セルの装飾
続いて、セルを装飾していくことで、MultiRowを綺麗にデザインしていきます。
RowHeaderCellとTextBoxCellの設定が終わったら、TextBoxCellのフィールドの種類ごとにCtrlキーを押しながらクリックし、プロパティウィンドウのCellStyleプロパティの「BackColor」で背景色を設定します。
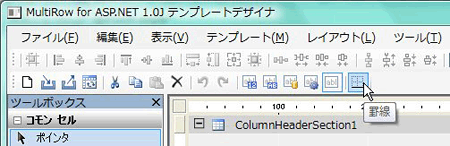
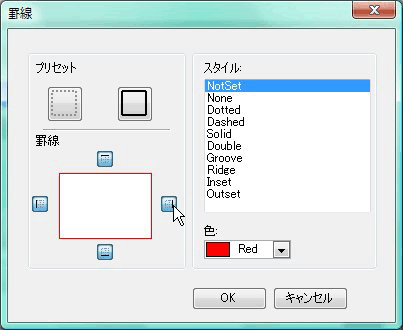
また、ツールバーにある「罫線」ボタンを押し、セルの四方に罫線を設定します。罫線の設定は、まず線の色を選び次に設定したい場所のボタンを押していきます。なお、「スタイル」を使うと、3D表示などの装飾を施すことができます。


次に、RowHeaderCellとTextBoxCellのサイズを入力文字列に合わせて広げます。
また、Headerセクションに、LabelCellを配置し、見出し文字を設定します。LabelCell(ラベル型セル)は、ASP.NET標準のLabelコントロールが持つ機能を、MultiRow for ASP.NET用に最適化したセル型で、テキストの表示を行います。
デザインが完成したら、ツールバーにある[適用して終了]ボタンをクリックします。これで、デザイナでの編集内容がMultiRowコンポーネントに反映されます。

Visual Studioに戻り、ここで一度プロジェクトを実行してみましょう。各TextBoxCellにデータが表示され、スクロールバーを移動させるとレコードデータが順番に表示されていればOKです。
ページングの設定
Accessデータを表示させることができましたが、現時点では1ページにすべてのレコードが表示される状態になっています。せっかくなので、ページング機能を設定して1ページに1レコードを表示し、ボタンでレコードを移動するようにします。
- スマートタグからタスクトレイを開き、[ページングを有効にする]をクリックします。
[ページングを有効にする]をクリック
![[ページングを有効にする]をクリック](//cz-cdn.shoeisha.jp/static/images/article/5388/Image20.gif)
- プロパティウィンドウで「PageSize」プロパティを「1」にします。これで、1ページ1レコードの表示に設定され、MultiRowコンポーネントにはページ移動のボタンが付加されます。
- ついでに、スクロールバーも非表示にしておきます。プロパティウィンドウで「ScrollBar」プロパティの値を「Both」から「None」に変えます。これで、カード型データベースのように1レコードずつデータを表示させることができます。
後は、ページを飾ってできあがりです。
ページング機能を有効にするには、MultiRowクラスのAllowPagingプロパティをTrueに設定します。タスクトレイの[ページングを有効にする]は、このプロパティを設定するもので、Trueでコントロールのページング機能が有効になります。なお、PageIndexプロパティで制御されるページのインデックス値は「0」から始まりますが、ページャーボタンに表示されるページ番号は「1」から始まります。
ページの移動は、ページャーバーのページャーボタンか、ツールバーのページ移動ツールボタンをクリックすることで行われます。グリッドがPageSizeプロパティで設定した値以上の行数を保持し、ページが複数となると、ツールバーの各ページ移動ボタンが有効になり、またページャーバーにページャーボタンが表示されます。
まとめ
MultiRowコンポーネントは、お決まりの行列型グリッドではなく、セル型のコントロールをコンポーネント内に自在に配置でき、個々のセルのサイズやデザインが設定できるので、Windowsフォームと同じように自由なレイアウトが実現できます。さらに、データベースと連結したデータ表示が行えるので、アップロードの開発がとても楽になります。
本記事ではデータの表示のみ紹介しましたが、新規入力や更新などもセルへの入力をそのままデータベースに反映でき、一切コードを書かずに行えるので、かなり使い勝手の良いコンポーネントになっています。
帳票形式の画面や、受注画面などを好きなレイアウトでデザインしてデータベースとのインターフェースをWebページで作成したいとお考えの方には、かなりお勧めのコンポーネントと言えます。













































![[ページングを有効にする]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/5388/Image20.gif)



