- ※適用バージョン:Windows 10 version 1703(build 15063)以降
はじめに
Windows 10のバージョンアップにともなって、UWP(Universal Windows Platform)にも機能がどんどん追加されてきています。でも、開発するUWPアプリの方は、最新バージョンのWindows 10だけで動けばよいとはいきません。ある程度は古いWindows 10までを動作対象としつつ、新しいバージョンのWindows 10で実行されているときだけ新しい機能を使うという「使い分け」を実装することになります。
そのような使い分けは、これまではコードでしかできませんでした(バージョン アダプティブ コード)。UIコントロールを使い分けるには、コードビハインドでUIコントロールを生成し組み立てるコードを書くしかなかったのです。それが、動作環境としてWindows 10 version 1703(build 15063)以降のUWPを選んだ場合には、XAMLでも使い分けができるようになりました。今はUWPだけですが、WPFとXamarinにもぜひ欲しい機能です。
XAMLでWindows 10のバージョンに応じた使い分けを可能にする「条件付きXAML」(Conditional XAML)の使い方を紹介します。
対象読者
- UWPアプリの開発者
必要な環境
サンプルコード(GitHub)をそのまま試してみるには以下の環境が必要です。
- Windows 10 version 1709(build 16299)以降
- Visual Studio 2017 Update 5以降(無償のCommunity Editionで可)
- UWP用Windows 10 SDK:少なくともC#用の10.0.15063と10.0.16299の2つ
どんな機能なのか?
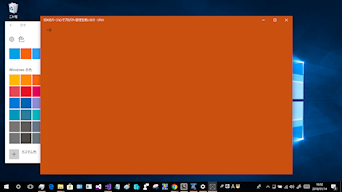
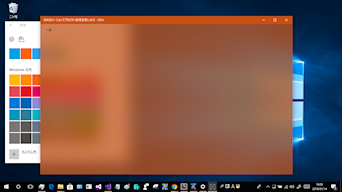
とりあえず、条件付きXAMLを使った簡単な例を見てみましょう(⇒MainPage.xaml)。


上の2枚の画像は、同一のバイナリーを実行してもWindows 10のバージョンによってウィンドウの背景が異なって表示されることを示しています。
以前のWindows 10(1703/15063)で実行したときは、ウィンドウの背景は不透明なアクセントカラーです。新しいWindows 10(1709/16299以降)で動かしたときは、ウィンドウの背景に半透明のアクリル素材効果が適用されます。
このアプリのXAMLは次のようになっています。
<Page
……省略……
xmlns:contract5Present="http://schemas.microsoft.com/winfx/2006/xaml/presentation?IsApiContractPresent(Windows.Foundation.UniversalApiContract,5)"
xmlns:contract5NotPresent="http://schemas.microsoft.com/winfx/2006/xaml/presentation?IsApiContractNotPresent(Windows.Foundation.UniversalApiContract,5)"
>
<Grid contract5NotPresent:Background="{ThemeResource SystemControlBackgroundAccentBrush}"
contract5Present:Background="{ThemeResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}"
>
……省略……
先頭のPageタグで2つの名前空間contract5Presentとcontract5NotPresentを定義しています。これを「条件付き名前空間」(conditional namespace)といいます。それをGridタグのBackground属性の前に付けることで、ここではウィンドウの背景が使い分けできているのです。これが条件付きXAMLです。
アクリル素材効果のテーマリソースを指定して1703/15063で実行すると、エラーになってしまいます。上のように条件付きXAMLを使うことで、アクリル素材効果が機能する1709/16299以上のときだけ、その指定を有効にできるのです。
条件付きXAMLは、上に示したプロパティの使い分けの他に、UIコントロールそのものの使い分けもできます(後述)。
なお、contract(コントラクト)というのはUWPのSDKのバージョンだと思ってください。UniversalApiContractが5というのは、1709/16299用のSDKを表しています(後述)。
アクリル素材効果
デスクトップ用のUWPアプリでは、1709/16299から上記のようにプロパティひとつ設定するだけでアクリル素材(Acrylic material)効果が使えるようになりました(ただし、タブレットモードは除く)。
アクリル効果は、1709/16299でWindows 10に導入されたFluent Design System(フルーエント デザイン システム)の代表的な機能のひとつです。ただし、その基礎となるAPI(UWP用)は先行して1703/15063で導入されているので、手間をいとわなければ1703/15063用のUWPアプリでもアクリル効果は使えます(⇒筆者のブログ記事「15063用の Acrylic Effect を、ちゃんと実装してみる」)。また、Xamarin.Formsでもアクリル効果を使えます(GridなどのRendererを作り、UWP側のコードで実装する)。そして結局のところアクリル効果はDirectXで実現しているものなので、WPFやWindows Formsでも同様な実装が可能です(WPFでの実装例⇒AcrylicWPF)。














































