構成
では、MultiRowを使ってWebページを作成していきましょう。本稿では、激安賃貸情報を格納しているAccessデータベース「激安物件情報.mdb」から、全フィールドデータを取り出して見やすい表として表示するWebページを作成していきします。Webページは、MultiRowコンポーネントとASP.NET標準のコントロールで構成します。
データベースの組み込み
ASP.NET Webアプリケーション用プロジェクトを作成したら、データベースをプロジェクトに組み込みます。
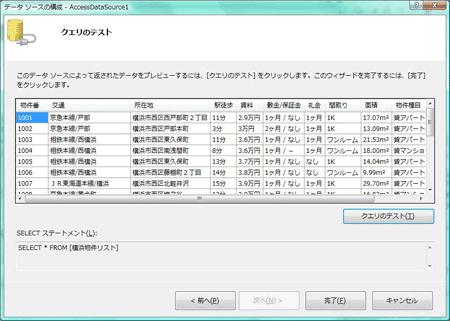
データベースは、11個のフィールドで構成されているので、WebページにAccessDataSourceコントロールを配置し、すべてのフィールドからデータを取得するようにSQLステートメントを構成します。

AccessDataSourceコントロールを使ったデータベースへの接続方法については、MSDNライブラリ「チュートリアル : Accessデータベースのデータを表示するWebページの作成」を参照ください(URLは記事末に掲載)。
テンプレートのデザイン
データベースをプロジェクトに組み込み、AccessDataSourceコントロールを設定したら、MultiRowコンポーネントをページに配置し、テンプレートのデザインを行っていきます。
- まず、ツールボックスからMultiRowコンポーネントをページにドラッグ&ドロップします。
- スマートタグのタスクトレイが表示されるので、[データソースの選択]をクリックし、リストから[AccessDataSourceコントロール]を選択します。これで、データソースとMultiRowコンポーネントが接続されます。
- 続いて、スマートタグのタスクトレイにある[テンプレートデザイナ]をクリックし、「テンプレートデザイナ」を起動します。このデザイナは、Visual Studioの内部で起動するので、デザイナを終了しないとVisual Studioは操作できません。
[テンプレートデザイナ]をクリック
![[テンプレートデザイナ]をクリック](//cz-cdn.shoeisha.jp/static/images/article/5388/Image9.gif)
- あらかじめセルが配置されたテンプレートが表示されていますが、新しく作り直すので、デザイナのツールバーにある[新しいテンプレート]ボタンをクリックします。上書きの警告が表示されるので、[はい]を選択します。
ツールバーにある[新しいテンプレート]ボタンをクリック
![ツールバーにある[新しいテンプレート]ボタンをクリック](//cz-cdn.shoeisha.jp/static/images/article/5388/Image10.gif)
- HeaderとRowセクションを広げ、レイアウトしやすいようにします。そして、ツールボックスから「RowHeaderCell」と「TextBoxCell」を、Rowセクションにデータベースのフィールド数分並べていきます。コピー&ペースト機能が使えるので、1セット作成したら、後はコピー&ペーストで配置していきます。また、セルの配置時にスナップラインが使えるので、各セルを正確にそろえて配置することができます。
水平・垂直それぞれにスナップラインで配置をそろえられる

- 配置したすべてのセルをドラッグで選択し、プロパティウィンドウのCellStyleを展開し、フォントサイズを「Small」に変更します。
- 今度は、セル内に表示する文字位置を設定します。セルの選択を解除し、Ctrlキーを押しながらTextBoxCellをクリックしてすべてのTextBoxCellを選択します。そして、プロパティウィンドウのCellStyleを展開し、次のプロパティを設定します。
プロパティ 設定値 ContentHAlign Center ContentVAlign Middle - 続いて、セルの選択を解除しCtrlキーを押しながらRowHeaderCellをクリックし、すべてのRowHeaderCellを選択して次のプロパティを設定します。
プロパティ 設定値 ContentHAlign Left ContentVAlign Middle 文字の表示位置を設定する※注2なお、RowセクションまたはHeaderセクションにある配置したセルのプロパティを一括して設定する場合は、「Row」または「ColumnHeaderSection」と書かれたタイトルバーをクリックし、プロパティウィンドウの「DefaultCellStyle」「DefaultHeaderCellStyl」プロパティを使って、それぞれのセクションにあるセルを一括で設定することができます。
これらの方法は、1つ1つのセルをクリックして選択する必要がないので、一括して同じスタイルを設定するのであれば、この方法を使った方が便利です。
- RowHeaderCellを順番にクリックし、「プロパティリスト」の「Value」プロパティにデータベースのフィールドタイトルを入力していきます。RowHeaderCell(行ヘッダ型セル)は、行の選択方法や行番号行の状態を示すインジケータおよびエラーアイコンの表示を提供するセルですが、Valueプロパティを使うと項目見出しとしても使うことができます。
- TextBoxCellを順番にクリックし、「プロパティリスト」の「DataField」プロパティのリストから、TextBoxCellに入力するデータベースのフィールドを選択していきます。TextBoxCell(文字列型セル)は、ASP.NET標準のTextBoxコントロールが持つ機能を、MultiRowコンポーネント用に最適化したセル型です。テキストの入力と表示を行うことができます。
これで、データベースのフィールドデータをMultiRowコンポーネントで表示する設定が完了です。















































![[テンプレートデザイナ]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/5388/Image9.gif)
![ツールバーにある[新しいテンプレート]ボタンをクリック](http://cz-cdn.shoeisha.jp/static/images/article/5388/Image10.gif)







