簡単なCSPアプリケーションの構築例
それでは、プログラミング言語入門書の例に従って、「Hello, World」と表示するCSPページを作成してみましょう。このページの作成方法は、次の2通りあります。1つ1つ説明していきましょう。
- プログラミングによるWebページの生成
- マークアップHTMLファイルからの変換
プログラミングによるWebページの生成
プログラミングによる生成では、CachéスタジオでCaché ObjectScriptを使います。Cachéスタジオを起動し、[ファイル]-[プロジェクトの新規作成]を選択して、ローカルデータベースのUSERネームスペースに新規プロジェクトを作成します(詳細は、本連載の過去記事を参照してください)。その後、次の手順でプログラミングをしていきます。
- [ファイル]-[新規]を選択し、[新規作成]ダイアログの[Cacheクラス定義]を選び[OK]をクリックする
- [新規クラスウィザード]が起動したら、[パッケージ名を入力]ボックスに「Test」、[クラス名を入力]ボックスに「Hello」と入れる
- [次へ]をクリックするとクラスタイプの選択画面になるので、[CSP (HTTPイベントの処理に使用)]を選択して、[完了]をクリックする
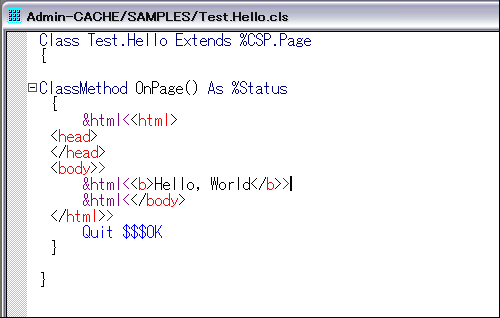
- Cachéスタジオに表示された新しいクラス定義の「;To do...」行に、「Hello, World」と表示する命令「
&html<<b>Hello, World</b>>」を記述する - Cachéスタジオで、[ビルド]-[コンパイル]を選択し、CSPページを生成する

これで最も簡単なWebアプリケーションを構築できました。実際にブラウザを使って確認してみましょう。このアプリケーションのURLは「http://localhost/csp/user/Test.Hello.cls」です。Cachéスタジオでは、[表示]メニューの[ブラウザで表示]を選択すれば、既定のブラウザが起動して、この内容を表示できます(もちろん、ブラウザに直接URLを入力しても同じです)。
![[表示]-[ブラウザでの表示]メニュー [表示]-[ブラウザでの表示]メニュー](http://cz-cdn.shoeisha.jp/static/images/article/1853/fig52.gif)

マークアップHTMLファイルからの変換
つづいて、HTMLファイルを生成し、CSPコンパイラでこのファイルを変換する方法について説明します。
- Cachéスタジオの[ファイル]-[新規]を選択し、[新規作成]ダイアログの[CSPファイル]タブをクリックする
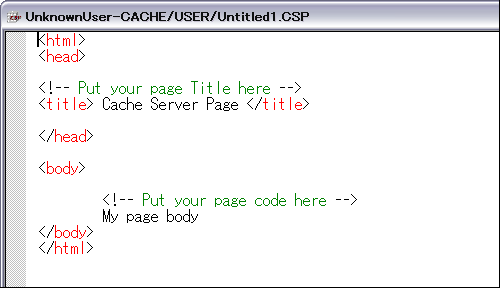
- このダイアログの[Cache Server Page]を選択し、[OK]をクリックすると、Cachéスタジオに、新規CSPファイルの編集画面が表示される
- この画面の
<body>...</body>の間を、「<b>Hello, World!</b>」に書き換え、[ファイル]-[保存]を選択し、「csp/user」ディレクトリの中に「Hello.csp」として保存する
![新規作成ダイアログ [CSPファイル]タブ 新規作成ダイアログ [CSPファイル]タブ](http://cz-cdn.shoeisha.jp/static/images/article/1853/fig10.gif)

以上で、HTMLファイルを使ったCSPページの構築は完了です。ブラウザで確認してみましょう。URLは「http://localhost/csp/user/Hello.csp」です。

この方法では、ブラウザから受けたHTTP要求を渡されたCSPサーバは、CSPコンパイラを使ってcsp.Helloという新しいクラスを生成させます。そして新規に生成されたページ表示用メソッド「OnPageメソッド」を呼び出し、ブラウザに出力結果を送信します。
これら2通りの方法では、いずれも簡単な手続きでWebアプリケーションが構築できました。このようにCSPは、Webアプリケーションであることを意識することなく、ロジック部分に専念することが可能となるのです。

















































